Images with left align move outside of container
-
After upgrading your theme from 1.7.13 to 1.8.4 align left images placed inside a group move outside the group when the browser viewport extends over 1200px.
Here is a screenshot from version 1.7.13 with browser width > 1200px

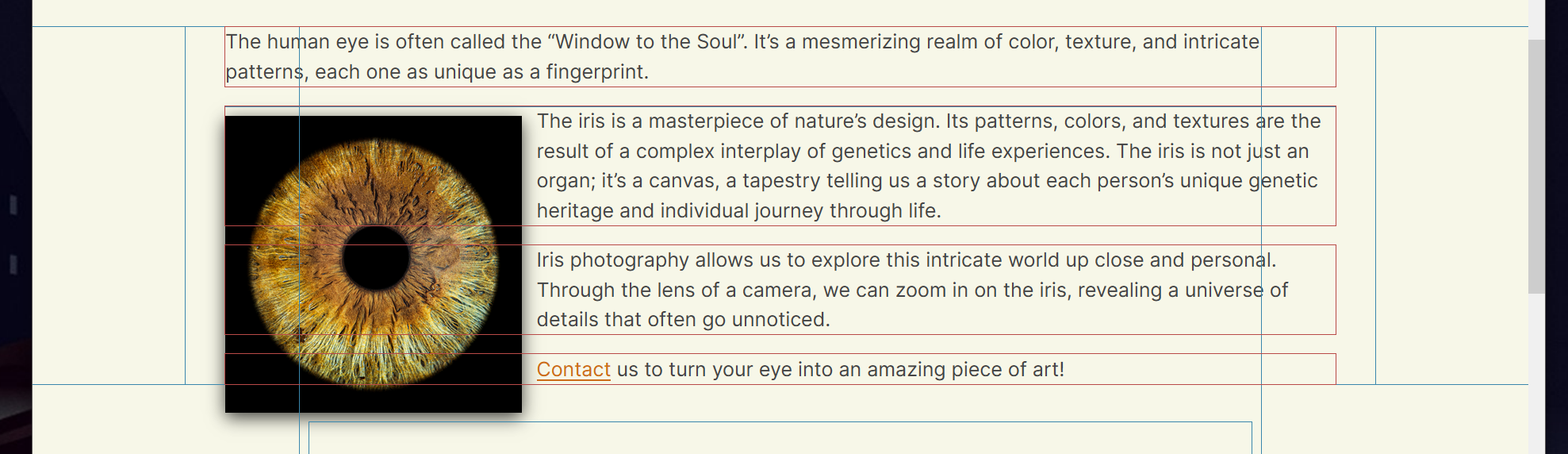
Next is a screenshot from version 1.8.4 with browser width > 1200px

You can see that the image moves outside of the block while the text is still in its wrapping position. I turned on the web developer outline block levels to see where the boundaries are.
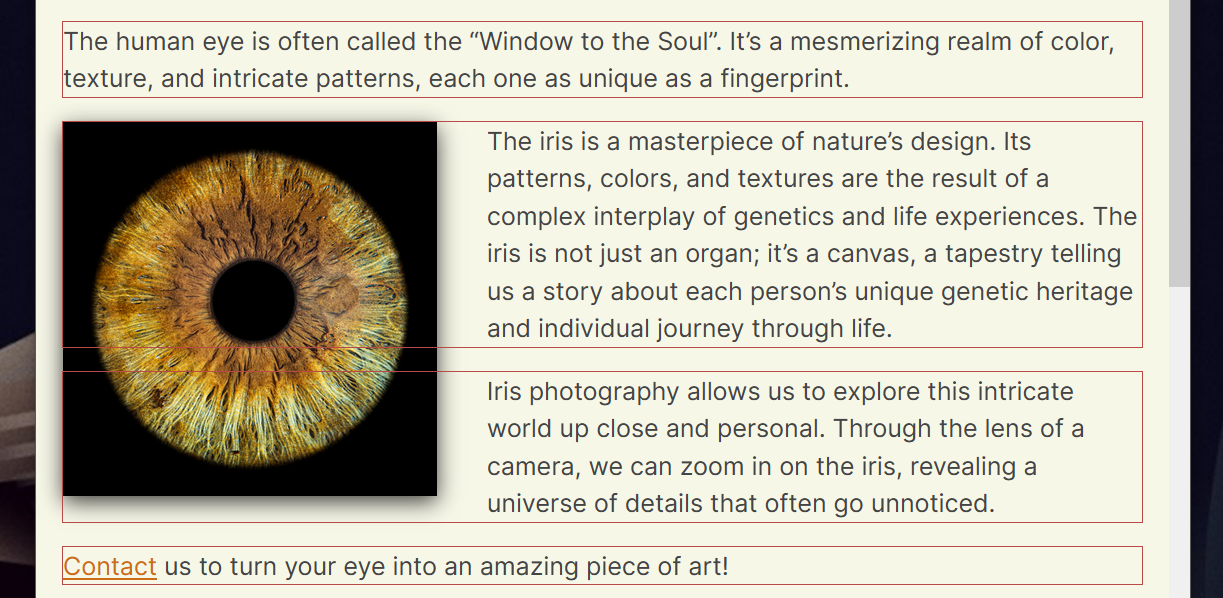
Now here’s a screenschot from 1.8.4 when the browser window is < 1200px.

Everything is back to normal!
I could not figure out where the problem in the CSS lies. For the time being I’ve rolled back to 1.7.13 and everything looks fine.
Please advise!
Thank you!
- The topic ‘Images with left align move outside of container’ is closed to new replies.
