remove space after site-title
-
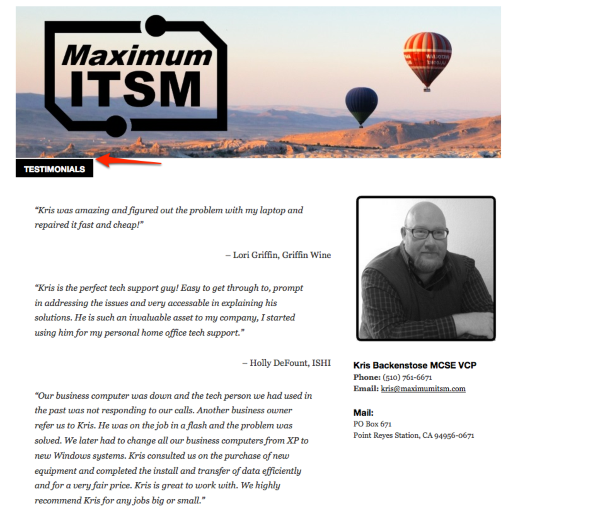
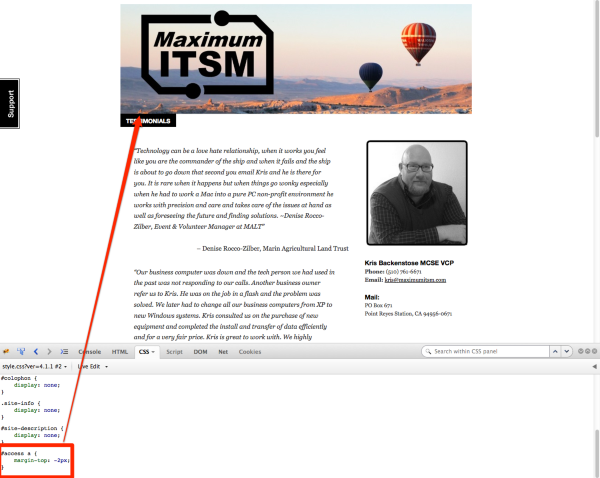
I have replaced my site-title with an image. Using the following style code in my child theme:
#site-title {
background-image:url(‘https://www.example.com/wp-content/uploads/2015/03/header-logo.jpg’);
background-repeat: no-repeat;
height: 250px;
}Is it possible to remove the space between the menu and the site-title? This is depicted here.
Thanks!
Viewing 12 replies - 1 through 12 (of 12 total)
Viewing 12 replies - 1 through 12 (of 12 total)
- The topic ‘remove space after site-title’ is closed to new replies.