Ninja tables not loading unless Jetpack is deactivated
-
Hi all,
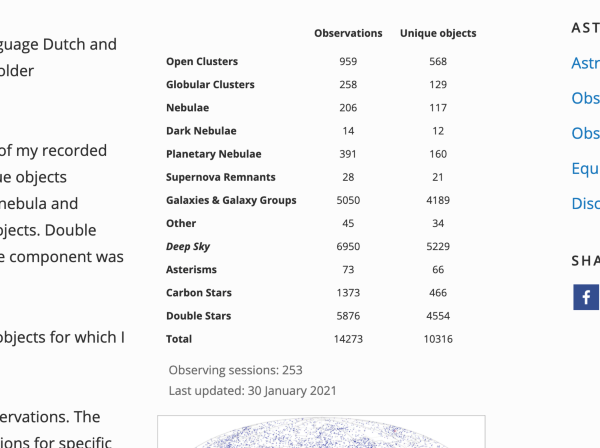
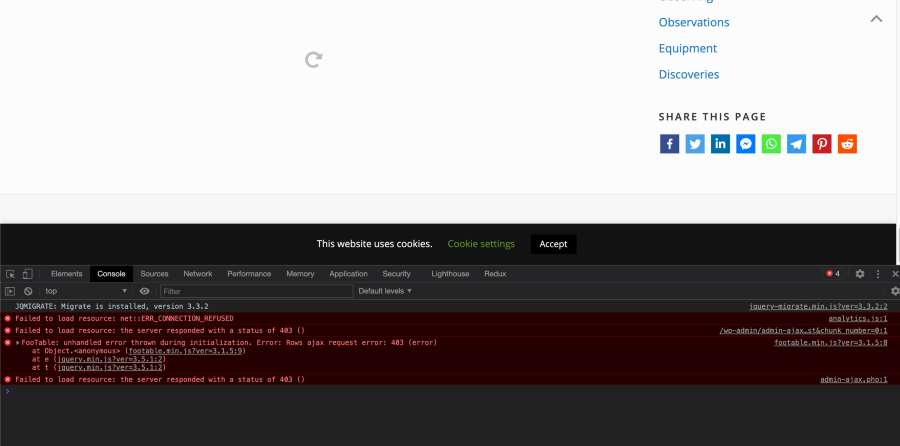
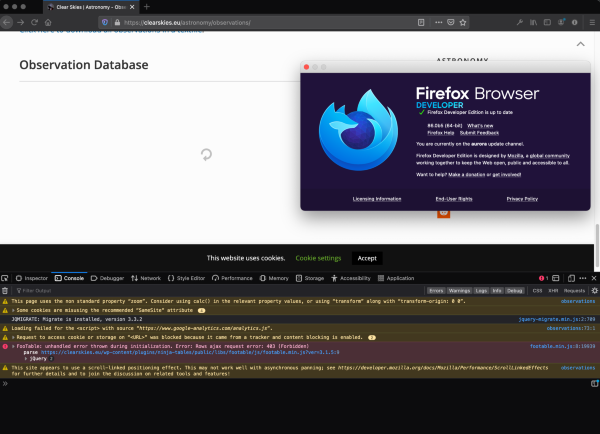
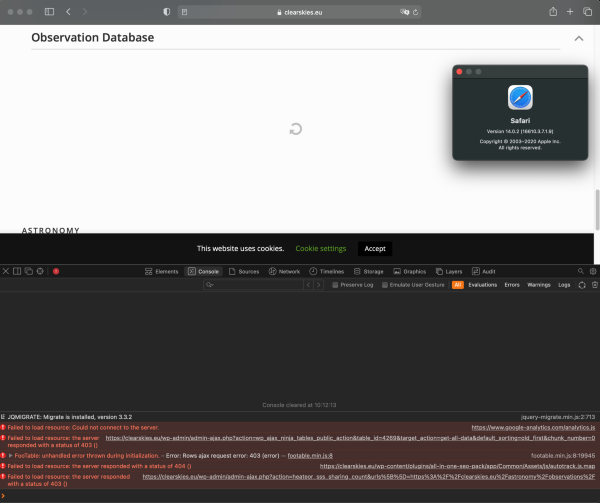
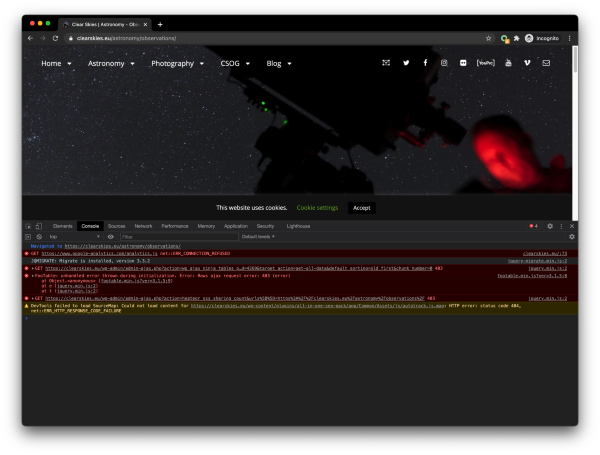
On this page of my website I have a table that is generated by the NinjaTables plugin. When the Jetpack plugin is active, the table will not load. When I deactivate the Jetpack plugin, the table will load.
I have already contacted the folks at NinjaTables who can not duplicate the problem and can not find what is causing the table to not load whenever the Jetpack plugin is active.
At this time, I have deactivated Jetpack so the table will load.
Any thought, solutions? Thanks!
Victor
clearskies.euThe page I need help with: [log in to see the link]
- The topic ‘Ninja tables not loading unless Jetpack is deactivated’ is closed to new replies.