Jetpack Tiled Gallery Issue
-
I have been using the Jetpack tiled gallery a good bit in recent blog posts. I wish it were a little more flexible, but overall I think it is great. Recently I have been having issues with some of them shrinking. I publish my blog post and I can watch the gallery shrink. I have tried viewing the post on both chrome and safari, and it doesn’t make a change. Sometimes I can delete the gallery and insert it back into the post and it will be fixed, but in my latest blog post, that does not seem to have fixed the issue.
A secondary issue is the spacing. It would be nice to be able to control the spacing between the tiles and between the tiled galleries and other image blocks on the page. The gaps are very large between other image blocks and the only way I could find to remedy that was to group the blocks together.
The page I need help with: [log in to see the link]
-
Hi @gabrielino2 –
> Recently I have been having issues with some of them shrinking. I publish my blog post and I can watch the gallery shrink. I have tried viewing the post on both chrome and safari, and it doesn’t make a change. Sometimes I can delete the gallery and insert it back into the post and it will be fixed, but in my latest blog post, that does not seem to have fixed the issue.
I didn’t see an issue when viewing your site in Chrome or Safari. Could you share a screenshot showing this issue? You can send a screenshot using [these instructions](https://wordpress.com/support/make-a-screenshot/).
> A secondary issue is the spacing. It would be nice to be able to control the spacing between the tiles and between the tiled galleries and other image blocks on the page.
For controlling the spacing, You can make a feature request for this on our GitHub page:
Regarding gaps between the Tiled Gallery and the Image Block, this is likely to depend on the theme being used. I’d recommend trying to adjust it using CSS. You should be able to overwrite this behavior, however, you will need to write custom CSS to do so. You can either write this CSS yourself or contact a developer for assistance. It is also possible that another user here may respond with custom code for you.
When page first loads . This is actually a second or so after the page first loads. The spacing is initially in line with the block above it.
A few seconds after the page first loads
Hopefully, you can access the screenshots above. The gallery literally shrinks as I am looking at it.
-
This reply was modified 2 years, 3 months ago by
Gabriel Harber.
Hi @gabrielino2
Thanks for sending those screenshots! I can see that the Tiled Gallery block is lightly shrunk on the second one.
Did you have the chance to center the Tiled Gallery Block along with the other one? I’d also suggest switching to a default theme such as Twenty Twenty-Two since this seems to be influenced by your website as it’s typically giving the same output on two different browsers.
Let me know what you get doing that.
I switched themes to the Twenty Twenty-Two theme and had the same issue. I have turned off all my plugins except for jetpack and whatever else I needed to make my site function, and I had the same issue. I tried centering the block, but it makes it much worse and now seems to be affecting other tiled blocks. I will try deleting the blocks and reinserting them. I have also noticed that since this issue has started, my WordPress native gallery block doesn’t work as it should. My work around for that is that I just use the jetpack tiled block. But it is kind of a catch 22.
Here is a screen shot
And here is a video of the shrinking block
-
This reply was modified 2 years, 3 months ago by
Gabriel Harber.
-
This reply was modified 2 years, 3 months ago by
Gabriel Harber.
Hi there –
I’m having trouble observing this issue on your site. The example post looks different to me as shown in this screenshot:
It looks like you have a caching plugin installed. Could you try clearing the cache?
Also, for testing, we’ll need you to test with all plugins other than Jetpack disabled. The Health Check plugin’s “Troubleshooting Mode” is a good way to do this. It allows you to make changes to your site without them reflecting on the frontend. You can download that plugin here:
https://www.ads-software.com/plugins/health-check/
Once you’ve installed and activated the plugin, you can go to Tools → Site Health:
* Select the Troubleshooting tab and then click Enable Troubleshooting to automatically disable all plugins and add a new Troubleshooting Menu item in the toolbar at the top of the wp-admin dashboard.
* From here, you can enable and disable plugins and change the theme for your site, but without affecting normal visitors to your site.Within Health Check, please disable all plugins other than Jetpack and test again. If it works as expected, you know that the issue is with one of your plugins. Please enable your plugins one at a time, testing after each one, until you encounter the issue again. Once you do, you will know which plugin is causing the issue. At that point, you can either leave it disabled or reach out to the developers for a fix.
Let us know what you find out.
I activated the trouble shooting mode with Health Check. I changed my theme to the default theme and activated only jetpack. All other plugins were deactivated. With the default theme and just Jetpack activated, the problem persists. Yesterday, I tried the same thing in regular mode with the same result.
Please advise.
Hi @gabrielino2 –
Thanks for testing. I tried this on Twenty Twenty One and could not replicate the issue that you are seeing. Could you test on Twenty Twenty One and share a video it happening?
Are you able to try on a different computer by chance to rule out something on your device?
Also, I see that you have Autoptimize installed. Sometimes plugins that can be configured to minify JavaScript can cause issues. Could you temporarily disable that plugin, clear any site/server caches, and try again?
pro-tip; you can disable Autoptimize on a per-request basis by adding
?ao_noptimize=1to the URL.if the problem is not there at that point, some autoptimize (re-)configuration might be needed to fix this. there are troubleshooting tips and info on how to exclude in the AO FAQ.
hope this helps debugging,
frank (ao dev)I put the site into troubleshooting mode with all the plugins disabled. I activated the 2021 theme and had the same issue. I also replicated the issue on the 2022 theme. The issue is not isolated to this one blog post, and I recorded it on the initial post in question and on another one. I also tried viewing the post on my phone (an alternate device) with the same issue. I tried @optimizingmatters suggestion with the same result (shrinking block). When looking at the other blog post (listed below) on Safari, I noticed some of the blocks were tiny. Screen shot below.
Here are the videos of the shrinking.
Here is one of the other posts that is being affected.
https://harberphotography.com/a-colorful-rancho-nicasio-wedding-in-west-marin/
Screenshot of blog post with shrunken blocks
https://www.dropbox.com/s/5vh82152z9138oo/Screen%20Shot%202022-08-31%20at%208.06.09%20AM.png?dl=0
-
This reply was modified 2 years, 2 months ago by
Gabriel Harber.
Hi @gabrielino2 –
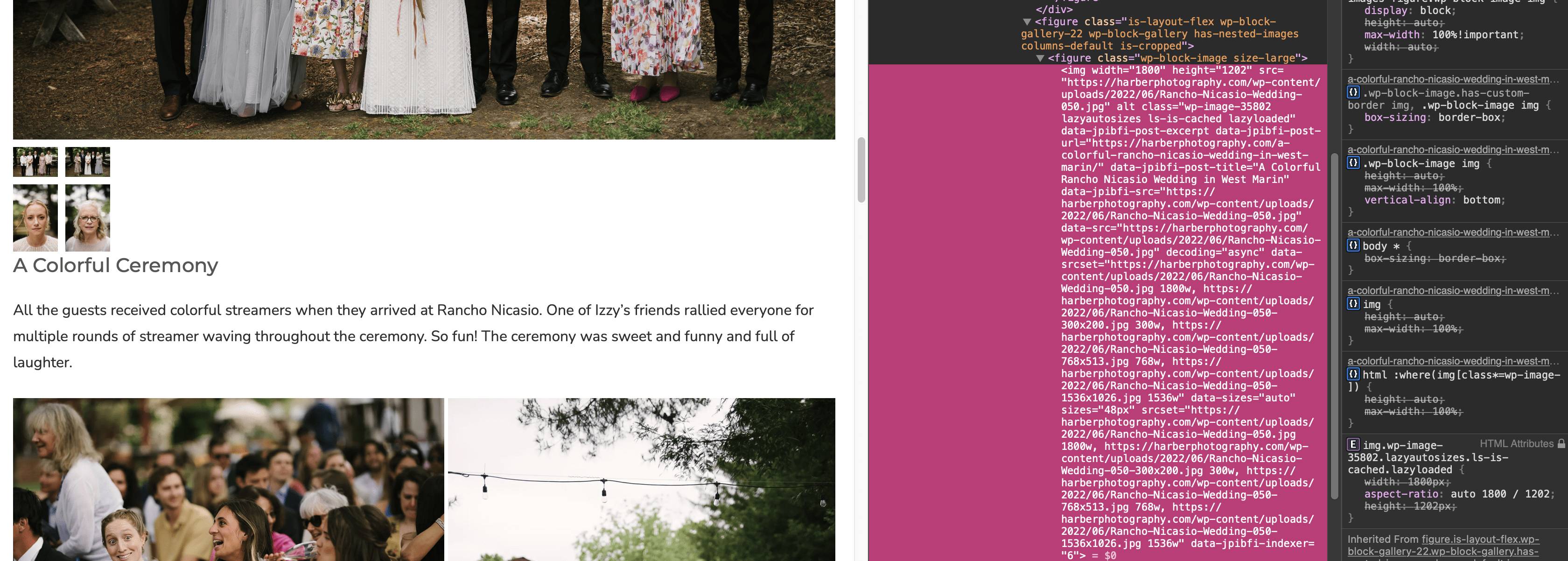
Thanks for the additional information. I was able to reproduce the tiny blocks issue on the page:
https://harberphotography.com/a-colorful-rancho-nicasio-wedding-in-west-marin/
as shown here:
Unfortunately, I still can’t reproduce the shrinking blocks. Can you share the version of Safari that you are using? Do you have any extensions installed?
On Safari I am using version 15.6.1 with NO extensions.
The shrinking block issue also manifests itself as a vibrating block. Both are quite annoying. Do you have any idea what might be causing the issue. Part of me suspects that because the Jetpack tiled gallery is slightly smaller that the native WordPress blocks, that there is some mechanism that is trying to resize them to match the width of the WordPress blocks… but I really have no idea. I would just like to figure out how to fix it. The work around would be to not use the jetpack tiled blocks, but they are quite nice.
I should mention that I have tried to reproduce the shrinking block on my phone on my wifi network and using the cell network and it appears on both.
-
This reply was modified 2 years, 2 months ago by
Gabriel Harber.
Hi @gabrielino2 –
Thanks for providing the additional information. Unfortunately, I am unable to figure out what is causing the issue since I can’t seem to reproduce it. I also tested on Safari v15.6.1.
As a next step, I would recommend opening a bug report on our GitHub repository. You can do that here:
This will get the issue in front of our development team and they will be able to ask you specific questions about what is causing the issue.
Please reference this thread in the bug report.
I had an issue with the gallery shrinking. This solved it for me.
.tiled-gallery__item{
height: 100% !important;
width: 100% !important;
} -
This reply was modified 2 years, 3 months ago by
- The topic ‘Jetpack Tiled Gallery Issue’ is closed to new replies.