How preset default values for text S,M,L,…
-
Hello,
It is possible to preset different text sizes in the editor for the header section: H1, H2, H3,…. You can set it as you wish, and then choose between the different presets (H1, H2,…) while building the website.
It would be useful to have the same presetting option for the regular text blocks; to make the text in a text block Small, Medium or Large.
There is the possibility to choose between S, M, L when editing a text block…. but not to set other than the default values.
They seem to be set by default to S: 1rem or 16px , M: 1.25 or 20px.
I would like to adjust those default values.
Of course, you can set the custom value separately for each block, but you cannot then adjust this for the whole website from the editor.
Is there any way to adjust the default values?
(I Have looked in https://www.ads-software.com/documentation/article/styles-overview/#typography , but not found)In the margin: it would be useful to also be able to make a word in a text line smaller (just like you can highlight it). for example: “you can view this product” (small text: “not for sale” or “year of construction”)
Many greetings,
Marc-
This topic was modified 1 year, 9 months ago by
marc7.
-
This topic was modified 1 year, 9 months ago by
-
It would be useful to have the same presetting option for the regular text blocks; to make the text in a text block Small, Medium or Large.
Hi @marc7 are you suggesting having
Small,MediumandLargeoption in the blocks toolbar similar to the heading block as shown below.
For the Paragraph block, you have the option to change from Small, Medium, Large, Extra Large, etc using the
Line Height
Hello Thelmachido,
The line height you suggest only affects the space BETWEEN the lines, not the size of the characters themselves.
And yes, in the text blocks is the option to choose between S M L…, but I would like to change the preset values for S,M L,…. (= The height of the characters, just like you can for the Headings section).
I would like to reduce the presets of the character height of S, M and L.
It would be desirable to be able to do that for the whole site, otherwise you have to adjust everything text block by text block via the custum setting.I hope I could clarify my question a little bit.
Greetings,
MarcHi @marc7 – you can change the site-wide font-size presets in two ways.
First method:
- Go to Appearance > Styles > Typography > Text
- Click the size you want to change (i.e. S, M, L, XL).
- Click the “Set Custom Size” icon.
- In the size field that appears, enter a value and select your desired unit.
A second way to do this would be directly in the theme’s
theme.jsonfile in thefontSizessection, which starts at line 249.If you go this route, in order for changes to not get overwritten when the Twenty Twenty-Three theme releases updates, you’d need to either make a child theme or a copy of the theme using the Create Block Theme plugin.
You can learn more about
theme.jsonin this Developer Handbook article.On the secondary question of
In the margin: it would be useful to also be able to make a word in a text line smaller (just like you can highlight it). for example: “you can view this product” (small text: “not for sale” or “year of construction”)
The ‘old-school’ way of doing this would be to edit the text as html, and put a custom <span class=”my-special-class”>changed inline words</span> around it.
This works for me (after adding the CSS using the customizer, of course). In fact it’s the only way I know to accomplish this. Is there a better way to do this?
Hello Kathryn,
I regret to say that it doesn’t work that way. Although I’m not quite sure what you still mean by “select your deires unit” after setting the value:
“In the size field that appears, enter a value and select your desired unit“What I did: I make 3 paragraph blocks on a page:
– 1) Text with setting Smal
– 2) Text with setting Medium
– 3) Text with setting Large
I publish it.I go to editor and do what you suggest. What I see is this:
> I click on Smal and than enter a custom value:
= only the text created in text size medium changes.
> I click Medium and than enter a custom value:
= only the text created in text size medium changes.
> I click Large and than enter a custom value:
= only the text created in text size medium changes.
Do you get a different result when you do this?My conclusion:
1) Only the text blocks set to Medium when creating the page are affected by the settings in the editor.
2) You can adjust these text blocks (which are set to Medium when creating the page) in 2 ways in the editor: you set them to S, or to M, or to L,…. OR you set them to a custom value.
3) You cannot adjust the px (or REM) value of S,M,L,… separately in the editor.
SO… unless I’m wrong somewhere (!) … There is no option provided in TwentyTwentyThree to set presets in the editor for the font sizes S,M,L,…. separately. This is regrettable because it largely shapes the appearance of the website. It would be nice if this option becomes available in the future. So currently there is no option other than to enter custom values block by block if the standard settings are not satisfactory.
It makes me wonder if you would manage to get the various settings done in the editor. I hope I’m missing something and it goes anywayThe option to change settings in the theme.json and make a child theme is something that I would have to learn about, but not so user-friendly it seems.
Many greetings,
Marc-
This reply was modified 1 year, 9 months ago by
marc7.
Hi!
The feature you are asking about has been requested, but it has not been built yet.
Right now, you can set one custom size as the default, but not adjust the value of S, M L and so on via the interface.
Code solution:
You can adjust these sizes by adding a child theme with a theme.json file.
In the theme.json file you would add new values to the existing font sizes.
Example theme.json for overriding font sizes in Twenty Twenty-Three:{ "$schema": "https://schemas.wp.org/trunk/theme.json", "version": 2, "settings": { "typography": { "fontSizes": [ { "fluid": { "min": "0.875rem", "max": "1rem" }, "size": "1rem", "slug": "small" }, { "fluid": { "min": "1rem", "max": "1.125rem" }, "size": "1.125rem", "slug": "medium" }, { "fluid": { "min": "1.75rem", "max": "1.875rem" }, "size": "1.75rem", "slug": "large" }, { "fluid": false, "size": "2.25rem", "slug": "x-large" }, { "fluid": { "min": "4rem", "max": "10rem" }, "size": "10rem", "slug": "xx-large" } ] } } }Documentation for theme.json:
https://developer.www.ads-software.com/block-editor/how-to-guides/themes/theme-json/
https://fullsiteediting.com/lessons/child-themes/#h-child-theme-code-examples
Thank you very much for the clarification, and nice to hear that the requested option will be built in the future. I may have to wait for that because….
Despite the ‘how-to’ guide, too much is still unclear to me. To start simply: Where do I find / open the theme.json file?
If a simple answer can get me started I’d love to hear it. Adjusting the code in itself is no problem, but should a complicated procedure be necessary to import / install and adjust things, then I think I should leave it here and wait for the release of the text size adjustment option as described above. In that case, the topic may be closed as far as I am concerned.
In any case, thank you very much for the clarification.
Greetings,
MarcTo start simply: Where do I find / open the theme.json file?
You can find this the theme.json file in your theme’s folder.
If you want to learn more about block theme customization, this post by @poena is a great place to start.
You have access to free tutorials and resources in the Learn section. I hope that helps, @marc7 !
I finally discovered that I can access the theme.json file through the dashboard in Tools. It was too obvious for most to mention perhaps, but I couldn’t find it anywhere, not even in the tutorial.
Now I see where the code is and was able to successfully modify it !!!!I will look further into the info about the child theme.
The other too obvious question:
Sgrenholm wrote: (to ad small text in a line)
The ‘old-school’ way of doing this would be to edit the text as html, and put a custom <span class=”my-special-class”>changed inline words</span> around it.
This works for me (after adding the CSS using the customizer, of course). In fact it’s the only way I know to accomplish this. Is there a better way to do this?
Specifically, what do I need to open/insert (step by step) to add this code in a line?The ‘old-school’ way of doing this would be to edit the text as html, and put a custom?<span class=”my-special-class”>changed inline words</span>?around it.
This works for me (after adding the CSS using the customizer, of course). In fact it’s the only way I know to accomplish this. Is there a better way to do this?
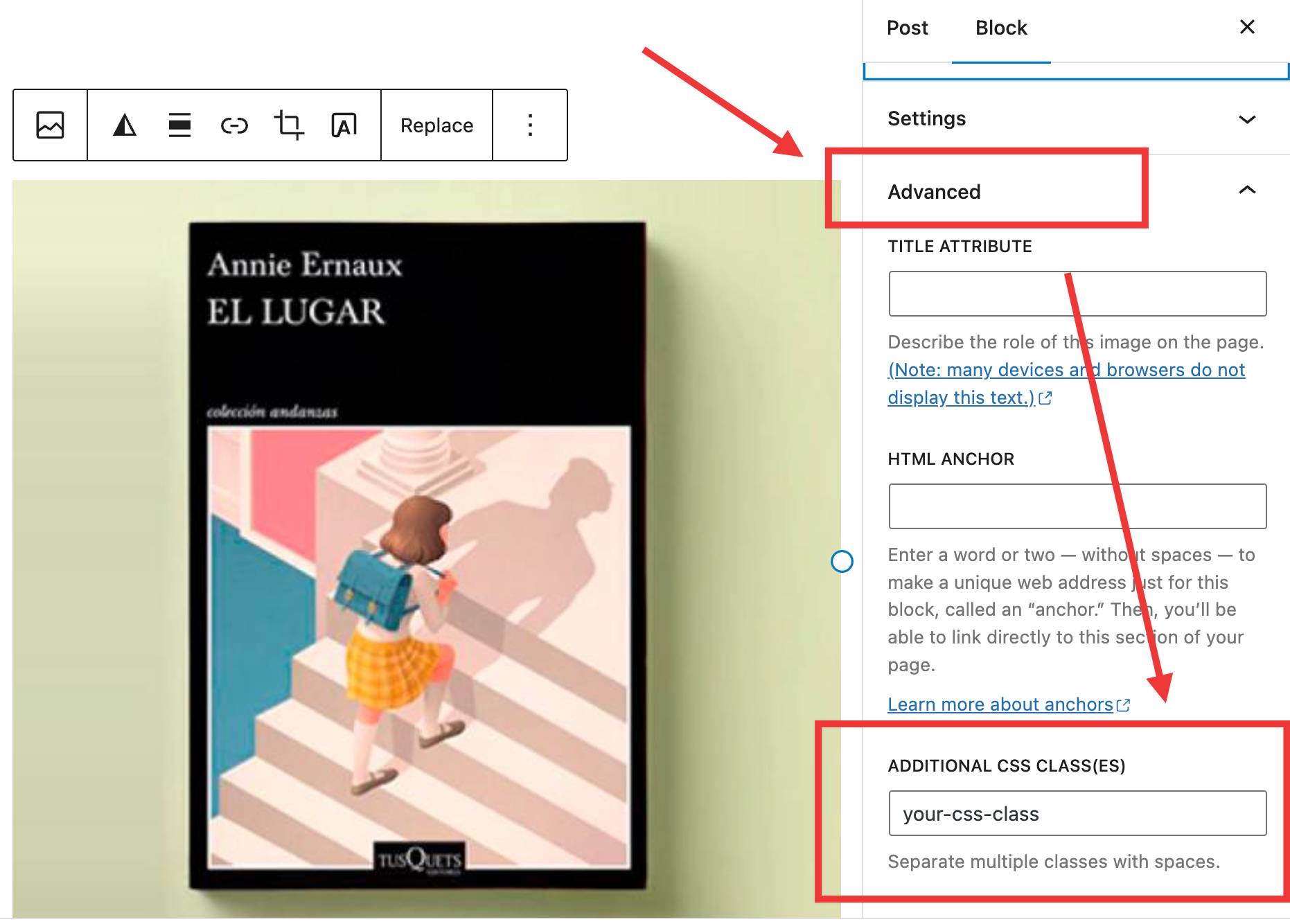
Specifically, what do I need to open/insert (step by step) to add this code in a line?I am not sure this will be helpful in setting custom heading sizes, as you originally asked, but this “old school” solution was referring to adding your own CSS class names to certain blocks. This can be done on the block settings, under the “Advanced” section, as seen in the screenshot below:
Once you have added one of these classes, you can style it using custom CSS.
Hi Alvaro,
Thanks for responding!I could be wrong, but the box you specify in your screenshot seems to affect the entire block.
My question in the margin was: It would be useful to also be able to make a word in a text line smaller (just like you can highlight it). for example: “you can view this product” (small text: “not for sale” or “year of construction”)In this print screen, https://snipboard.io/g2QfGi.jpg the selected piece of text may be smaller in size. Using Subscript would put the text a bit too low (which doesn’t look nice). So I’m looking for another way.
(Or can I correct that Subscript position in the theme.json file somehow? That could be a solution to.)
So how to make in one textline some words smaler in hight?As I am converting some web sites from a classic web builder (HTML) to WordPress TT3, it turns out that a number of small evidences do require rather cumbersome interventions. This is unfortunate. But hopefully the possibilities will expand. Perhaps it would be possible to provide an extra box for different font size of a selected textpart, (in the “more” option in addition to ‘highlight’, ‘subscribt’ and so on).
Hi @marc7, yes, at the moment there isn’t an option to change the text size of the highlighted text within a paragraph. To be able to have this in the future, we might need to make a feature request to the developers, this can be opened below:
https://github.com/WordPress/gutenberg/issues
Let me know if you have any questions.
As a workaround, maybe you can highlight the text as Subscript + change how the subscript text should look using CSS code. For example, the code below can be used to change the font-size to your liking just change the number + I have moved it such that it’s not aligned below the other text.
sub { vertical-align: bottom; font-size: 15px; }Hi Thelmachido,
The solution you suggest to adjust the subscript seems fine to me. However, I can’t find the code in my css file. A search shows that “sub” does not appear anywhere. Can I add that myself and how / where exactly.
Thanks for responding !
MarcHi @marc7 sorry I should have also mentioned that you can add the code to your site’s Additional CSS section. You can access the CSS editor by adding this after your URL
/wp-admin/customize.phpand visiting the Additional CSS panel.Thanks Thelmachido,
I found it and pasted the CSS.
Different px values are accepted, but the bottom alignment is still a little below the line. See https://snipboard.io/sZM4Wh.jpg . I put the year “1971” (after title in the black block) 2x in a row to see it well. But perhaps this little beauty flaw cannot be avoided.Additional question:
A few comments above, it was suggested by Carolina Nymark (@poena) to create a child theme. Reason was to avoid that added CSS in the standard theme.json file would be overwritten during an update.
However, I read that the changes in the Additional CSS section that you now propose will also not be overwritten. So can I not enter the CSS (related to changing the set text sizes) here as well?
- The topic ‘How preset default values for text S,M,L,…’ is closed to new replies.