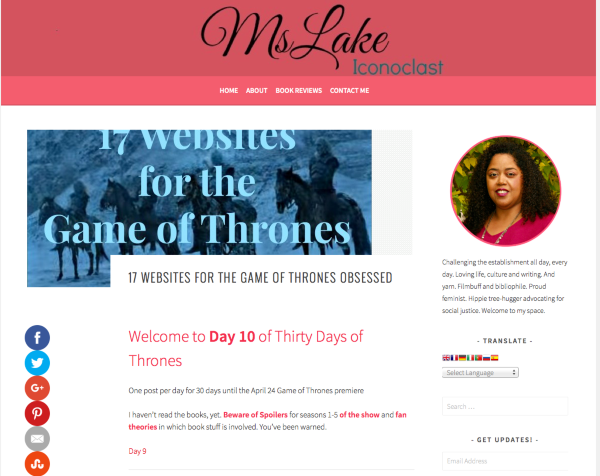
Post Featured Image overlaps Title
-
I haven’t used featured images in my posts before but I want to start to in order to make some grid pages for different categories. When I insert the featured image, it overlaps the post Title and gets cut off. How can I fix this?
FYI: I have made some adjustments to the width of the theme via my css editor recently, but I don’t think this is a factor as it’s the height that isn’t working, not the width.
Also would like to extend the width of the theme almost all the way across, with maybe a centimeter of padding on either side. I’ve tried looking at the css in my css editor but I can’t figure it out. Ever since the theme update the post area and sidebar are almost up against each other. I want to widen the them and move both areas further away from each other.
My site is MsLake.me
I also need to know how to adjust the margin between the content and the outer edges of the content area. I want to cut the margin all the way around by 1/4 inch or more. I am using site origin css to make the changes, thank you.
- The topic ‘Post Featured Image overlaps Title’ is closed to new replies.