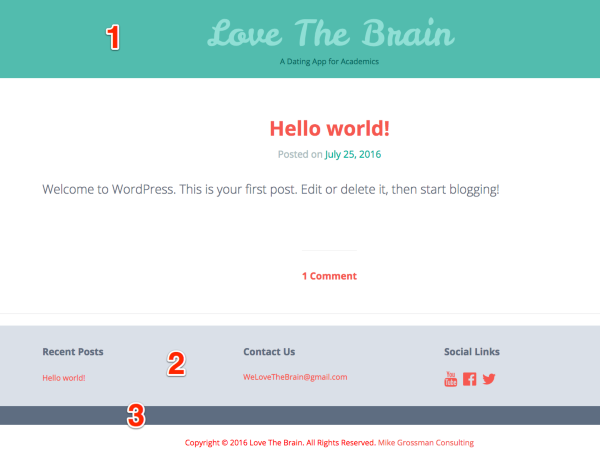
1) remove or hide the color bar and
This will make the blue colour transparent:
.site-footer {
background-color: transparent;
}
Don’t edit the theme files directly, otherwise your changes will be overwritten every time the theme is updated.
An easy way to add custom CSS is to install the Jetpack plugin and activate the Custom CSS module. You’ll then add your custom CSS in the new stylesheet editor that’ll appear in your dashboard, under Appearance > Edit CSS. You could also install a standalone custom CSS plugin if you prefer.
2) how to add text to the color bar (opposed to using a plugin like Footer Putter)
It looks like you’ve already added your footer credit, maybe using a plugin. If you want to go a CSS route instead, add this to your custom CSS plugin’s editor:
.site-footer::after {
content: "Copyright \0A9 2016 Love The Brain. All Rights Reserved. Mike Grossman Consulting";
display: block;
}
You can add additional styling if you’d like to change the font colour, size, etc.
Let me know how it goes!