How to display images on WP site in dark mode invariably?
-
I use the “DarkLooks – Dark Mode Switcher For WordPress” plugin on my WP site https://transscreen.ru
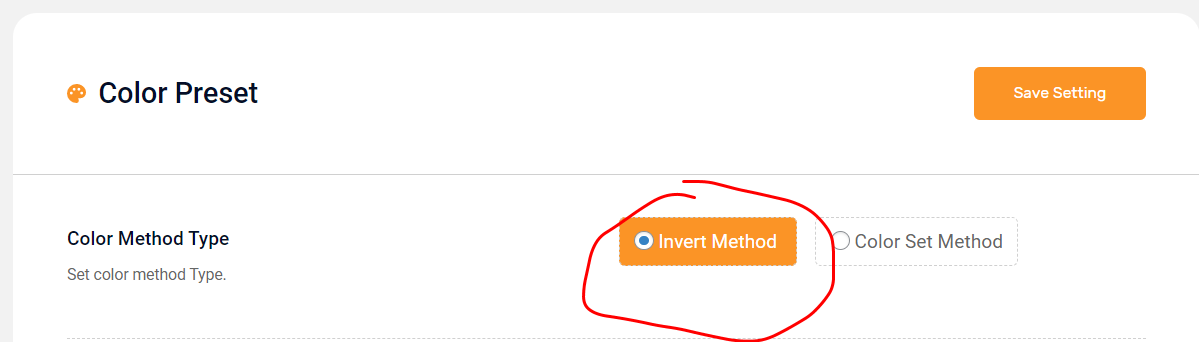
In the plugin settings, I set the use of the color inversion method for the dark mode:

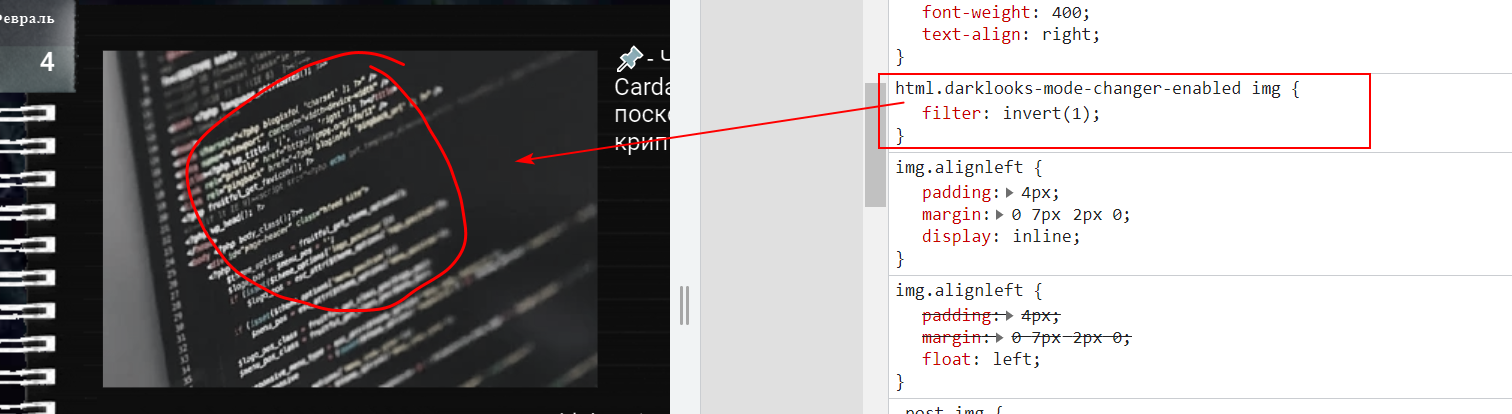
I see that in dark mode, the picture plugin sets this CSS , where 1 means that the plugin inverts the picture back (“reanimates”) from the inverted picture, but at the same time reduces the brightness very much:

CSS snippet:
html.darklooks-mode-changer-enabled img { filter: invert(1); }If I insert a filter like this
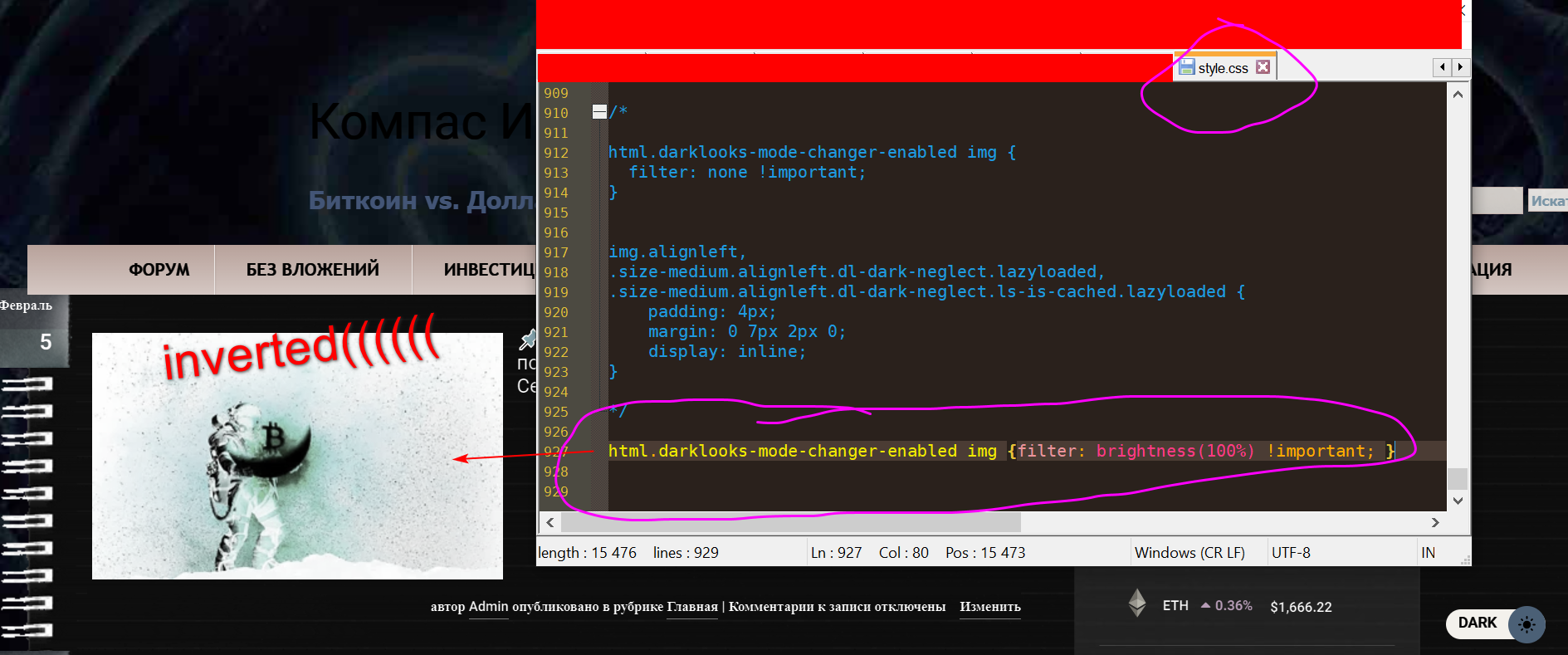
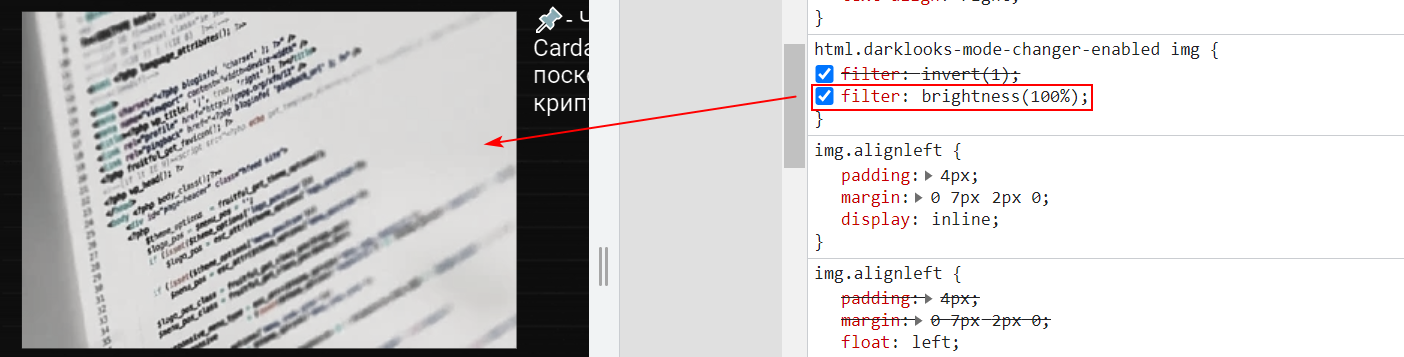
filter: brightness(100%);in CSS, then it disables the inversion filter that is needed to reanimate the image from inverted mode:
Where is the “number” that is responsible for reducing the brightness, I can not find.
Question: How can I display pictures in dark mode invariably – without reducing brightness and without inverting?
Or where at least to find a number where it reduces the brightness of the picture?The page I need help with: [log in to see the link]
- The topic ‘How to display images on WP site in dark mode invariably?’ is closed to new replies.