How do I align checkboxes?
-
Hello guys, hope you’re having a great day.
I am developing a simple calculator for a client right now.They want to have a calculator in the front page that calculates how much people spend in restaurants. I already asked abot this calculator here before, and now I have a different demand.
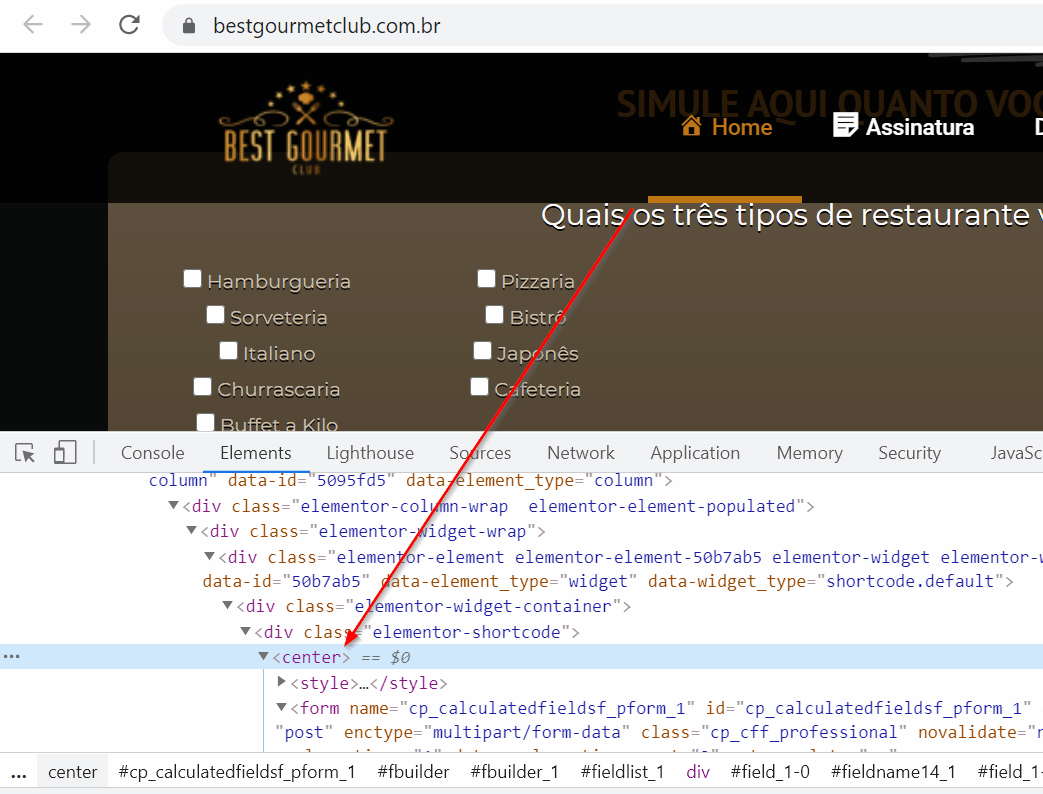
I am having trouble aligning the checkboxes.
I’m not sure if I can place an image here, but I linked the home page above and you’ll find the calculator if you scroll dow a little
I need to align it to the center and also align the checkboxes one on top of the other in 2 separate columns
I would greatly appreciate if you guys could help me, but thanks in advance.
The page I need help with: [log in to see the link]
- The topic ‘How do I align checkboxes?’ is closed to new replies.