Simple Banner Link not Working
-
Hi there,
I love Simple Banner. I use it on several of my clients’ wordpress sites. However, for some reason on this website, the link added to the banner is not working. It changes color like a link but cannot be clicked. I tried on multiple browsers. I did not set up this website initially, so I am wondering if it’s something in the back-end blocking it?
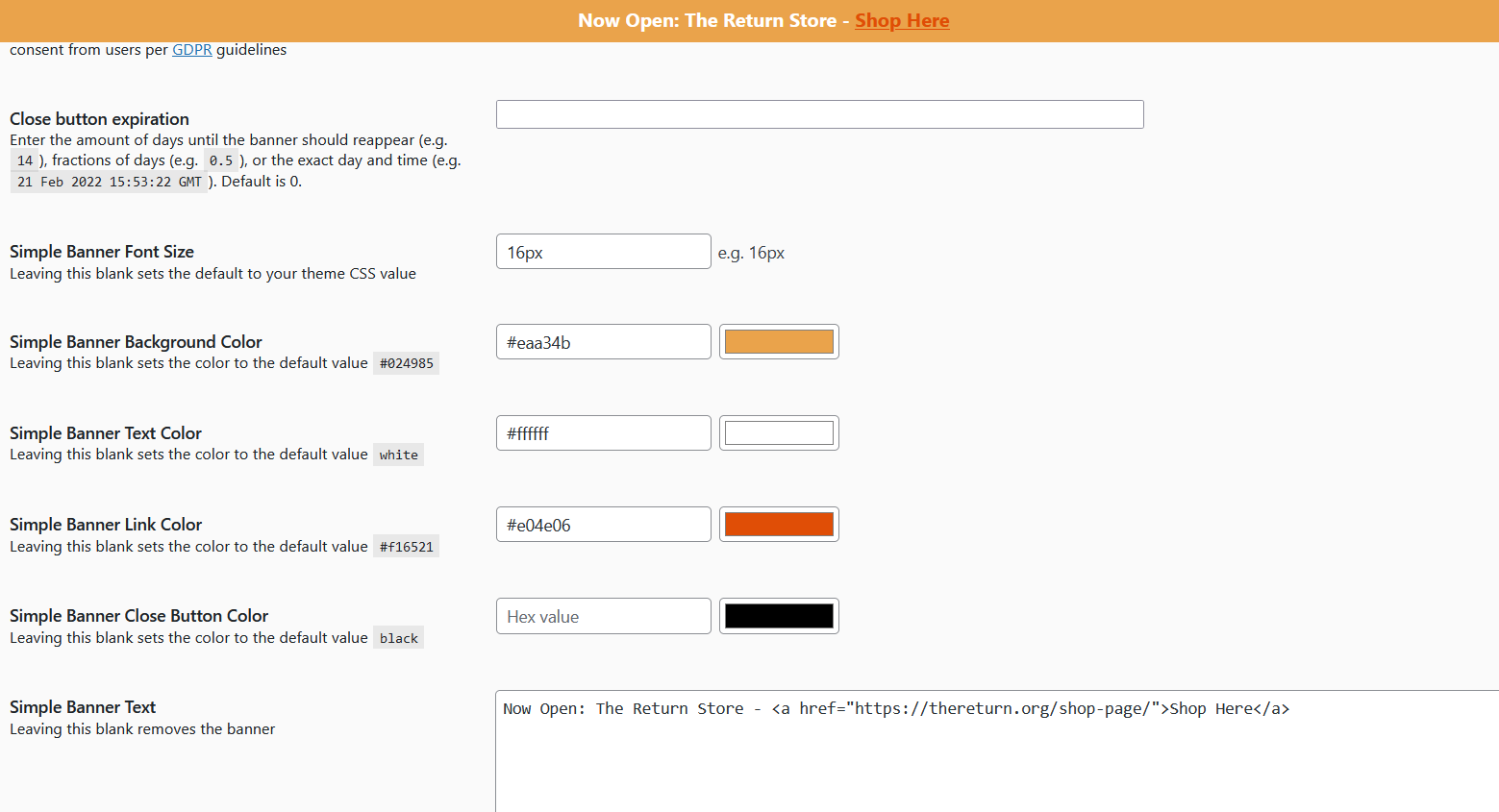
Within the Simple Banner setup, it shows the link is active and working. I do not have any CSS added to the Simple Banner setup:

Thank you for any suggestions,
Sarah
The page I need help with: [log in to see the link]
Viewing 6 replies - 1 through 6 (of 6 total)
Viewing 6 replies - 1 through 6 (of 6 total)
- The topic ‘Simple Banner Link not Working’ is closed to new replies.