How to display conditional menus with Twenty-twenty two theme?
-
With earlier versions of default WordPress themes I was able to display an alternative main menu depending on the category of the given page or post, using this filter in my functions.php:
( In this example we have German and French categories that display menus named German or French. All other categories display the menu named English. )
function my_conditional_menus( $args = '' ) { if (in_category('german')) { $args['menu'] = 'german'; } elseif (in_category('french')) { $args['menu'] = 'french'; } else { $args['menu'] = 'english'; } return $args; } add_filter( 'wp_nav_menu_args', 'my_conditional_menus' );Unfortunately I noticed this solution does not work with the Twenty Twenty-Two theme.
How could I make it useable for this theme?
-
With the new FSE, it seems you can only select one nav menu per header per template
@rhisflow – that’s right. I think Thelma was suggesting creating different templates/template parts for each language.
there’s no way you can implement a conditional logic to determine when the other template should be used
Right. You’d have to assign the right template to each page or post manually, which you can do in the editor, as you see here.
However, if you’re looking to show/hide blocks conditionally instead of going the above route, you might want to check out this plugin, which is designed to do just that. You could take a look and see if it might meet your requirements, before getting into custom coding:
Hi @zoonini ??
Right. You’d have to assign the right template to each page or post manually, which you can do in the editor
Yes, I understand and am using this approach to assign different templates to different posts or pages.
However, this template approach does not work for the issue I was describing, which is concerning the header navigation menu.
Since that same menu is on all pages and posts (or rather, the same header menu is used in all page and post templates), it is irrelevant which templates the posts or pages use.
Thanks for mentioning the block visibility plugin, I had actually found that earlier along with at least one other “conditional blocks” plugin.
However, while they would be able to solve this problem, those plugins all require an ongoing paid subscription to do so, because the required condition is “URL path”, which is not available in their free versions.
Since that same menu is on all pages and posts (or rather, the same header menu is used in all page and post templates), it is irrelevant which templates the posts or pages use.
Hmm, maybe I’m not quite understanding, but it is possible to create multiple menus, and assign them to separate headers… and then in turn assign those separate headers to separate page templates.
I did this recently for a bilingual site – let me try to better explain how I did it:
Templates
Page – English
Page – French
Template Parts
Header – English, which displays the English menu
Header – French, which displays the French menuMaybe that wouldn’t work for your use case, but I’m not quite sure why not, so feel free to share a little more. ??
Thanks for following up on this, @zoonini ??
Your suggested process only works partially, at least as far as I know and ever got when trying to implement it.
The main problem I find is that it’s not possible to apply custom templates to all pages, only to some (and to all posts).
Specifically, it’s not possible to apply a different template to the following pages:
- 404
- search
- author
- archive
Maybe I’m even missing some others, but with those, it doesn’t seem to be possible to assign a different template.
So as far as I can see it, the same should be true on your bilingual website, it should have the same problems:
Whenever a French reader enters a search term, looks at an author’s page, browses categories or runs into a 404 page, they’ll be looking at a foreign language header all of a sudden.
Since this makes a website seem broken and unprofessional in my opinion, I’d rather have a complete solution instead of one which only works on some parts of the website.
But maybe (hopefully) I just don’t know how to do it and you can tell me ?? !
Thanks!
-
This reply was modified 1 year, 8 months ago by
rhisflow.
“Whenever a French reader enters a search term, looks at an author’s page, browses categories or runs into a 404 page, they’ll be looking at a foreign language header all of a sudden.”
The header is translated across the board, and the content will also be translated if it includes strings that have previously been translated.
For the 404 page, for example, your header and footer will show in whatever language is selected. In order to translate the content, you need to navigate to the page while logged in to WordPress and you have an option to translate the page (or any page/post/etc…) in the admin bar at the top.
Hi @tracyrosen ,
I think you’re still talking about your Translatepress approach, which I had already acknowledged and pointed out its limitations, which is why it’s not an option for me.
My quote you were using in your reply referred specifically to @zoonini ‘s previous suggestion to assign specific headers to different page templates.
In that scenario, your statement:
The header is translated across the board…
is definitively not true.
Since in her suggested approach one menu navigation language is assigned to one header template, that, and only that, menu will be shown whenever its template is used.
Example: the French header menu will always be shown on French page templates.
And since templates cannot be changed (to my knowledge anyway) for the pages I had mentioned, only one header menu will ever be shown on those pages, making it somewhat unsuitable for a fully multilingual site.
So let’s maybe wait to hear back from @zoonini first before we confuse different things here :).
-
This reply was modified 1 year, 8 months ago by
rhisflow.
Hey there @akopacsi – thanks for sharing that you also want to be able to customize the language of the 404, search, author, and archives – that makes sense.
Your original post only mentioned posts and pages that had a category assigned to them:
With earlier versions of default WordPress themes I was able to display an alternative main menu depending on the category of the given page or post, using this filter in my functions.php:
( In this example we have German and French categories that display menus named German or French. All other categories display the menu named English. )
In order to better help you, could you perhaps explain how you are assigning categories to the dynamically generated 404, search, author, and archive pages? As far as I was aware, it’s only possible to assign categories to posts and pages, but perhaps you’re doing something custom, so it would be helpful to understand more. Is there a link to your site that I could look at, as well? Cheers.
@rhisflow I did indeed, sorry about that.
Small tangent, but this is actually a great example of why it’s always better to start your own thread, even if you have a similar question to someone else’s. ?? (You can always also add a comment pointing to your new thread from a similar one.)
So now let’s get back to your question:
There isn’t a currently way to achieve a 100% fully multilingual site within the Site Editor or using other Core WordPress features. This being the case, in your own scenario, I would suggest using a multilingual plugin, like Polylang, or another one that meets your requirements. Until full multilingual support comes to core – slated as phase 4 of the long-term Gutenberg roadmap, as you can see at the bottom of the official roadmap here – a plugin is the simplest way of achieving this.
Thanks for letting me know that multi-lingual support will come to the WordPress Core at some point, that’s great news!
Also, thanks for clarifying that full multilingual support is currently not possible with core features only.
Our of curiosity: so for your bilingual site, did you accept the current core limitations then, i.e. having the pages I mentioned (author, search, archives,etc) not be bilingual?
Thanks for letting me know that multi-lingual support will come to the WordPress Core at some point, that’s great news!
Indeed! It’s been something a lot of people have wanted for a very long time. I’m looking forward to it. ??
Our of curiosity: so for your bilingual site, did you accept the current core limitations then, i.e. having the pages I mentioned (author, search, archives,etc) not be bilingual?
Let’s see – I don’t have access to the site anymore, but from memory, here’s what I did, roughly:
Author page – The Post Author block doesn’t actually include a link on the author name, so this wasn’t an issue, since the site didn’t provide a way for people to reach to the Author archive. (There’s an enhancement request for it, so it might happen in the future, though.)
Archives – I handled this in a couple of ways, depending on the context.
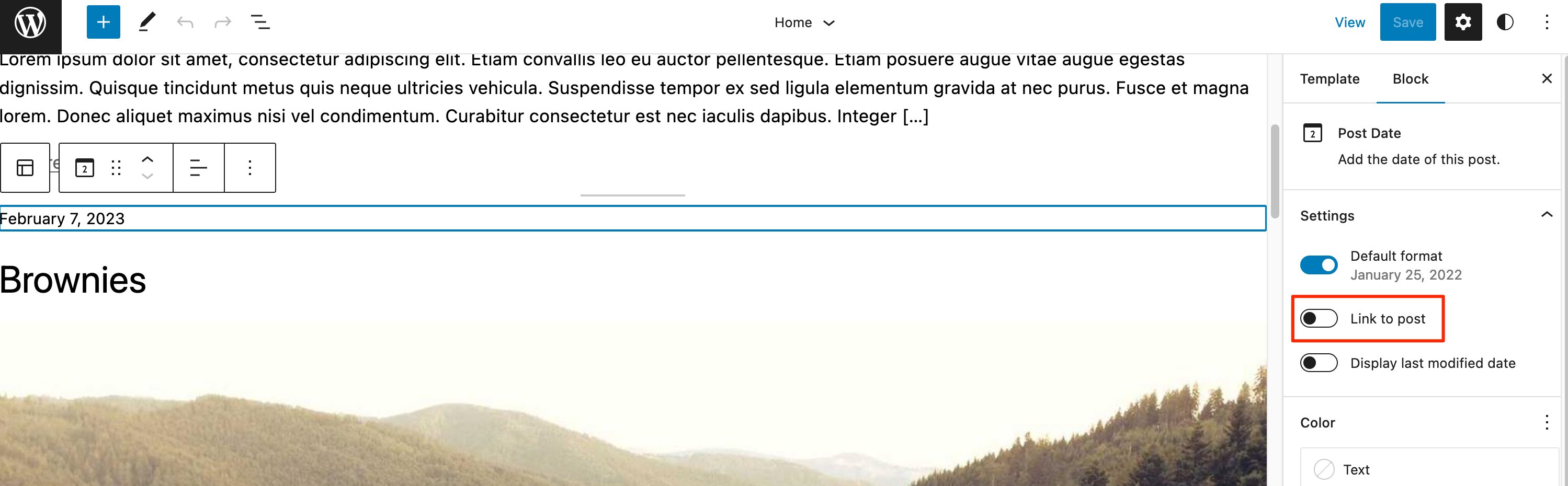
For example, I disabled links to the archive pages in the Site Editor wherever I didn’t want it linking to an archive page. For example, I turned off the link option on the Post Date block:

In the case of categories, I removed the Categories block from all templates as well.
- For English posts, I created a new Single template called Single-EN, which pulled in the English header & menu. When the site owner makes an English post, they assign it to the English category and select the Single-EN template.
- The French category was done similarly. Except since I used that as the default, there was no need to assign a specific French template or category to French posts. I just set the default Single template to use the French header/menu.
- I also removed the Previous Post and Next Post blocks from both templates, since their wording can’t be changed, and made a few other tweaks like that.
For Category archive pages:
- For the English category, I created a new Category template for English posts and set the Query Loop block in it to display only posts in the English category, using the Category filter on the block. I set it to display the English header/menu.
- For the French category, I repeated the above steps, but setting the Query Loop block to pull in only posts in the French category, and setting the template to display the French header/menu. I also set French to be the default category.
The site didn’t have a search box, so the Search template wasn’t an issue in our case.
I hope this gives you some ideas!
- The topic ‘How to display conditional menus with Twenty-twenty two theme?’ is closed to new replies.
