Problem with thumbnails
-
Hi,
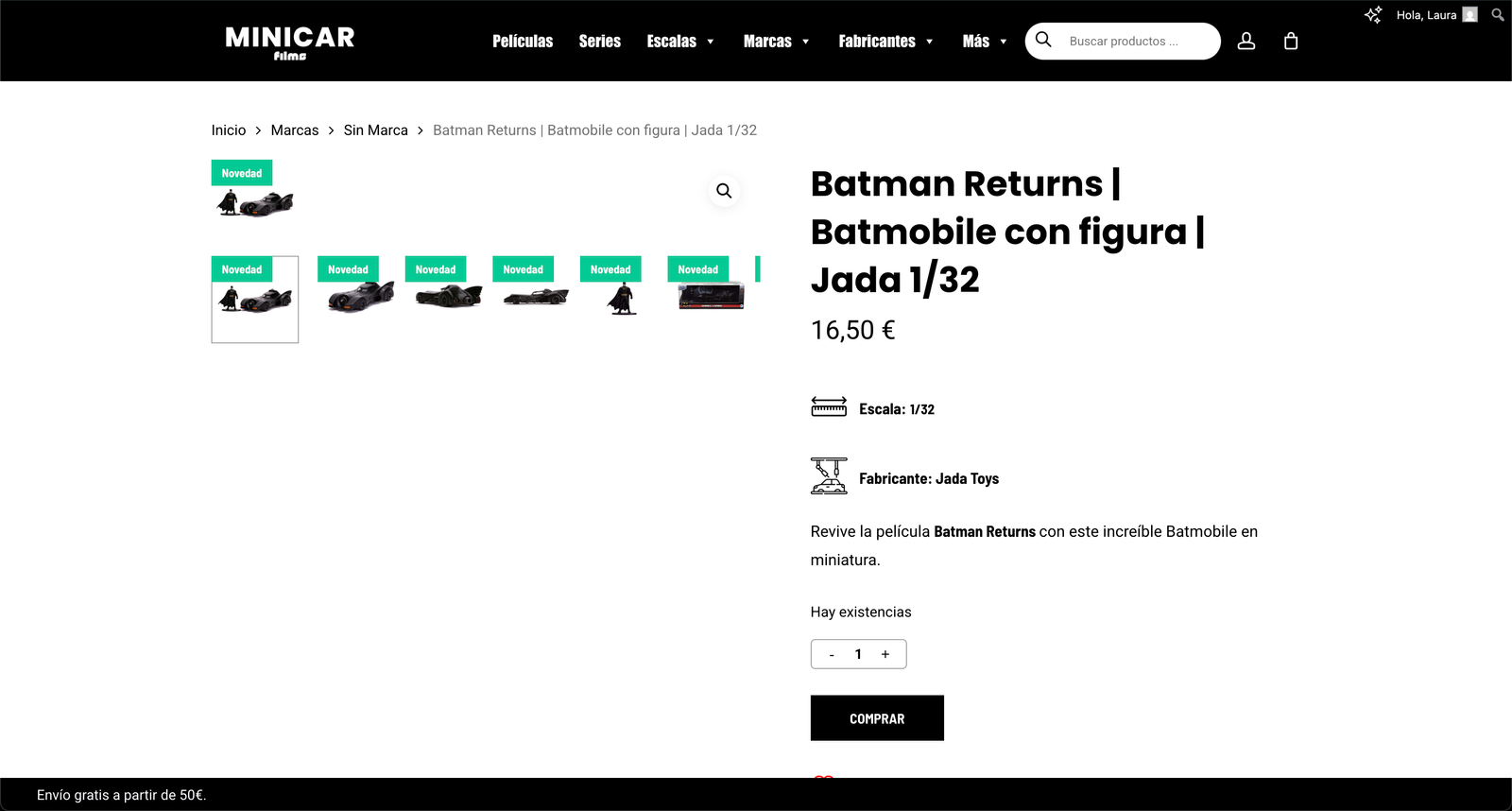
We have detected an issue with the plugin. In some products, the tags cause the product image thumbnails not to appear together. A couple of images show up, and to see the rest, you have to click the arrow to view the next ones.
Here is an example where you can see the issue. https://minicarfilms.com/product/batman-returns-batmobile-con-figura-jada-1-32/
Could you give us a hand?
Thanks!The page I need help with: [log in to see the link]
Viewing 3 replies - 1 through 3 (of 3 total)
Viewing 3 replies - 1 through 3 (of 3 total)
- You must be logged in to reply to this topic.