Space between Header and Carousel
-
Hello!
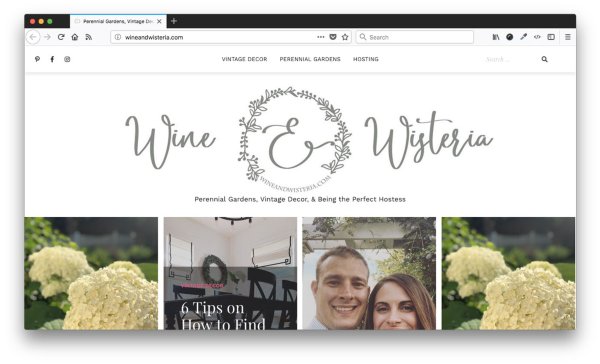
When my blog loads it puts a large white space between the header and the carousel. When you start to scroll down the carousel moves up and stays there since it’s sticky. Any ideas on how to fix this?
Thanks!
Marissa
The page I need help with: [log in to see the link]
Viewing 5 replies - 1 through 5 (of 5 total)
Viewing 5 replies - 1 through 5 (of 5 total)
- The topic ‘Space between Header and Carousel’ is closed to new replies.