Sidebar at the bottom
-
Hi there.
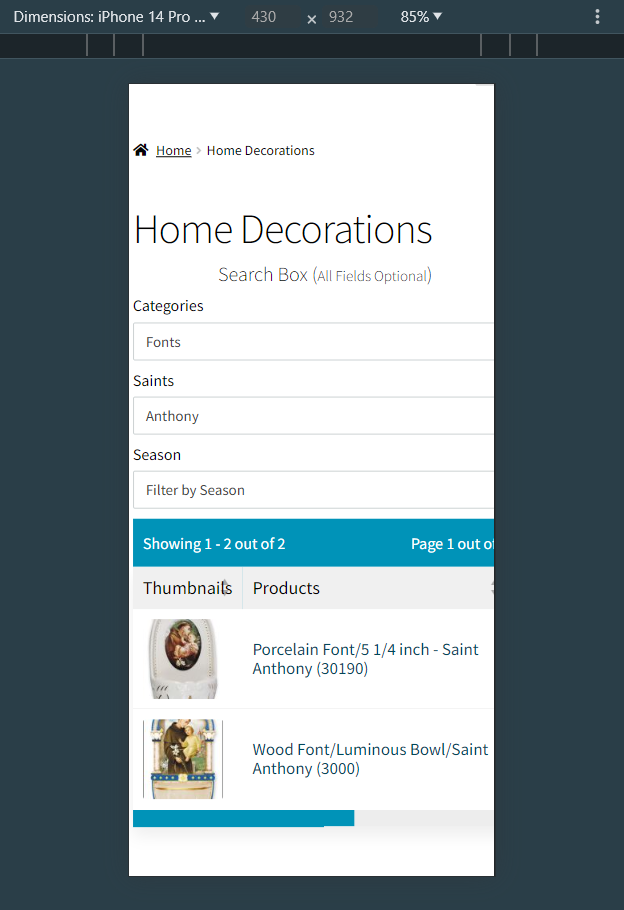
Basically, I have a filter in the side bar of my website.
On mobile it appears at the bottom which is not ideal.
What are my options to fix this as the filters I include within the side bar are going to be required going forward.
I will need one for my shop page but if I purchase the pro version of this plugin, I will likely use it on multiple pages going forward.
The page I need help with: [log in to see the link]
Viewing 9 replies - 1 through 9 (of 9 total)
Viewing 9 replies - 1 through 9 (of 9 total)
- You must be logged in to reply to this topic.