Quote block not shown properly
-
Hi one more time,
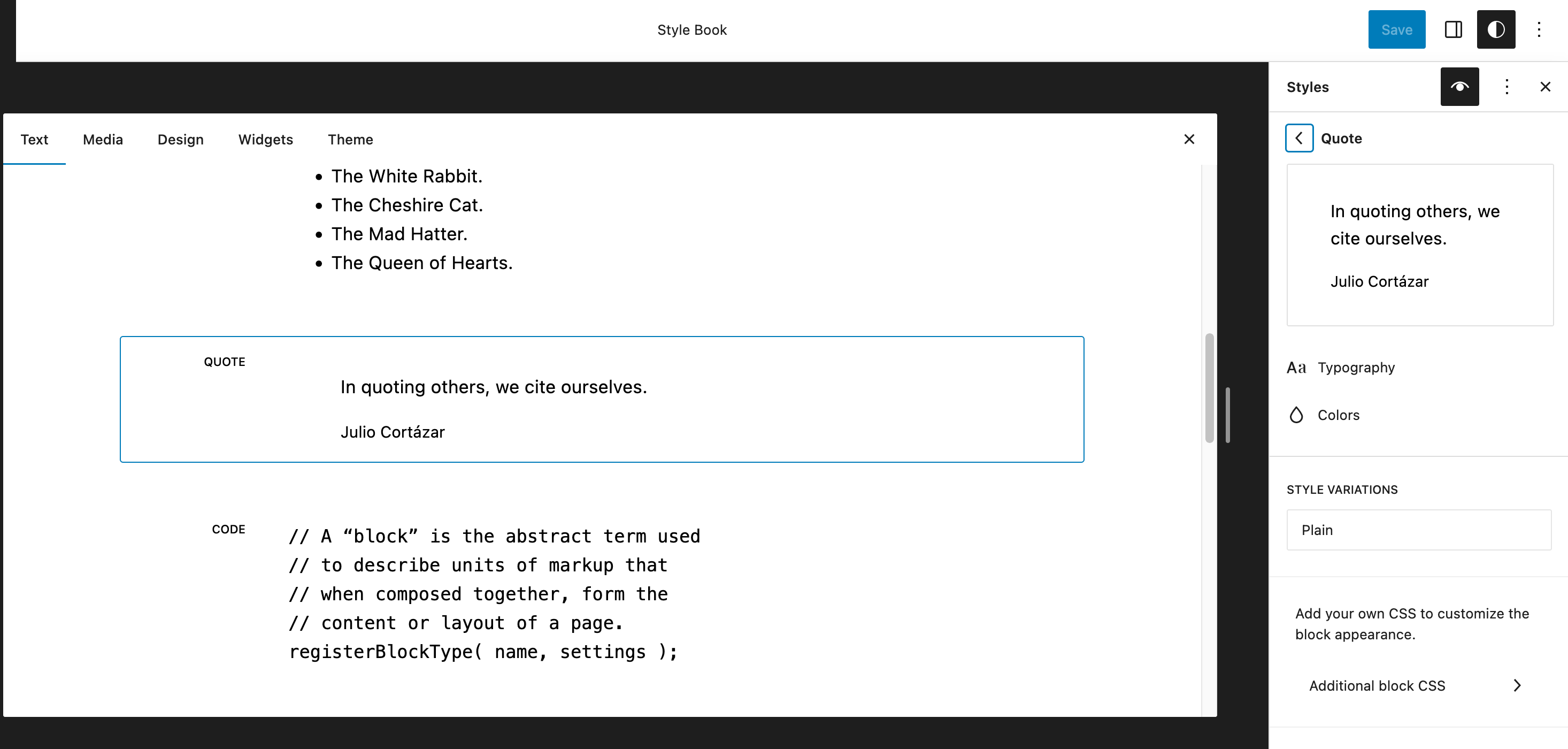
i am wondering – is this quote block shown right? I only know this one with a vertikal line in front with accent colors, but it’s not showing. I have no idea why the line is not visible, espacially on mobile it looks weird. Does anyone know why this is happening and how to solve it?

Thank you a lot and have a great day,
Adrean
The page I need help with: [log in to see the link]
Viewing 5 replies - 1 through 5 (of 5 total)
Viewing 5 replies - 1 through 5 (of 5 total)
- The topic ‘Quote block not shown properly’ is closed to new replies.