The image is not displayed on the product page
-
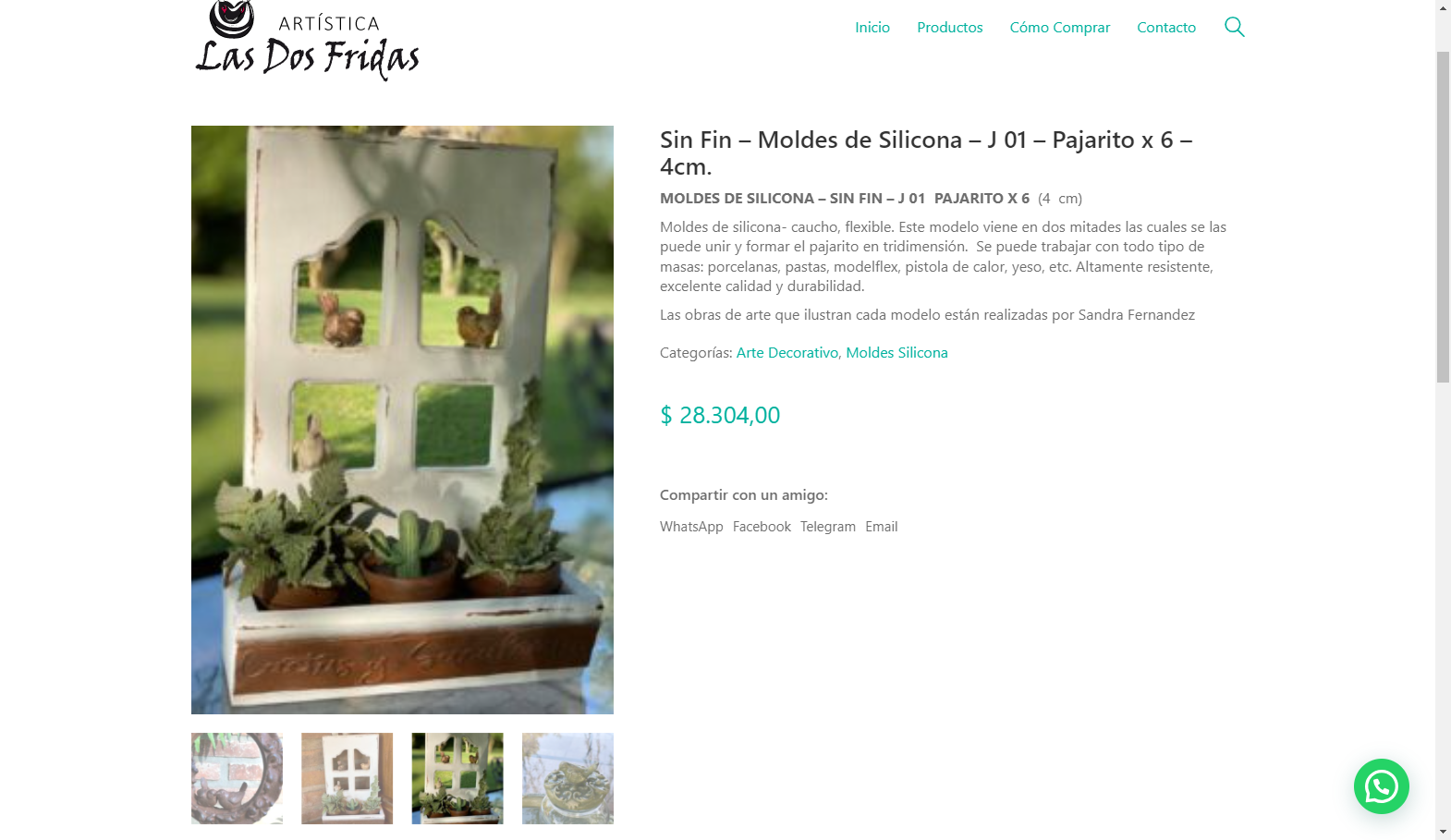
Hello everyone. In my store you can see all the images in the catalog, but you can’t see them on the product page. I have already tried many suggestions, but so far none of them work. Any ideas?
I am using WordPress 6.5.2 and Woocommerce 8.7.0
Thanks in advance.The page I need help with: [log in to see the link]
Viewing 3 replies - 1 through 3 (of 3 total)
Viewing 3 replies - 1 through 3 (of 3 total)
- The topic ‘The image is not displayed on the product page’ is closed to new replies.