Submenu without Page in Page List?
-
Please forgive but I’m very new to this. And I only just got into the new editor with theme 2022.
This is all an exercise in converting my old blogspot blog into a portfolio with pages.
So I created the pages to create the navigation menu. And I created the pages that would make up the submenu. Then I realized I don’t really need the original page, just the pages for the submenu. In other words, for the “Social” link I have no content to put on that page since I’ve parsed it out on the subpages.
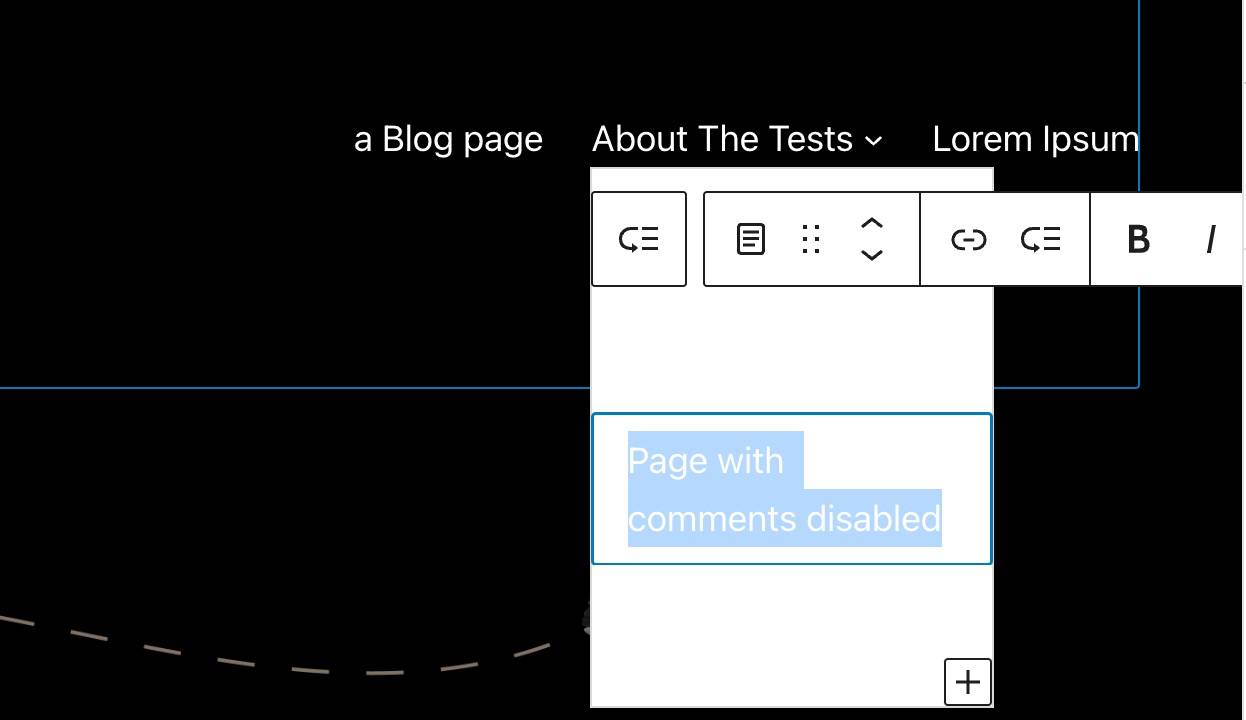
Is there a way to have the “Social” just be a container for the sublinks without a page connected to it? I tried to trick it by building it and deleting the page and, of course, this also deleted the nav item.
Thanks if advance.
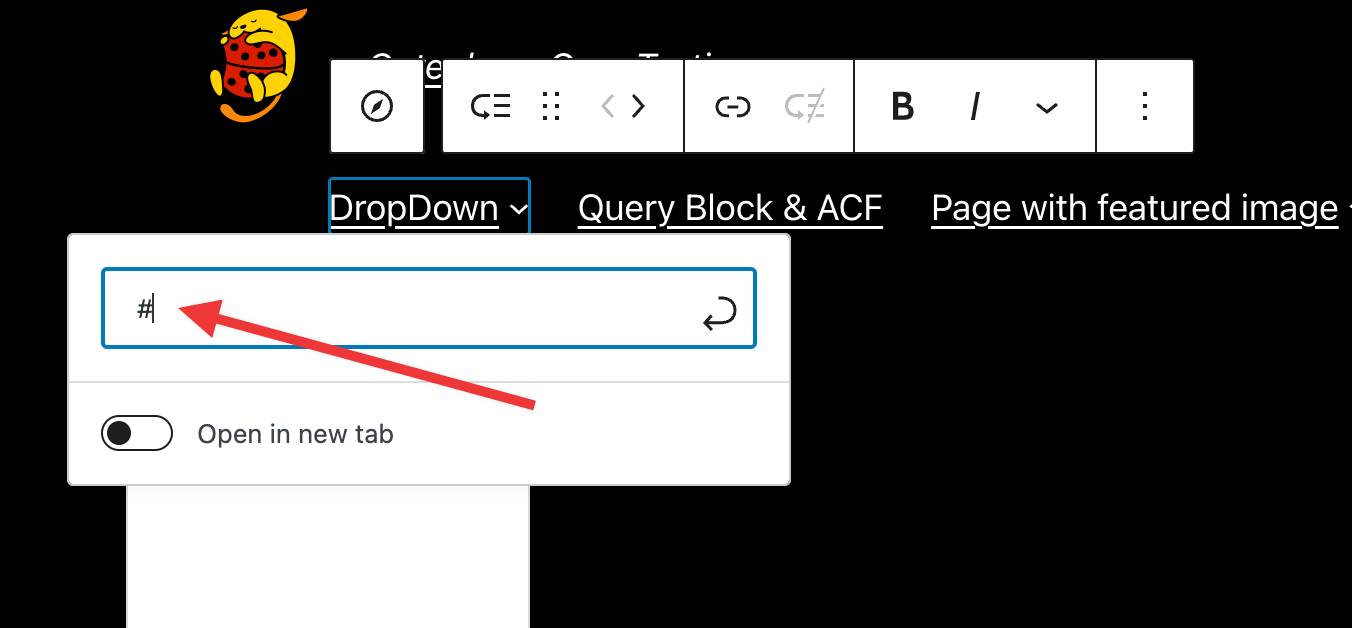
ALSO, when I am working in the nav box and adding submenus, either the both the text and background of the Add New section are both white or it simply doesn’t display what I’m typing. I can add the submenus and link them but I can’t see them. Why is that? Can I fix that?
Clare
The page I need help with: [log in to see the link]
- The topic ‘Submenu without Page in Page List?’ is closed to new replies.