SiteOrigin Page builder columns
-
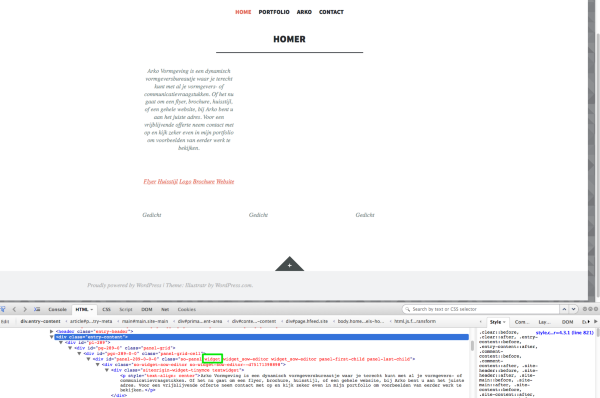
I’m trying to use SiteOrigin page builder with the illustrator theme, but when I use it on a page, make a new (1 column) row and put a text editor widget in it, it displays it on my site as a three-column layout…. Very strange and I have no idea hoe to fix it. Any ideas someone?
The weird thing is that when I make a three-column row, it also displays it as three columns….
I would love to be able to use Page Builder with the theme as it will allow me more control over the design. I noticed that I wasn’t able to use it within the portfolio projects, which is a shame as well.
Thanx in advance for the help!
Viewing 5 replies - 1 through 5 (of 5 total)
Viewing 5 replies - 1 through 5 (of 5 total)
- The topic ‘SiteOrigin Page builder columns’ is closed to new replies.