Search issue on mobile
-
hello,
Search bar not shown on mobile, and blank page is displayed, where there is no bar to enter the words .
I checked the previous forum threads to find the solution https://www.ads-software.com/support/topic/search-in-mobile-2/ but failed.Troubleshooted the staging site https://staging9.sab1000.com/ where only two plugins are active now namely FIBO and Woo and still facing the search issue in mobile screen. Please help me resolve the issue.
regards
The page I need help with: [log in to see the link]
-
Hi @overyah
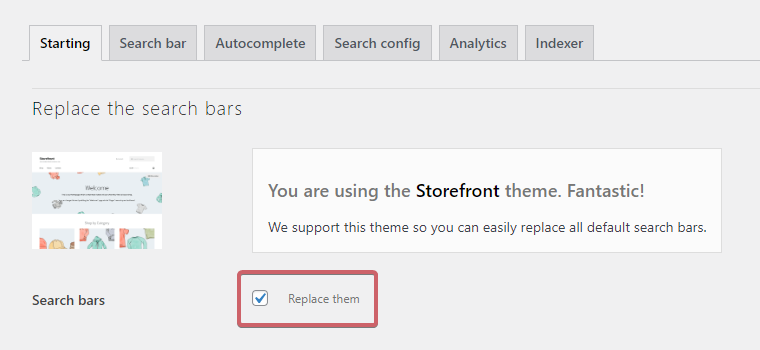
I couldn’t find our search engine view at the given URL. Please make sure it is turned on. I see you will use the Storefront theme we have integration with. Go to WP Admin → WooCommerce → FiboSearch → Starting (tab). You should see the following screen in the plugin settings:

Select the option Replace them and the search bar should be replaced.
Regards,
KrisHi again , Sorry that the plugin was not active, kindly recheck the given URL mobile version, I have activated the plugin , even after setting the plugin as per your instructions the mobile search is not working.
Thanks a lot for your quick reply
Hi Kris , Please take a look at this link and help me resolve my problem. I’m also interested in purchasing the premium version, however I’m not sure why it’s not working on Siteground hosting. I have another page on GoDaddy where your plugin works flawlessly.
-
This reply was modified 1 year, 3 months ago by
overyah.
I would appreciate if you check this link https://staging9.sab1000.com/ and advice why the plugin is not working on mobile. This is the staging site of the original website.
Please advice
-
This reply was modified 1 year, 3 months ago by
Jan Dembowski. Reason: Short link expanded
@overyah Do not use short links in these forums, that has been abused in the past and is expanded when found. I have expanded yours.
@jdembowski Hello Thank you for the information and apologies for any inconvenience caused.
and expecting a reply from FIBO search.
Dear @c0nst please help me resolve this.
Hi @overyah
I’m sorry I’m only answering now. I was on vacation. Please try this code to solve the problem with FiboSearch on mobile:
// Fix FiboSearch on Mobile add_action( 'wp_footer', function() { ?> <script type="text/javascript"> jQuery(document).on('ready', function(e) { jQuery('body').on('click', '.js-dgwt-wcas-search-icon-handler', function(e) { e.preventDefault(); jQuery('#dgwt-wcas-search-input-3').focus(); }); }); </script> <style type="text/css"> html .storefront-handheld-footer-bar ul li.search .site-search { position: fixed; width: 33.33%; height: 69px; bottom: 0; left: 50%; transform: translateX(-50%); z-index: 9999; border-right: 1px solid rgba(255,255,255,.2); } html .storefront-handheld-footer-bar ul li.search .site-search .dgwt-wcas-search-wrapp { display: block !important; position: absolute; top: 0; right: 0; bottom: 0; left: 0; width: 100%; max-width: 100%; } html .storefront-handheld-footer-bar ul li.search .dgwt-wcas-ico-magnifier-handler { display: none !important; } html .storefront-handheld-footer-bar ul li.search .dgwt-wcas-search-icon { max-width: 100%; width: 100%; height: 100%; } html .storefront-handheld-footer-bar ul li.search .dgwt-wcas-search-icon::before { content: "?"; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; display: inline-block; font-style: normal; font-variant: normal; font-weight: normal; line-height: 1; font-family: "Font Awesome 5 Free"; font-weight: 900; line-height: inherit; vertical-align: baseline; position: absolute; top: 0; left: 0; right: 0; bottom: 0; text-align: center; line-height: 2.618046972; font-size: 1.618em; text-indent: 0; display: block; cursor: pointer; color: #b0c8e8; } html:not(.dgwt-wcas-overlay-mobile-on) .dgwt-wcas-search-wrapp.dgwt-wcas-layout-icon .dgwt-wcas-search-form { position: fixed!important; z-index: 99999!important; bottom: 69px!important; right: 0!important; transform: none !important; top: auto !important; } .dgwt-wcas-open .storefront-handheld-footer-bar, .dgwt-wcas-focused .storefront-handheld-footer-bar { display: block !important; } </style> <?php }, 9999 );You have two ways to add this code to your theme:
- Open the
functions.phpin your child theme and add the code at the end. - or install the Code Snippets plugin and apply this code as a snippet.
Regards,
KrisDear Kris,
Thanks a lot for the php code and I have pasted it in the code snippet plugin but there seems to be one problem after the code is activated namely, when customer open the website on desktop and start writing the word to be searched, Fibo search is also showing ‘a not working mobile bottom bar’ on desktop mode.
Please advice how to edit the code so that the mobile bottom bar doesn’t appear on desktop view.
Kindly replicate issues on the production site and not on staging site sab1000.com
I thank you again for all your efforts
Hi @overyah
You are right. Sorry for that. This code will fix the issue:
// Fix FiboSearch on Mobile add_action( 'wp_footer', function() { ?> <script type="text/javascript"> jQuery(document).on('ready', function(e) { jQuery('body').on('click', '.storefront-handheld-footer-bar .js-dgwt-wcas-search-icon-handler', function(e) { e.preventDefault(); jQuery('#dgwt-wcas-search-input-3').focus(); }); }); </script> <style type="text/css"> html .storefront-handheld-footer-bar ul li.search .site-search { position: fixed; width: 33.33%; height: 69px; bottom: 0; left: 50%; transform: translateX(-50%); z-index: 9999; border-right: 1px solid rgba(255,255,255,.2); } html .storefront-handheld-footer-bar ul li.search .site-search .dgwt-wcas-search-wrapp { display: block !important; position: absolute; top: 0; right: 0; bottom: 0; left: 0; width: 100%; max-width: 100%; } html .storefront-handheld-footer-bar ul li.search .dgwt-wcas-ico-magnifier-handler { display: none !important; } html .storefront-handheld-footer-bar ul li.search .dgwt-wcas-search-icon { max-width: 100%; width: 100%; height: 100%; } html .storefront-handheld-footer-bar ul li.search .dgwt-wcas-search-icon::before { content: "?"; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; display: inline-block; font-style: normal; font-variant: normal; font-weight: normal; line-height: 1; font-family: "Font Awesome 5 Free"; font-weight: 900; line-height: inherit; vertical-align: baseline; position: absolute; top: 0; left: 0; right: 0; bottom: 0; text-align: center; line-height: 2.618046972; font-size: 1.618em; text-indent: 0; display: block; cursor: pointer; color: #b0c8e8; } html:not(.dgwt-wcas-overlay-mobile-on) .dgwt-wcas-search-wrapp.dgwt-wcas-layout-icon .dgwt-wcas-search-form { position: fixed!important; z-index: 99999!important; bottom: 69px!important; right: 0!important; transform: none !important; top: auto !important; } .dgwt-wcas-open .storefront-handheld-footer-bar, .dgwt-wcas-focused .storefront-handheld-footer-bar { display: block !important; } </style> <?php }, 9999 );Regards,
KrisHi Kris ,
Thanks for your efforts and for the new code but unfortunately the issue still appears -please check the staging site created earlier – Thanks a lot
Regards
Dear Kris, I hope this message finds you well. let me leave a friendly reminder and bring to your attention the issue with the search bar on the website. While the given code seems to be functioning properly on mobile devices, it is behaving strangely when viewed on desktop.
I was hoping you could take a look and assist me in resolving this issue. Thank you for your help.
Hi @overyah
Sorry for the late reply. Add this CSS code to your theme in WP Admin -> Appearance -> Customize -> Additional CSS.
@media(min-width: 768px) { html .dgwt-wcas-open .storefront-handheld-footer-bar, html .dgwt-wcas-focused .storefront-handheld-footer-bar { display: none !important; } }Regards,
KrisThanks a lot Kris , seems the plugin works fine after these codes.
Have a nice week ahead
-
This reply was modified 1 year, 3 months ago by
- The topic ‘Search issue on mobile’ is closed to new replies.