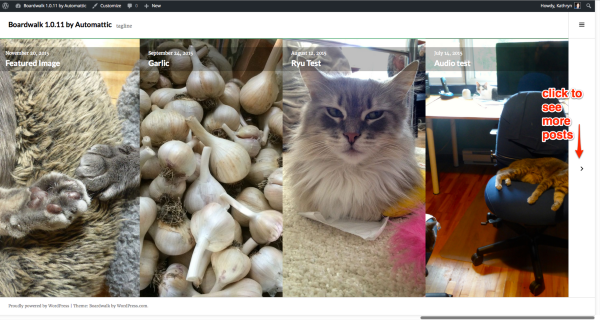
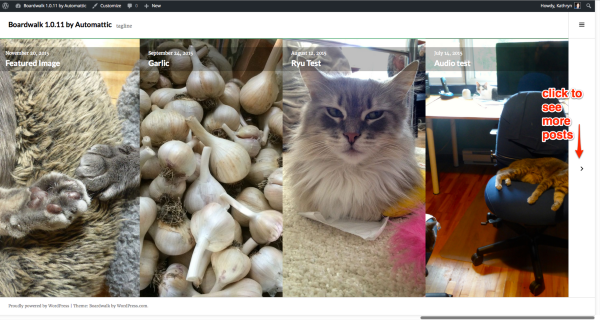
I tested Boardwalk on my test site and the “more posts” button was displayed and worked as expected – here’s a screenshot:

I tested with Jetpack’s Infinite Scroll on and off, both worked well.
It looks like you have Infinite Scroll in Jetpack active.
But for some reason, your Infinite Scroll navigation is being hidden in your CSS:
.infinite-scroll .paging-navigation {
display: none;
}
Have you made any edits to theme files or added any custom CSS? If so, undo them or reinstall a fresh copy of the theme.
If that doesn’t work, you could try temporarily deactivating all your plugins. Does the problem persist? If the problem is gone, reactivate your plugins one-by-one, look at the site in between each reactivation, to find the conflict.
If none of the above helps find the culprit, adding this to your child theme’s custom CSS should un-hide the pagination. It would be better to find the root of the problem, but this should work:
.infinite-scroll .paging-navigation {
display: inherit;
}
Let me know how it goes.