mobile menu covered/not viewable
-
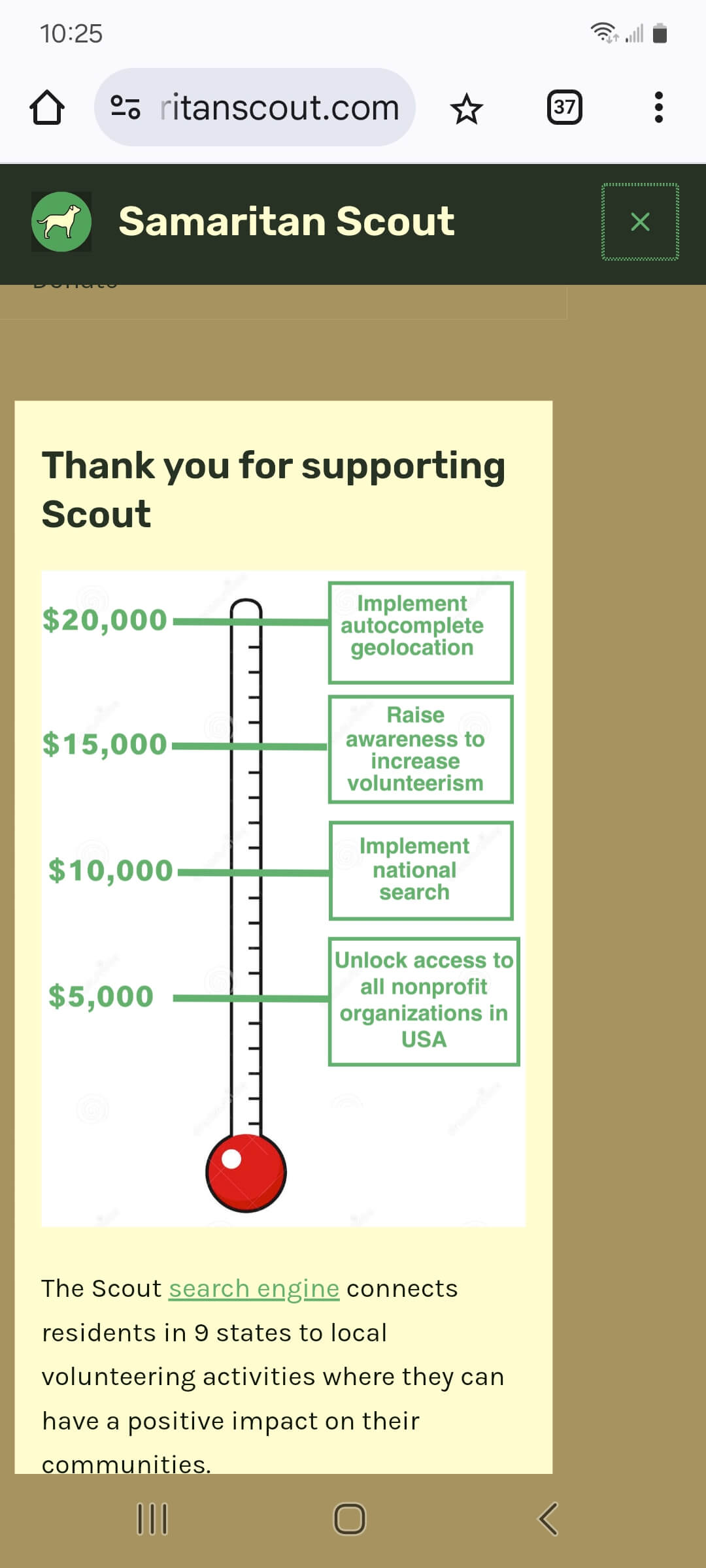
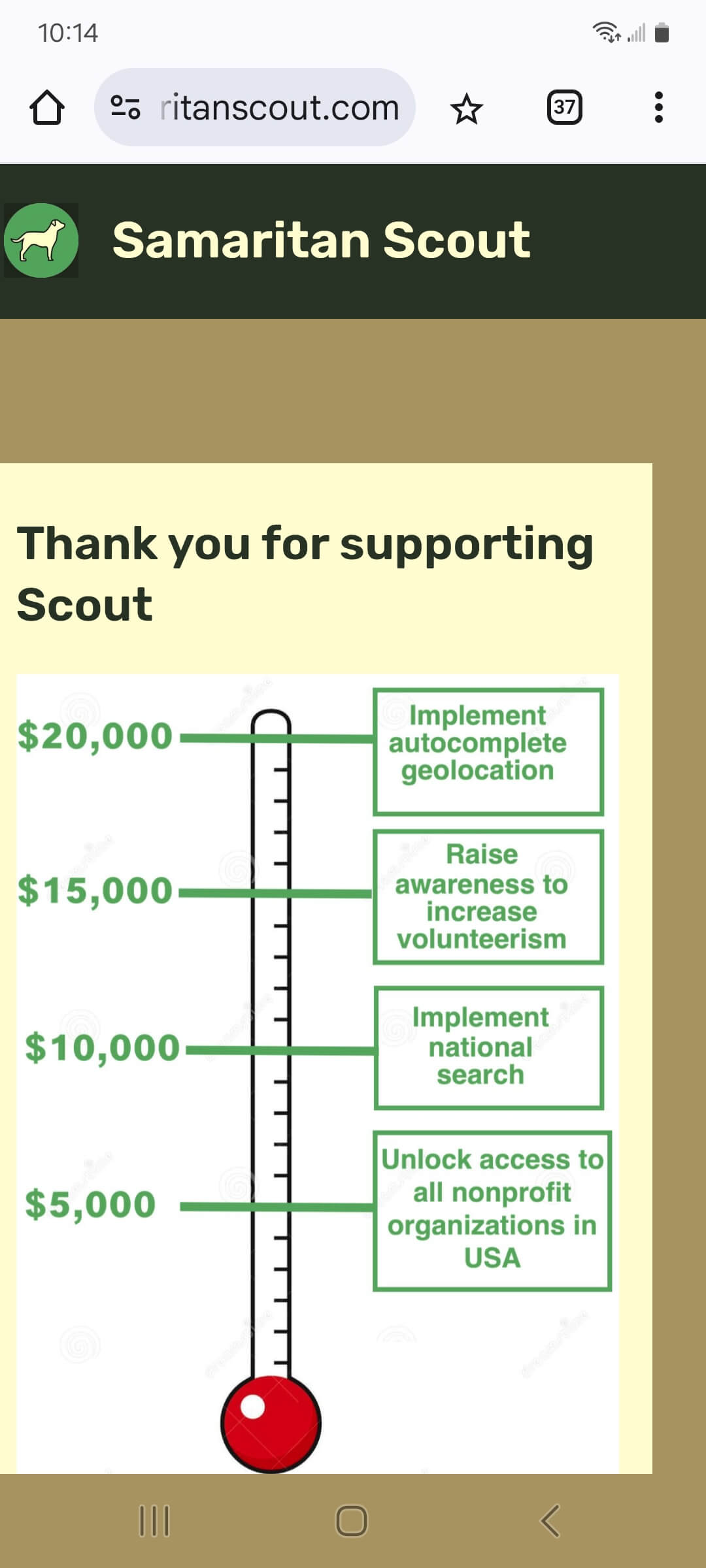
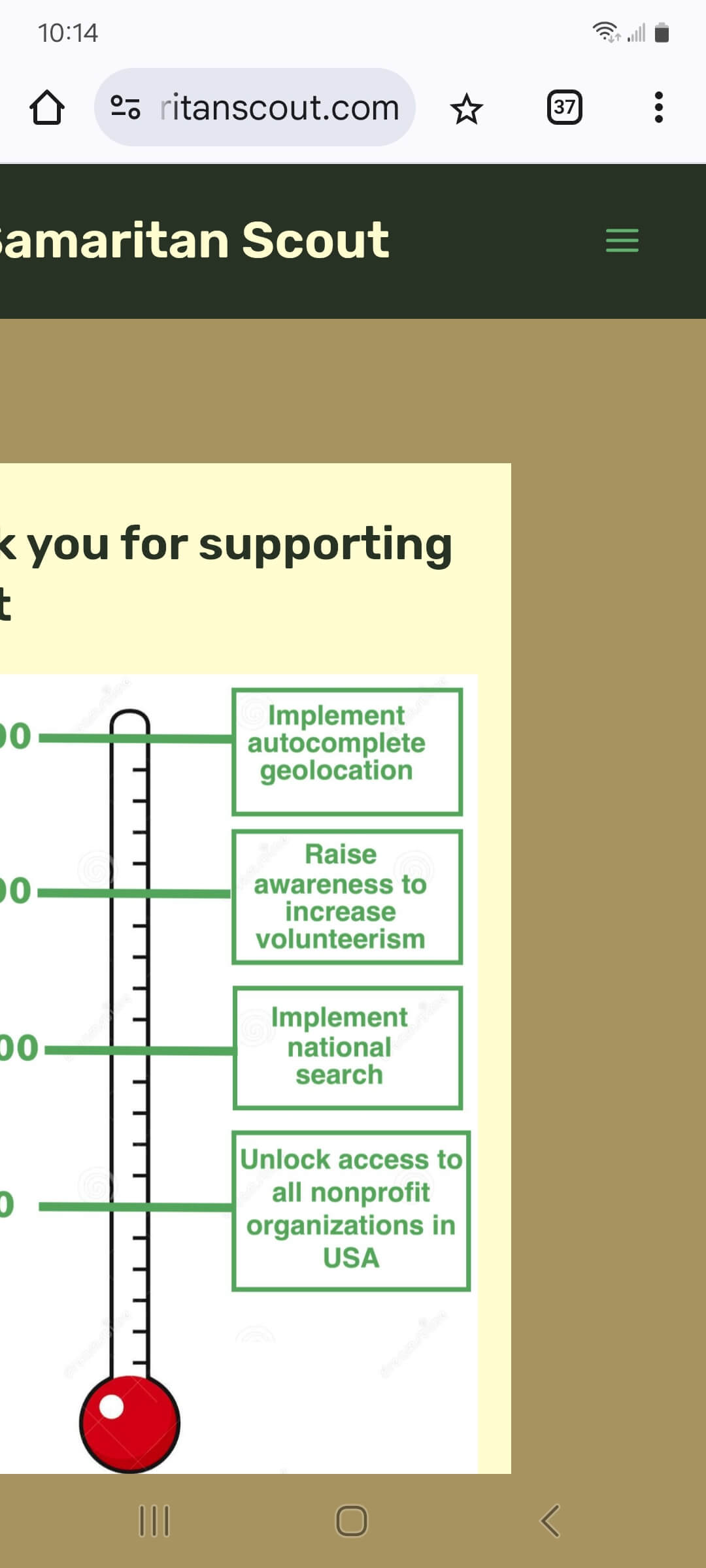
Please see attached photos, taken from android mobile phone in chrome and duck-duck-go browsers. Firstly, the menu bar appears off screen top-right and requires I move the screen to see the toggle menu.
Then upon selecting the menu, the 2 options are cut off with the 2nd option (‘Donate’) appearing partially.
What settings do I need to change to ensure the toggle menu appears by default in view and the actual menu links are accessible/viewable?




The page I need help with: [log in to see the link]
Viewing 3 replies - 1 through 3 (of 3 total)
Viewing 3 replies - 1 through 3 (of 3 total)
- You must be logged in to reply to this topic.
