Maybe Solved Couldn’t match CSS with new menu item style
-
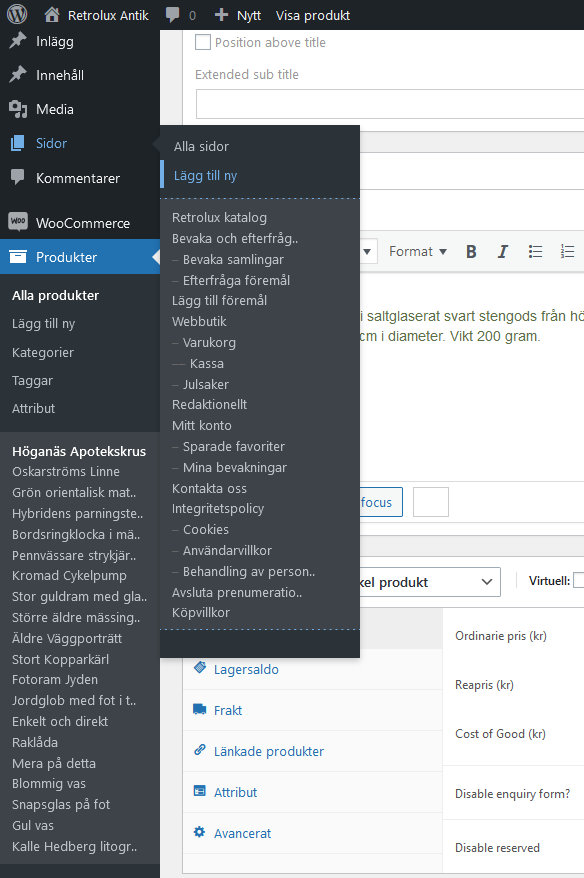
Hi and thanks for your great plugin. Every client loves it and we have been using this as standard configuration of WP in many years. The last update said Couldn’t match CSS with new menu item style, and we also found it little tricky to get rid of the border before the post list mark up container, as the element before has no reachable classname.
This solution works for us and as we can see, the look is now restored as before the update of WP menu layout. To be said, we have some other layout CSS on the admin menu and your plugin as well, but MAYBE this would be a hint to use on enabled submenues.
#adminmenu .post_list_view a:focus, #adminmenu .post_list_view a:hover, .folded #adminmenu .post_list_view .wp-submenu-head:hover { box-shadow: none; transform: none; } #adminmenu a:empty:hover { box-shadow: none; transform: none; } /* optional to restore the space */ #adminmenu .wp-not-current-submenu .wp-submenu { border-left: 0px; }
Viewing 3 replies - 1 through 3 (of 3 total)
Viewing 3 replies - 1 through 3 (of 3 total)
- The topic ‘Maybe Solved Couldn’t match CSS with new menu item style’ is closed to new replies.