Placeholder not showing for OSM
-
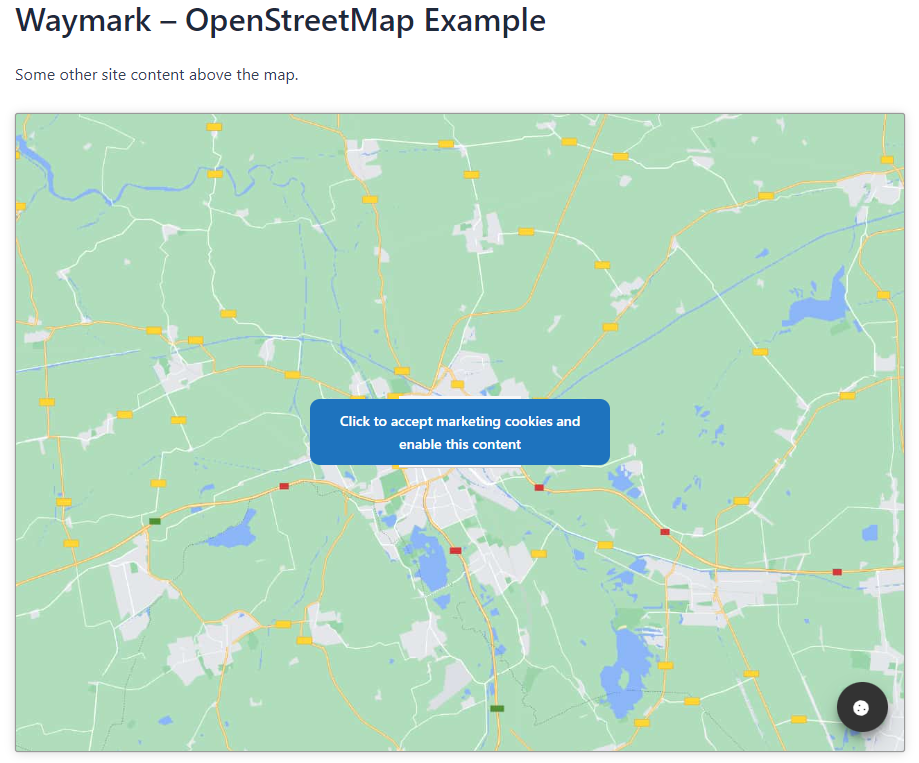
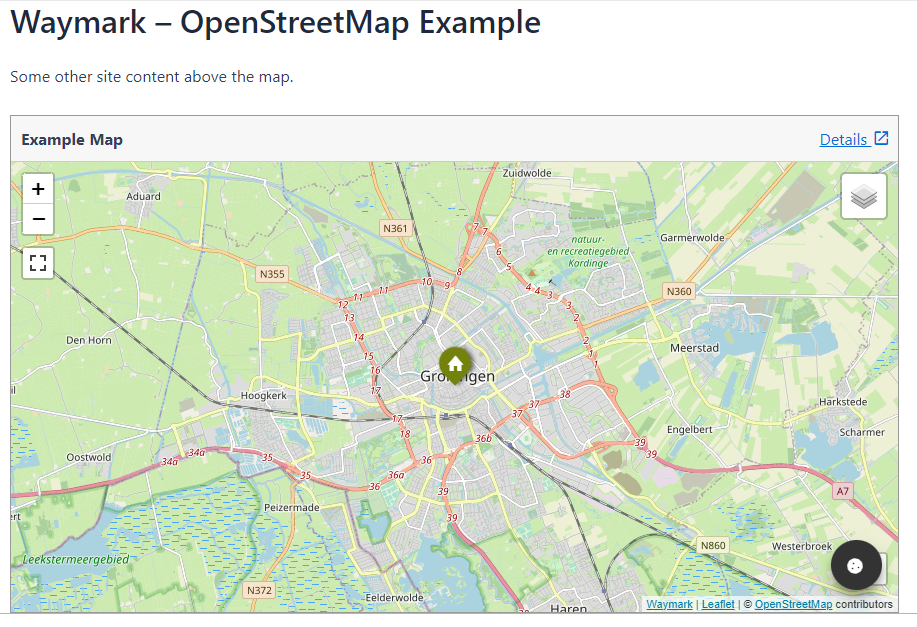
Hi, my default placeholders are not working when I enable them to work with OSM Maps. The map disappears leaving an empty spot in the content. I searched the forum and found this similiar post: https://www.ads-software.com/support/topic/default-placeholder-not-showing/ I’m using Kadence Theme, the Complianz plugin is updated with the latest vers. 6.5.5 (so the fix should be done), I’m using the Waymark plugin that loads the OSM maps. I’ve also checked the points that
“Placeholder” checkbox enabled next to the Google Maps service, under Complianz -> Integrations -> Services?
Please also check that you don’t have “Disable placeholder insertion” enabled under Complianz -> Settings -> Cookies.
However, I can’t get the placeholder to show. Appreciate any help or tips to solve this problem. Thanks very much
The page I need help with: [log in to see the link]
- The topic ‘Placeholder not showing for OSM’ is closed to new replies.