Is there a way to make text VISIBLE in the Appearance > Editor?
-
Hi:
I’m trying to learn how to really use twenty twenty-three.
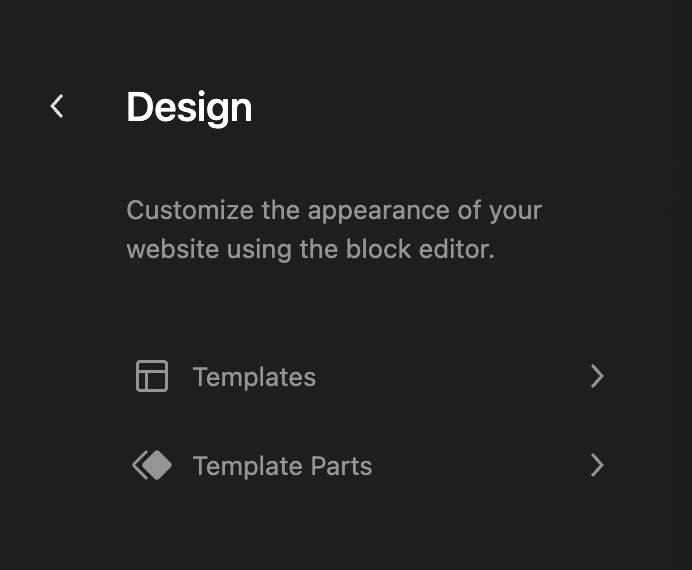
When I go to Appearance > Editor the text like this:
“Customize the appearance of your website using the block editor”is a pale grey against a darker grey and is very hard to read.
Why? That’s like a basic of usability. It’s good that when you roll over navigation, templates, template parts they become white and readable but it’s not good that in template parts there’s an unreadable paragraph of explanatory text and a list in practically invisible text.
Is there a setting somewhere for readable text?Thanks
The page I need help with: [log in to see the link]
Viewing 6 replies - 1 through 6 (of 6 total)
Viewing 6 replies - 1 through 6 (of 6 total)
- The topic ‘Is there a way to make text VISIBLE in the Appearance > Editor?’ is closed to new replies.