Images are not shrunk in mobile view
-
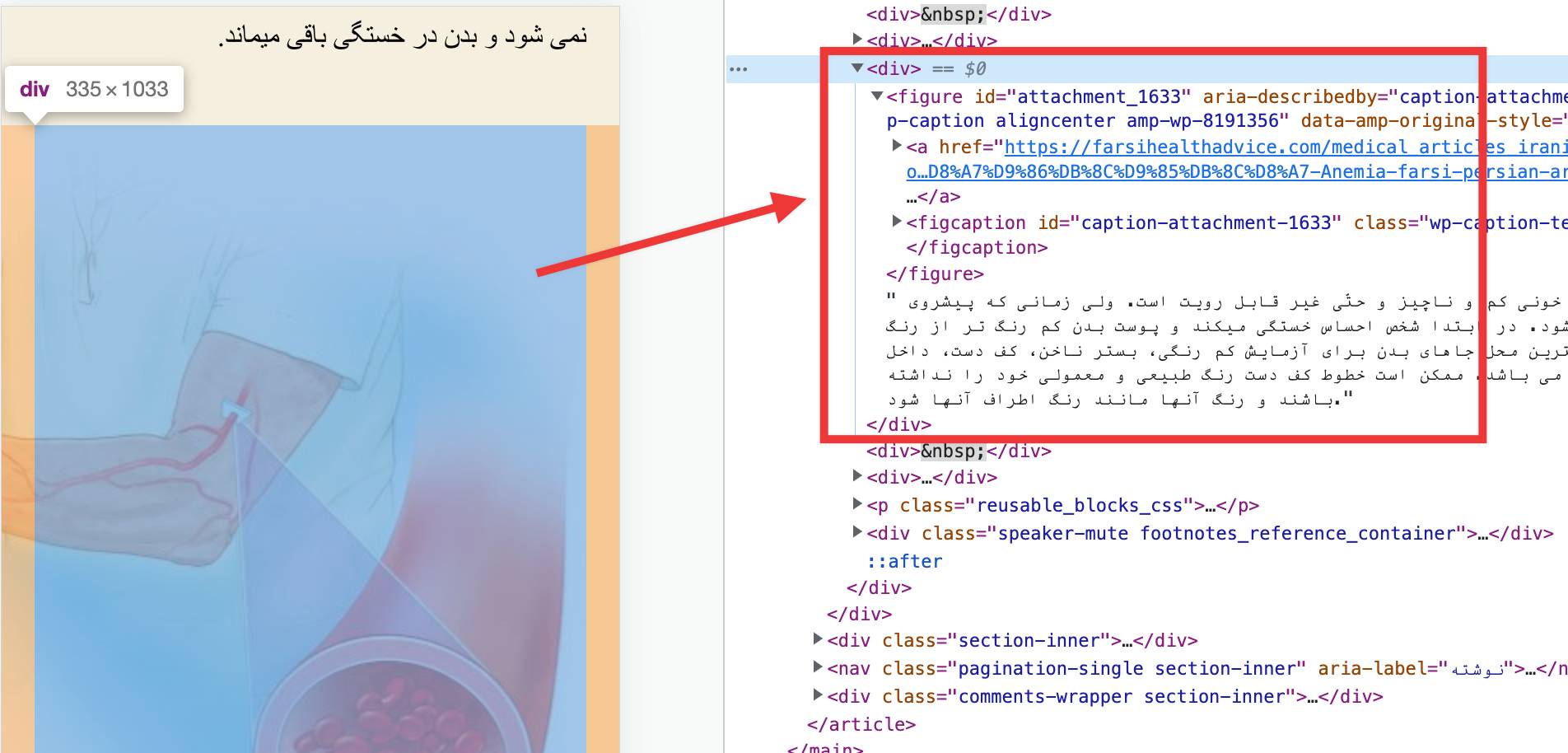
Hello, viewing the page on mobile, the featured image has been shrunk to fit within margins. However, if scroll down you see the same image used inside the post is too wide. Both the left side of the image and the caption below it go way beyond the left margin.
Any tips in what might wrong would be greatly appreciated.The page I need help with: [log in to see the link]
Viewing 3 replies - 1 through 3 (of 3 total)
Viewing 3 replies - 1 through 3 (of 3 total)
- The topic ‘Images are not shrunk in mobile view’ is closed to new replies.