Hi there,
To accomplish this, you’ll just need to create a new custom menu from Appearance > Menus. Once you’ve done that, you can use the Custom Links option to add your social network links. Finally, assign the new menu to to the “Social Links” menu location by checking the box at the bottom of the screen.
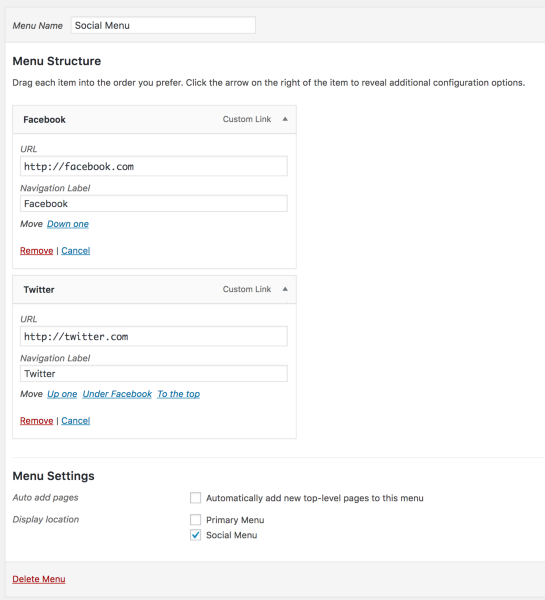
Here’s an example using Facebook and Twitter. You would just use links to your own profiles instead of directly linking to the sites as I’m doing here:

These are the supported networks:
Codepen, Digg, Dribbble, Facebook, Flickr, Google+, GitHub, Instagram, LinkedIn, Pinterest, Pocket, Polldaddy, Reddit, Skype, Stumbleupon, Tumblr, Twitter, Vimeo, WordPress, Youtube, and feeds (RSS). Unsupported networks will appear with a simple star icon.
You can see more information on using this theme here:
https://wordpress.com/theme/apostrophe