one column not working properly? Blog Page acts like there are 2 columns
-
Hi,
In the customizer I’ve selected to use “one column”. This works on all pages except for the Blog page. I have a static front page and I’m using the blog page as it came with TwentySeventeen without any changes, except I deleted all the widgets in the sidebar. (I don’t want to use the sidebar).
The customizer says:
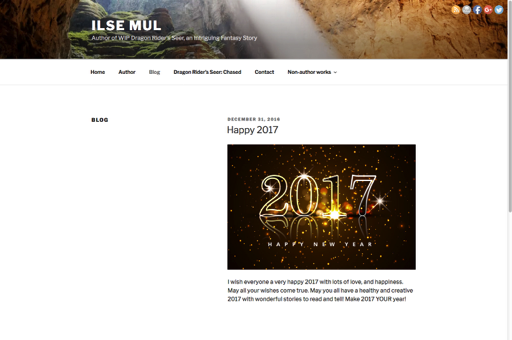
When the two column layout is assigned, the page title is in one column and content is in the other.I have the one column layout assigned, as you can see on all the other pages (here, for example).
As you can see in the above linked page, the page title is showing on the left, while every other page only has 1 column. Since I can’t select a page template (like already asked about here) I don’t know how to fix this.
So… How can I fix this?
- The topic ‘one column not working properly? Blog Page acts like there are 2 columns’ is closed to new replies.