Styling not applied for Tablets
-
Hey TT3
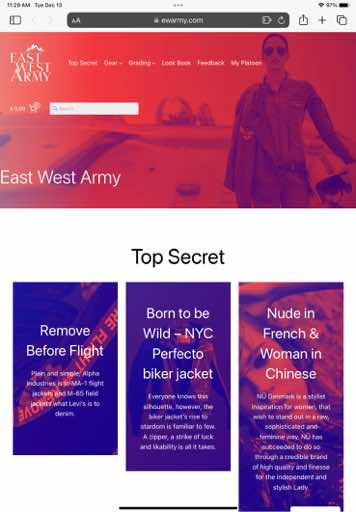
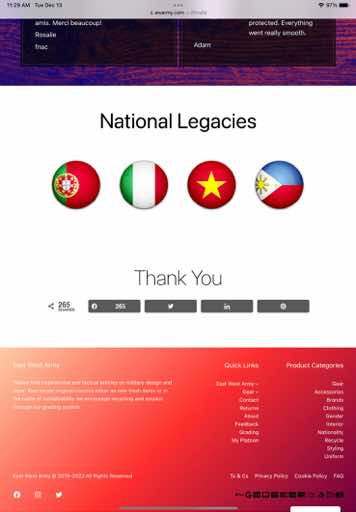
It appears my styles are fine on computer and on Mobile, but on middle size Tablets:
– Block spacing is gone
– Links are blue (90ies site) and not Olive GreenIs this correct and is it a bug? or do I seriously have to independently style for all clients individually?
The page I need help with: [log in to see the link]
Viewing 6 replies - 1 through 6 (of 6 total)
Viewing 6 replies - 1 through 6 (of 6 total)
- The topic ‘Styling not applied for Tablets’ is closed to new replies.