Icon in attribute
-
Hello Team
I am using this css code
.woocommerce-product-attributes-item__value::before {
content: “\f058”;
font-family: ‘Font Awesome\ 5 Free’;
display: inline-block;
font-size: 25px !important;
color: green !important;
padding-right: 10px
}
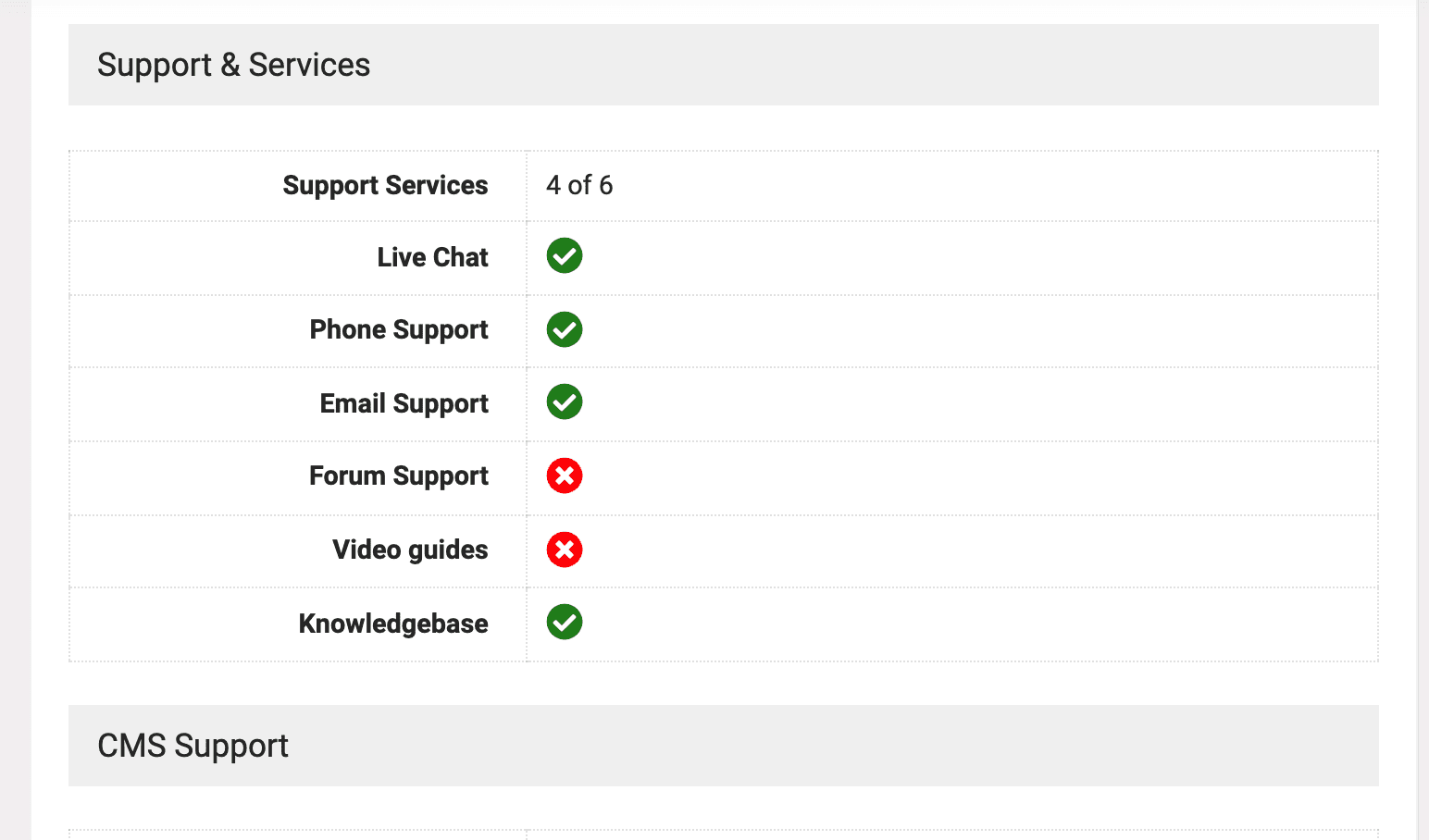
and got this result https://prnt.sc/20o7bq9 please help me in this make this icon inline and also i want only this icon with value {yes} https://prnt.sc/20o7hjf please help me in this…… issue url https://bit.ly/3r3ttxlThe page I need help with: [log in to see the link]
Viewing 2 replies - 1 through 2 (of 2 total)
Viewing 2 replies - 1 through 2 (of 2 total)
- The topic ‘Icon in attribute’ is closed to new replies.