Reducing block padding . Which css class?
-
Hi, I’m trying to remove some of the top and bottom padding inside some of the Gutenberg blocks on my site. Unfortunately, I’m a total code noob and cannot identify the correct css class / or code.
- I would like to remove the padding between the header and top image.
- I would like to remove the top and bottm padding inside the Header blocks.
- Should I be using the css class “has-text-algin-center” or “wp-block-heading” or something else?
The page I need help with: [log in to see the link]
-
Hi there @craig1475! I think you can make the changes you want without needing any CSS tweaks at all. ??
The extra padding you’re seeing is coming from several places. Let me try to guide you through removing it in the editor.
First things first, there is quite a lot of white space in your header image itself. Have a look at the image here, and in the screenshot here:

I’d suggest you first crop out any extra whitespace there in a graphics editor.
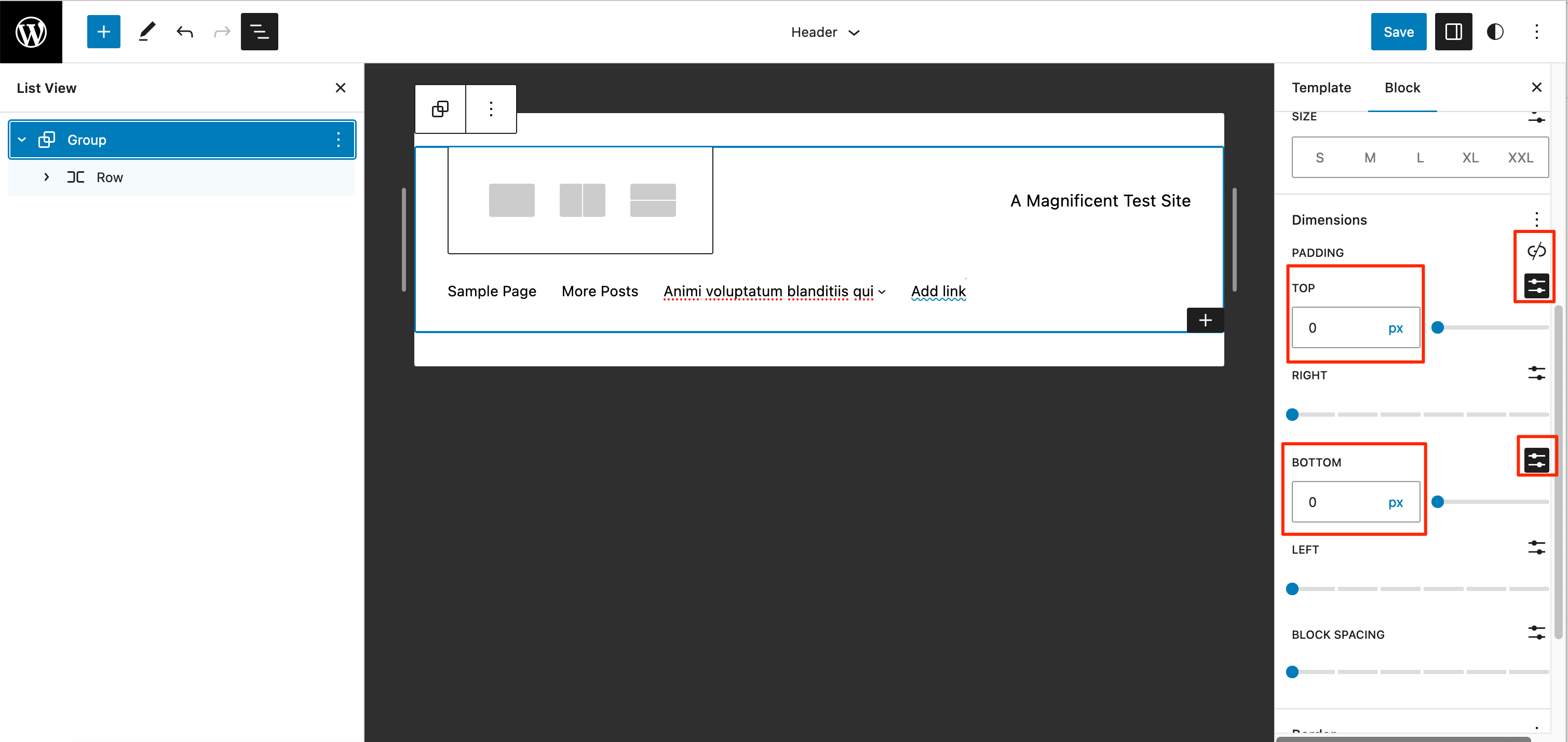
The next step would be to remove the padding on the header. You can do that by going to Appearance > Templates > Browse all templatees > Template Parts > Header. (or your custom header part, if you created one)
Select the Group block there.
In the Dimensions section, click the unlink icon to detach the four Padding values.
Then click the “Set custom size” icon on the Top and Bottom sections.
Enter
0for both the Top and bottom padding.
Save your changes.
Let me know how it goes after going through those steps! If there’s any remaining padding you’d like to remove at that point, I’d be glad to take another look.
Thank you so much for your reply Kathryn. ??
I’ll dive into those steps right now.
Thnks!
My apologies @craig1475 – I missed that you are using Twenty Twenty, which is not a block theme, so there’s no Site Editor. Sorry for the confusion!
I’d suggest you still go ahead and crop the whitespace out of your graphic and then let me know if you still need further help!
Hi Kathryn,
I made the changes to the image. It did help. Also I found some css code online, is this okay to use, seems to work. (is adding !important going to create problems?)
.no-vertical-margin {
margin-bottom: 0 !important;
margin-top: 0 !important;Yes I noticed there is no site editor in the Twenty Twenty theme. Dang. I’m using the Twenty Twenty theme because I like the Inter.var font. (it suits my essay style writing) I tried Kadence blocks pro and the Kadence theme but could not get the custom font to work, nor the look and feel I like. Can you recommend a FSE theme? (I read the reviews for the Twenty Twenty Three theme and was kinda scared off.)
Realistically I think the Twenty Twenty theme will work if I can find a way to adjust the top and bottom margins within a heading block.
I’ve been trying to use Webdev tools to find out if there is a single CSS class for all Headings )H1,H2,H3,…but can t seem to interpret the information correctly..
Also, I can’t seem to find the CSS code that will adjust the margins within a headings block, even after adding an additional CSS class???
Lastly, I did a CSS inspection and found out there is 7 styes sheets, and 180 CSS classes? ….. ARRRGH! lol…. Is this normal for a single site?
Example of current spacing between headings:
A Study in Conflict
A four part essay examining the Middle East Conflict Zone
Part 1:?Lines Drawn in the Sand
As the Middle Eastern Conflict Zone wobbles and heaves along the precipice
Thanks again Kathryn! ??
Hi @craig1475 –
I made the changes to the image. It did help.
Great. ??
Also I found some css code online, is this okay to use, seems to work. (is adding !important going to create problems?)
.no-vertical-margin {
margin-bottom: 0 !important;
margin-top: 0 !important;The reason your CSS isn’t working without
!importantis that the class you’re targeting isn’t specific enough. I’d suggest using the following code instead, which matches the class that’s applying the margin in the first place, in order to override it without needing to force it with!important:/* Homepage header image */ .home .wp-block-image.no-vertical-margin:not(.alignwide):not(.alignfull):not(.alignleft):not(.alignright):not(.aligncenter) { margin-bottom: 0; margin-top: 0; }Yes I noticed there is no site editor in the Twenty Twenty theme. Dang. I’m using the Twenty Twenty theme because I like the Inter.var font. (it suits my essay style writing)
It’s a nice font indeed! Looks like Inter is a free Google font. If you went with a block theme like Twenty Twenty-Three, you could add Inter to it by using the Create Block Theme plugin, which has an option to bring in Google Fonts.
I tried Kadence blocks pro and the Kadence theme but could not get the custom font to work, nor the look and feel I like. Can you recommend a FSE theme? (I read the reviews for the Twenty Twenty Three theme and was kinda scared off.)
I totally understand. I think the negative reviews for TT3 mainly come from the fact that Site Editing is still fairly new, there’s a learning curve to it, and it does have some limitations as it’s being developed and fleshed out. The good news is that it makes it a ton easier to do things that weren’t previously possible without third-party plugins or lots of custom CSS!
Realistically I think the Twenty Twenty theme will work if I can find a way to adjust the top and bottom margins within a heading block.
It should be very possible to do this within the block controls.
I’ve been trying to use Webdev tools to find out if there is a single CSS class for all Headings )H1,H2,H3,…but can t seem to interpret the information correctly..
There isn’t a single CSS class for all headings, because they differ depending on context. For example, an h1 that’s the Site Title has different styling than a heading used for post titles, and a heading within post and page content may be different still.
What type of heading tweak(s) are you looking to make? I’d be glad to help you find the right element to target.
Also, I can’t seem to find the CSS code that will adjust the margins within a headings block, even after adding an additional CSS class???
Again, it depends which header you’re looking to target. The trick with CSS overrides is to find the right element to target. So feel free to tell me more and I’ll be glad to help. And I can also show you how I found the right element in the inspector. ??
Lastly, I did a CSS inspection and found out there is 7 styes sheets, and 180 CSS classes? ….. ARRRGH! lol…. Is this normal for a single site?
Yes, I think it’s pretty normal. Some CSS is coming from WordPress core, some from the block editor, some from the theme, and still other CSS is coming from each plugin.
Thanks again Kathryn, I really appreciated your help.
Thank you for the information on the !important tag, I didn’t think that was the best code. I did try the css you provided, unfortunately it didn’t work. (the top image “thecommonbeacon” logo image is not insider the header, would that effect the code?)
I think the padding and margin issues are being caused by the Gutenberg blocks, so I’m going to try your suggestion and switch to the TT3 theme, or reinstall the elementor page builder. I had elementor installed and in use previously, but uninstalled it because I was concerned about site loading speed, which I no longer care about! lol
I’ll drop you a line and let you know how its going. Thanks again, so very much for all your help.:)
Thanks again Kathryn, I really appreciated your help.
It’s my pleasure. ??
Thank you for the information on the !important tag, I didn’t think that was the best code. I did try the css you provided, unfortunately it didn’t work. (the top image “thecommonbeacon” logo image is not insider the header, would that effect the code?)
Oh, sorry if I wasn’t clear. The CSS I provided was only meant to replace your current CSS that uses
!important– my version should do the same thing your current code does.If you still want to remove even more space below your header, you can add this as well:
/* Remove padding below header */ @media (min-width: 1000px) { .header-inner { padding-bottom: 0; } }I think the padding and margin issues are being caused by the Gutenberg blocks, so I’m going to try your suggestion and switch to the TT3 theme, or reinstall the elementor page builder. I had elementor installed and in use previously, but uninstalled it because I was concerned about site loading speed, which I no longer care about! lol
Sounds good! Maybe I’ll see you over in the TT3 forum, then. ??
I’ll drop you a line and let you know how its going. Thanks again, so very much for all your help.:)
You’re most welcome. Happy to help. I’ll mark this as resolved for now. ??
- The topic ‘Reducing block padding . Which css class?’ is closed to new replies.
