Gutenberg-Block: format text output?
-
Hi – really like the concept and simplicity of your plugin. Works great! Thank you very much for all that afford you spent into it. There is only one thing i can not find in the documentation of the gutenberg block integration:
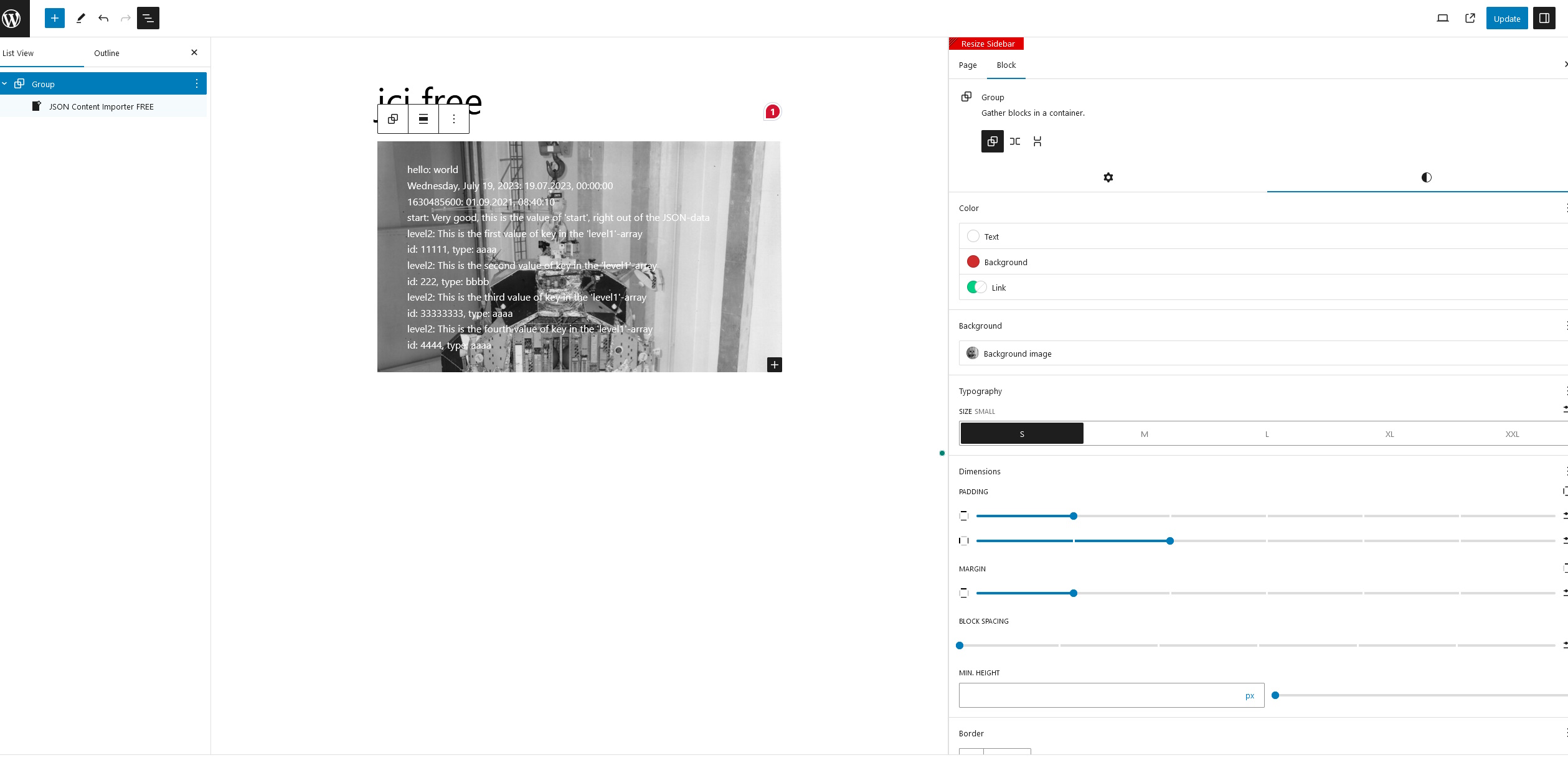
i miss basic stuff like text-alignment, font-weight, color etc… Almost everything the base “paragraph” block provides. I mean even if i assign a css-class, it won’t get outputted in the frontend:
are there any plans to really make use of the typical gutenberg features?
Viewing 5 replies - 1 through 5 (of 5 total)
Viewing 5 replies - 1 through 5 (of 5 total)
- The topic ‘Gutenberg-Block: format text output?’ is closed to new replies.