Style and Form
-
Hello, is there a chance to add theme styles to our buttons in the free version?
Also, when we make a query, can we display the calculation results on a new page?
Thanks
-
Hello @klingbeil
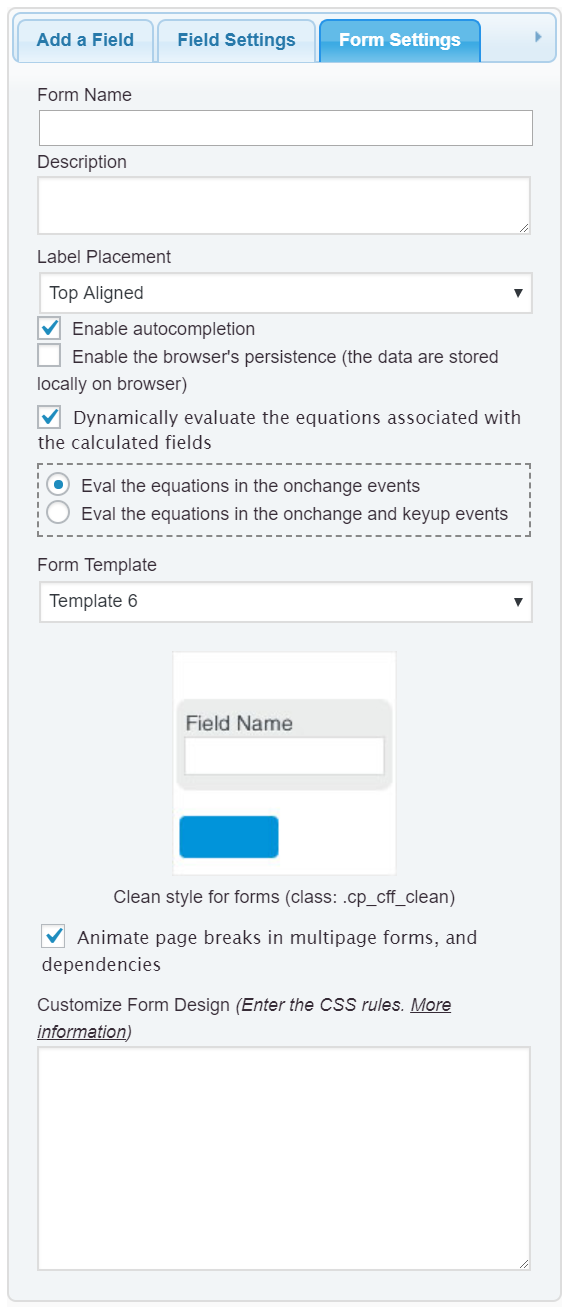
Yes, of course. The plugin includes the “Customize Form Design” attribute in the “Form Settings” tab.

It is a CSS editor with syntax highlighting and error checking. The “Customize Form Design” attribute allows you to enter new style definitions to overwrite the existing ones in the plugin.
For example, if you want to modify the background color of buttons, you can enter the style definition:
#fbuilder .cff-button-field input{background:#dc3545 !important; border:0 !important;} #fbuilder .cff-button-field input:hover{background:#6f0d16 !important;}The previous style modifies the appearance of the normal and mouseover states of buttons. Learn more about the form and fields components by reading the following blog post:
https://cff.dwbooster.com/blog/2020/01/12/form-design
However, if you want to apply the modifications to every form on your website instead of repeating the process on them, you can create a custom template and select it from the form settings:
https://cff.dwbooster.com/blog/2021/09/27/create-new-form-template
A custom template would allow you to make future modifications in only one place.
Best regards.
hello yes, thank you very much. I have one last question about this amazing plugin.
Yes, the color of 1 button has changed, but there are 3 buttons, they all become the same color. How do we give each button a different color?
Hello @klingbeil
To customize the buttons separately, you must assign a custom class name to the field (Ex. enter the class name
my-button-onein the “Add CSS Layout Keywords” attribute in the settings of the button you want to customize) and then enter the style definition via the “Customize Form Design” attribute in the “Form Settings” tab as follows:#fbuilder .my-button-one.cff-button-field input{background:#dc3545 !important; border:0 !important;} #fbuilder .my-button-one.cff-button-field input:hover{background:#6f0d16 !important;}This method allows you to define the styles block only once, but assign it to multiple fields.
Best regards.
Hello,
If you don’t get me wrong, I couldn’t do it.
I have 3 buttons. (fieldname10, fieldname11,fieldname12)
How do I change the color of these 3 buttons?Can you share the exact css, I want to learn it thanks to you.
I’m stuck on this part.
Thanks so much for your support.Hello @klingbeil
I’ll try to describe the process again.
If you want to assign the same background color to every button field in the form, enter the style definition below through the “Customize Form Design” attribute in the “Form Settings” tab (with the color code you prefer):
#fbuilder .cff-button-field input{background:#dc3545 !important; border:0 !important;} #fbuilder .cff-button-field input:hover{background:#6f0d16 !important;}To assign different colors to the buttons. For example, the
#ff0000to the first button,#00ff00to the second button, and#0000ffto the third button.Enter the class name
first-buttonin the “Add CSS Layout Keywords” attribute of the first button, the class namesecond-buttonthrough the same attribute in the second button, andthird-buttonthrough the “Add CSS Layout Keywords” attribute in the third button. And finally, enter the style’s definition below in the “Customize Form Design” attribute of the “Form Settings” tab:#fbuilder .first-button.cff-button-field input{background:#ff0000 !important; border:0 !important;} #fbuilder .second-button.cff-button-field input{background:#00ff00 !important; border:0 !important;} #fbuilder .third-button.cff-button-field input{background:#0000ff !important; border:0 !important;}Best regards.
Thanks a lot it was great.
Hello;
So how can we use theme styles?
Sample theme form;<input size="40" class="wpcf7-form-control wpcf7-text wpcf7-validates-as-required eduvibe-contact-form-field" aria-required="true" aria-invalid="false" placeholder="Name*" value="" type="text" name="text-245">For example, how can we adapt this form style to the calculated form style?
Thank youHello @klingbeil
If you want to do this with CSS only, you must define a style definition block with selector:
#fbuilder input[type="text"]that includes the same CSS rules applied by the theme:Or, you can do it with JS. Insert an “HTML Content” field in the form and enter the following piece of code as its content:
<script> fbuilderjQuery(document).one('showHideDepEvent', function(){ fbuilderjQuery('#fbuilder input[type="text"]').addClass('wpcf7-form-control wpcf7-text eduvibe-contact-form-field'); }); </script>Best regards.
It’s great to learn to work with you.
So finally how do we define button styles (compatible with our theme)
samples
wpcf7-form-control has-spinner wpcf7-submit eduvibe-button-with-iconHello @klingbeil
The process would be similar. You can do the same as part of the same code:
<script> fbuilderjQuery(document).one('showHideDepEvent', function(){ fbuilderjQuery('#fbuilder input[type="text"]').addClass('wpcf7-form-control wpcf7-text eduvibe-contact-form-field'); fbuilderjQuery('#fbuilder input[type="button"]').addClass('wpcf7-form-control has-spinner wpcf7-submit eduvibe-button-with-icon'); }); </script>Note that some styles can be associated with code implemented by the plugins that define them.
Can we restrict the calculated result?
For example, calculation result: 0.85566998855
We want to show it as : 0.855 and add cm3 to the end.Hello @klingbeil
Yes, of course. You should use the PREC operation as the outermost operation in the equation.
PREC(X, Y) rounds the number X with Y decimals.
For example, if you have the equation fieldname1*fieldname2, and you want the result with three decimal places, you should edit the equation as follows:
PREC(fieldname1*fieldname2, 3)If the mathematical operation returns an integer number, you can avoid including the decimals passing true as the third parameter of the PREC operation:
PREC(fieldname1*fieldname2, 3, true)Best regards.
Hi, below code worked perfectly.
In addition I also put a Reset button.
I want to put a different style button on the reset button in the theme.
How do we do this?<script> fbuilderjQuery(document).one('showHideDepEvent', function(){ fbuilderjQuery('#fbuilder input[type="text"]').addClass('wpcf7-form-control wpcf7-text eduvibe-contact-form-field'); fbuilderjQuery('#fbuilder input[type="button"]').addClass('wpcf7-form-control has-spinner wpcf7-submit eduvibe-button-with-icon'); }); </script>Thanks
-
This reply was modified 1 year, 7 months ago by
klingbeil.
Hello @klingbeil
In reset buttons, the value of the
typeattributes isreset. So, you must include another line in the block for reset buttons:<script> fbuilderjQuery(document).one('showHideDepEvent', function(){ fbuilderjQuery('#fbuilder input[type="text"]').addClass('wpcf7-form-control wpcf7-text eduvibe-contact-form-field'); fbuilderjQuery('#fbuilder input[type="button"]').addClass('wpcf7-form-control has-spinner wpcf7-submit eduvibe-button-with-icon'); fbuilderjQuery('#fbuilder input[type="reset"]').addClass('wpcf7-form-control has-spinner wpcf7-submit eduvibe-button-with-icon'); }); </script>Or, if the styles of both button types are the same, you should include their selectors in the same code line:
<span style="font-family: Inconsolata, Consolas, Monaco, "Lucida Console", monospace; white-space: pre;"><script> fbuilderjQuery(document).one('showHideDepEvent', function(){ fbuilderjQuery('#fbuilder input[type="text"]').addClass('wpcf7-form-control wpcf7-text eduvibe-contact-form-field'); fbuilderjQuery('#fbuilder input[type="button"],<span style="font-family: Inconsolata, Consolas, Monaco, "Lucida Console", monospace; white-space: pre;">#fbuilder input[type="reset"]</span>').addClass('wpcf7-form-control has-spinner wpcf7-submit eduvibe-button-with-icon'); }); </script></span>Best regards.
Could you please explain briefly with an example?
-
This reply was modified 1 year, 7 months ago by
klingbeil.
-
This reply was modified 1 year, 7 months ago by
- The topic ‘Style and Form’ is closed to new replies.