How to align nav menu to bottom?
-
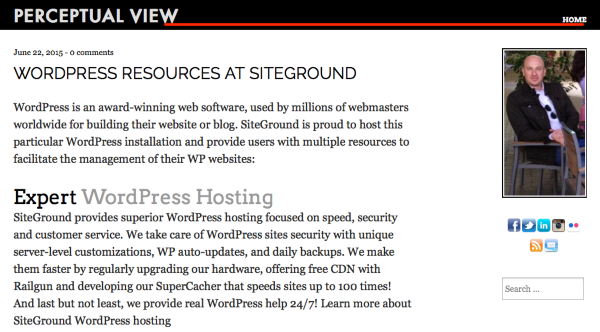
I have modified the site title font and size to 1.5em, and now the menu items to the right are out of vertical alignment with respect to the title.
I have been trying various combinations of css to align the menu items to the bottom of the masthead but I can’t. I managed to change color and font, but not vertical alignment…
Any assistance would be greatly appreciated.
The site is https://perceptualview.com
Thanks!
Reply
Viewing 5 replies - 1 through 5 (of 5 total)
Viewing 5 replies - 1 through 5 (of 5 total)
- The topic ‘How to align nav menu to bottom?’ is closed to new replies.