Text won’t wrap around images
-
Hello, despite showing wrapping correctly on the Gutenberg editor, when I align the image block right or left so the text wraps, the paragraph ignores it instead and is under it in the actual page. Also the image size is always the same instead of the one changed in the editor. I’ve been searching for a working solution for hours with no success so far.
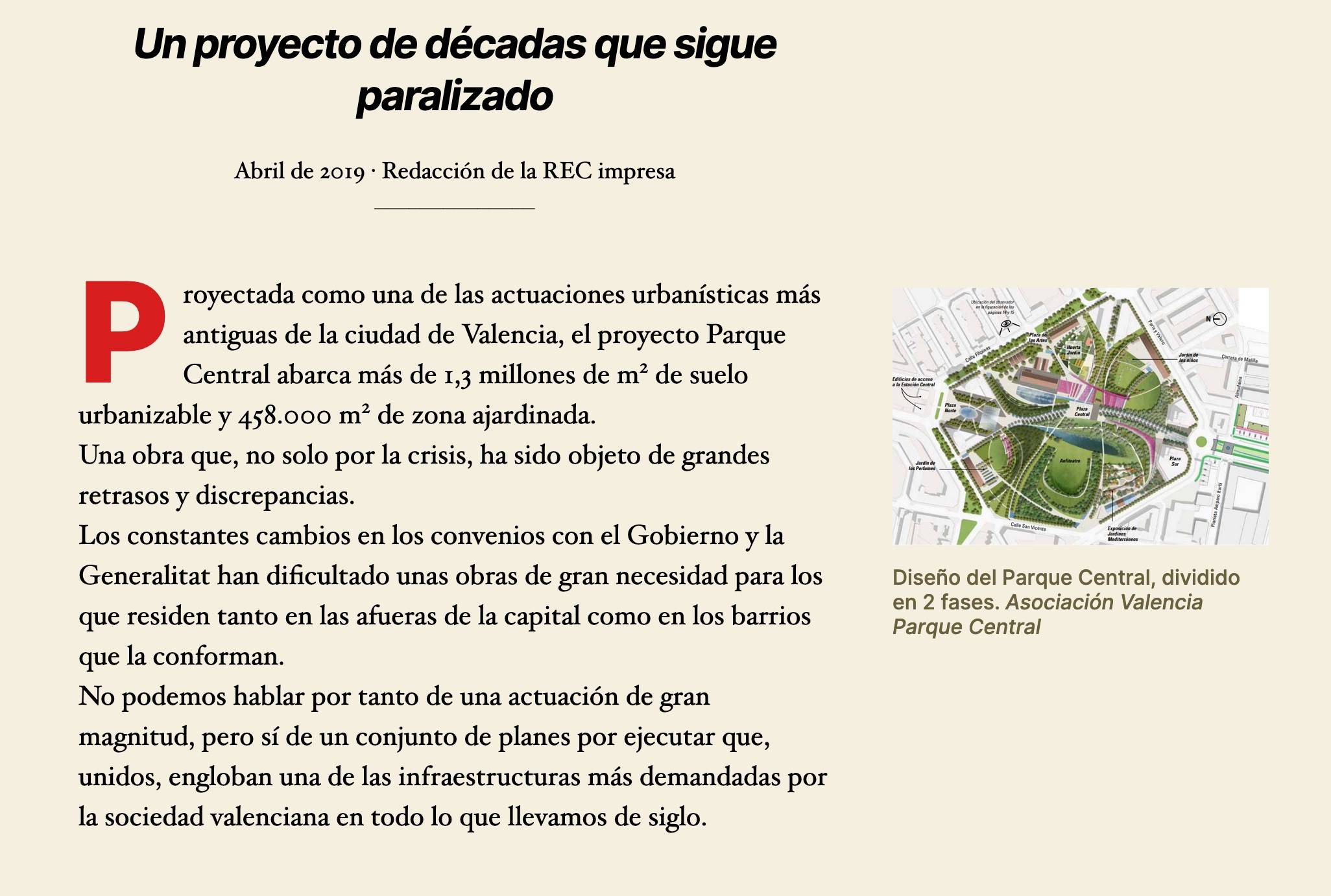
What I see in the editor
What the page looks like actuallyThanks for any help.
The page I need help with: [log in to see the link]
Viewing 6 replies - 1 through 6 (of 6 total)
Viewing 6 replies - 1 through 6 (of 6 total)
- The topic ‘Text won’t wrap around images’ is closed to new replies.