Setting colours for event list
-
I’d like to set different colours and text size for each of:
the dates, the summary, and the details
How do I do this? I’ve sorted out the date settings, but can’t work out how to set colours, etc
Gonzo
-
Hi Gonzo,
Great that you want to use this plugin.
I’m afraid I have to disappoint you a little. There is no setting for the color or font of parts in this plugin.
My philosophy is that layout and code/content should be separated as much as possible.
Furthermore, the plugin should seamlessly fit the style of the website and be fully customizable via CSSSo for color and font, the settings of the theme are used and are then applied via CSS.
But you can give each element within the plugin its own style (such as color and font size) from the theme via CSS.
For this you need to add a block of additional CSS, which is possible with most themes.In the twenty twenty-two theme I use, you can add your own CSS in a section called “additional CSS”.
Depending on the theme, such a block may have a different name, for example extra css, or user css, or user style.
If there is no such option within the theme, you can consider creating a Child Theme and including the extra style in its style sheet style.css.IMPORTANT:
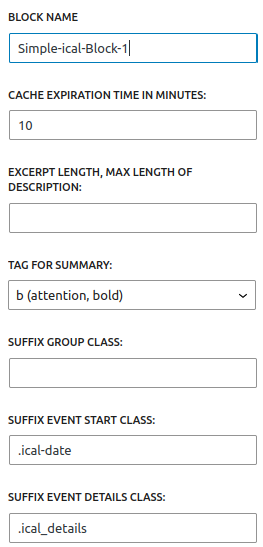
In order to target the CSS very specifically to the simple-ical-block, it is best to enter something unique in the settings of the block/widget under Advanced in HTML ANCHOR, for example “Simple-ical-Block-1” the code translated into a high-level ID of the block.
You can also change the TAG FOR Summary to div (or h4) via the advanced settings.If you look at the HTML with inspector or source in firefox or chrome, you will find a code that looks like the following at the start of your block:
With inspector you can also see which style has been applied and possibly change it temporarily to try something out.<div id="Simple-ical-Block-1" class=" " data-sib-id="b19146a0c-f760-495f-8560-8cd988b1590d"> <h3 class="widget-title block-title">Events (default)</h3> <ul class="list-group simple-ical-widget"> <li class="list-group-item py-0 red"> <span class="ical-date">Wednesday 10th of January</span> <div class="ical_summary">15:00 Every 3 weeks sunday wednesday and saturday</div> <div class="ical_details" id="b19146a0c-f760-495f-8560-8cd988b1590d_1_1_a-1">Description event every 3 weeks sunday wednesday and saturday. test A-Z.<br>Line 2 of description.<br> <span class="time">15:00</span> <span class="time">– 16:00</span> <span class="location">Located at home or somewhere else</span> </div> </li> ...With the next block of additional CSS you can make the Dates red and 24 px, the Summary blue and 16 px,
and the Details green with a gray background./*additional CSS for Simple-ical-Block-1 */ #Simple-ical-Block-1 .ical-date { color: #ff0000; font-size: 24px; } #Simple-ical-Block-1 .ical_summary { color: #0000ff; font-size: 16px; } #Simple-ical-Block-1 .ical_details { color: #00ff00; background-color: gray; font-size: 16px; } /*end additional CSS for Simple-ical-Block-1 */For more colors you can go to https://www.w3schools.com/colors/colors_hexadecimal.asp
For more general information about CSS, see https://www.w3schools.com/cssref/index.php
For information about creating a Child Theme see https://developer.www.ads-software.com/themes/advanced-topics/child-themes/I hope this will help you
Happy New Year and
RegardsBram
Hi Bram.
Thanks for that detailed response (and Happy New Year!).
I put the additional CSS into the theme (SC Simple), and added the following to the widget:

This didn’t work.
Q1: is the above OK?
Q2: your additional CSS code had a space after the block name. Is that correct?
Q3: The Block Name above doesn’t save when I update. ??
Q4: what is the Suffix Group Class for?
Thanks,
Gonzo
OK, fixed now. The additional CSS name goes in the “HTML Anchor” – I didn’t read your message properly! And there’s no need for the suffixes.
Thanks again.
Gonzo
Hi Gonzo,
good to hear that it works now.
I will close this issue now as resolved.
On Q2: your additional CSS code had a space after the block name. Is that correct? Yes this is correct and necessary, without the space it doesn’t work.
On Q3: The Block Name above doesn’t save when I update. ?? Indeed the BLOCK NAME is not implemented in this plugin. It is an extra setting that is provided by WordPress in an update I suppose and I saw it yesterday for the first time. Maybe I do something with it later when I know how WordPress thinks it should be used.
Indeed in this use-case there is no need for the suffixes. The classes we use are default available. You could use them if you knew a class (or more) in the standard CSS of the theme that you would like to use. Then you could fill in one or more classes (each starting with a space to seperate him from the default and the other classes)
Regards Bram
- The topic ‘Setting colours for event list’ is closed to new replies.