Make it less easy to edit reusable blocks
-
In previous versions of Gutenberg the reusable block had an edit button, making authors aware that they were going to edit this block site wide. Now the reusable block is so “well” integrated in the editor that it is not at all obvious that you are actually making site wide changes.
Is there a way to bring back the edit button, or make sure that authors cannot edit reusable blocks?
I’m going to revert back to the WP-block editor included in core, but I really hope this feature is not going to make it in core in it’s current form…
-
Same issue on my side. We lost the newsletter registration form because some deleted the content of the reusabel block.
How can we protect the reusable blocks?
-
This reply was modified 3 years, 7 months ago by
puresoftrob.
I’m happy to see that at least part of the team also seems concerned with this issue. Since this thread will get automatically locked in the near future, here are some places where the discussion might continue:
https://github.com/WordPress/gutenberg/issues/29178
https://github.com/WordPress/gutenberg/issues/28931Hey Jules. The Reusable block update added into WordPress 5.7 was not well enough thought through. Anyhow it happened and there are some fixes working their way into Gutenberg.
Here is a PR in regards to a click through. https://github.com/WordPress/gutenberg/pull/30156#issuecomment-823909070
As the initial selection (click) will select the Reusable block container. The next click will select the contents inside of it. This makes it just a little bit harder making an accidental change.—
The other is an issue which has a focus on adding a Save button to the toolbar and a discard option in the sidebar settings of the Reusable block.
Meaning if we happen to make a mistake we can click to discard the change.
That issue is here. I will link to the latest update: https://github.com/WordPress/gutenberg/issues/29871#issuecomment-824152357Conclusion.
Click through should hopefully soon be added to the Gutenberg plugin.
Discard a save, well that is going a lot slower, and I do not know when a developer will pick it up and create a PR for it.I have made a new Github issue where I have made a prototype for a revision of the Reusable blocks. Take a look: https://github.com/WordPress/gutenberg/issues/31163
Hi Paal,
This looks really good! If I can help speed up the process to get this into core, feel free to pm me on slack
Jules
Hey Jules.
That sounds great!
We need the core developers to give their blessing. Before it can move forward.I managed it using custom CSS inside the admin area. Most custom CSS plugins support this. This code highlights reusable blocks and prevent pointer events inside these blocks. Moving and deleting the entire block is still possible.
/* * FIX THE GUTENBERG EDITORS BAD USABILITY */ .wp-block:not(.is-reusable) { border: 1px dashed #ddd; } .wp-block.is-reusable { border: 4px dashed pink; pointer-events: none; } .wp-block.is-reusable .wp-block:not(.is-reusable) { border: 0px dashed pink; pointer-events: none; } .is-reusable::before { content: 'REUSABLE BLOCK - DO NOT EDIT HERE'; font-weight: bold; font-size: 36px; background: pink; }Hey @btxtiger
Could you create a video either with loom or another way showing how it works?
Btw here is a PR called a Click through. I am linking to my comment there: https://github.com/WordPress/gutenberg/pull/31109#issuecomment-842456373
What it does is create a kind of “lid” overlay. Initial click selects the Reusable block. The next click selects the contents inside of it.
Thanks @btxtiger, that’s a pretty clever hack. Can definitely use this! I don’t think much of the Gutenberg team considers this an issue, so having a CSS-only hack is probablty the cleanest way to handle this now. (also easy to remove later if a solution makes it into core.)
-
This reply was modified 3 years, 5 months ago by
Jules Colle.
@paaljoachim unfortunately I can’t upload pictures/videos here. But it is pretty easy to test if you use for example this plugin: https://de.www.ads-software.com/plugins/custom-css-js/
I should say additionally, that I am using this plugin to manage the reusable blocks. For me this is the ideal workflow, I wish wordpress would bring this out of the box.
https://www.ads-software.com/plugins/reusable-blocks-extended/@jules-colle I slightly modified the selectors to make the blocks more accessible. Before it was hard to select them if I wanted to move or delete the block.
/* * FIX THE GUTENBERG EDITORS BAD USABILITY */ .wp-block:not(.is-reusable) { border: 1px dashed #ddd; } .wp-block.is-reusable { border: 4px dashed pink; margin-top: 100px; } .wp-block.is-reusable div * { pointer-events: none; } .wp-block.is-reusable .wp-block:not(.is-reusable) { border: 0px dashed pink; } .is-reusable::before { content: 'Rusable Block – Do not edit here – Click above the top border to select'; font-weight: bold; font-size: 16px; background: pink; }Hey
Thanks for adding the code @btxtiger !
Btw check out this comment: https://core.trac.www.ads-software.com/ticket/52779#comment:30
I have added an issue for:
Reusable block: Add a lock to the parent toolbar to protect the inner content from accidental editing.
https://github.com/WordPress/gutenberg/issues/32461We just need a developer who has the time to work on the feature.
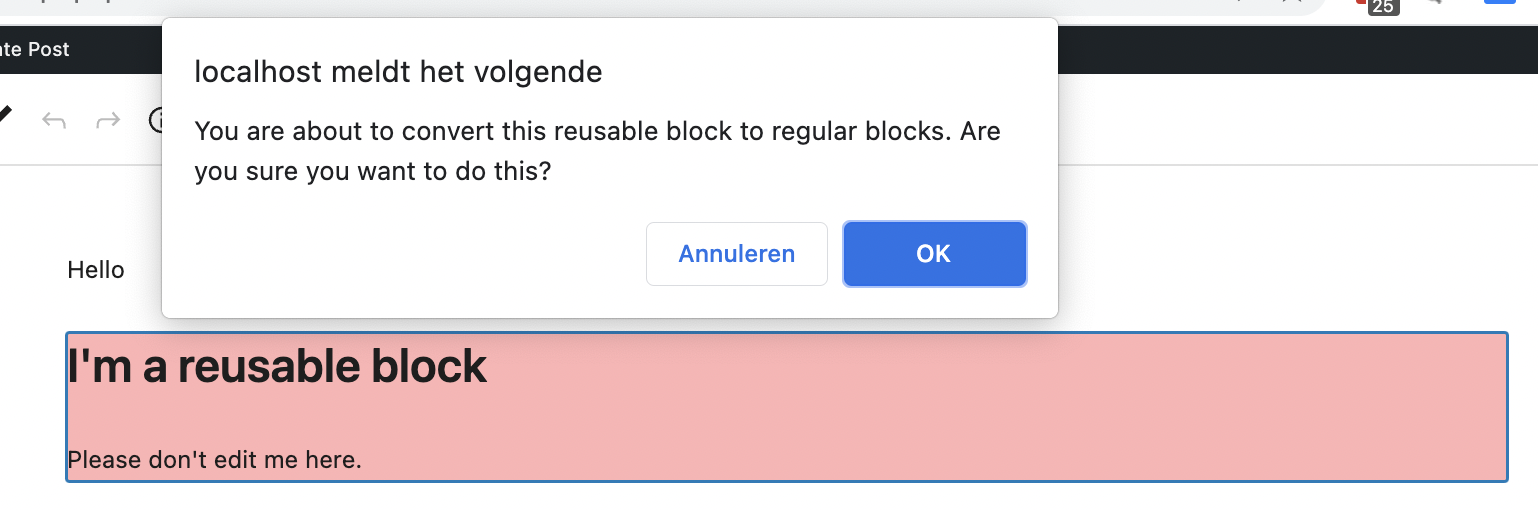
I’ve created my own little variant. I noticed that with the approach above it wasn’t easy to access the “convert to regular blocks” menu, so I created a little script that will prompt the user to convert the block to regular blocks, whenever the reusable block is clicked.
You can add this snippet straight in the theme’s functions.php file.
add_action('admin_head', function () { ?> <style> .block-library-block__reusable-block-container { pointer-events: none; background: #ffb3b3; position: relative; } </style> <script> (function($){ $(window).load( function() { $('.edit-post-visual-editor').on('click',function(e) { $block = $(e.target); if ($block.hasClass('is-reusable')) { if (confirm('You are about to convert this reusable block to regular blocks. Are you sure you want to do this?')) { const clientId = $block.attr('data-block'); wp.data && wp.data.dispatch('core/reusable-blocks').__experimentalConvertBlockToStatic(clientId); } } }); }); }(jQuery)) </script> <?php });
-
This reply was modified 3 years, 5 months ago by
Jules Colle.
Hey Jules
The approach seems very interesting!
In relation to the click through here (which could also use a code review): I am linking to my latest comment to show what it does:
Template Parts & Reusable Blocks – try overlay element for clickthrough to edit pattern.
https://github.com/WordPress/gutenberg/pull/31109#issuecomment-864418937Now after the above has been merged. It would be natural to continue working on:
Add Reusable block save button, snackbar on save and Welcome Guide https://github.com/WordPress/gutenberg/pull/32464
Perhaps figuring out a way to include the code you mentioned.It would be very helpful if you can give feedback to the above PR’s.
Thanks!Btw I created this issue.
Reusable block: Replace “Convert to regular blocks” icon
https://github.com/WordPress/gutenberg/issues/32586
I believe switching the current icon with the word “Convert” will make it much more obvious as to what the specific action does.Ps
I sent you a direct message on Slack.Another thing. I believe the above PR’s and last issue when merged might be backported to WP 5.7.3: https://core.trac.www.ads-software.com/ticket/52779#comment:21
—
There is also an issue in relation to save/discard of changes in a Reusable block. Which will also be brought up during todays Core Editor chat on Slack. https://make.www.ads-software.com/core/2021/06/21/editor-chat-agenda-23rd-june-2021/#comment-41429So all in all a lot of interesting fixes happening for Reusable blocks..:)
-
This reply was modified 3 years, 5 months ago by
Paal Joachim Romdahl.
-
This reply was modified 3 years, 7 months ago by
- The topic ‘Make it less easy to edit reusable blocks’ is closed to new replies.