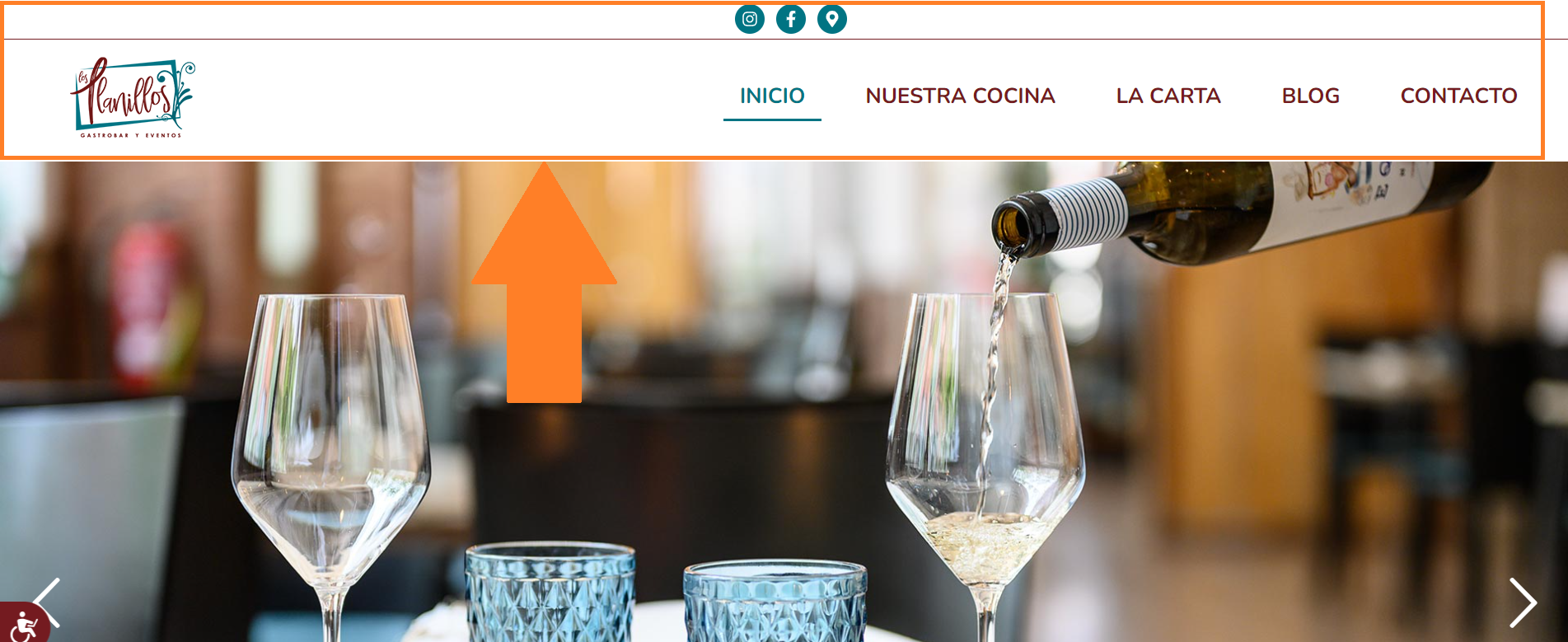
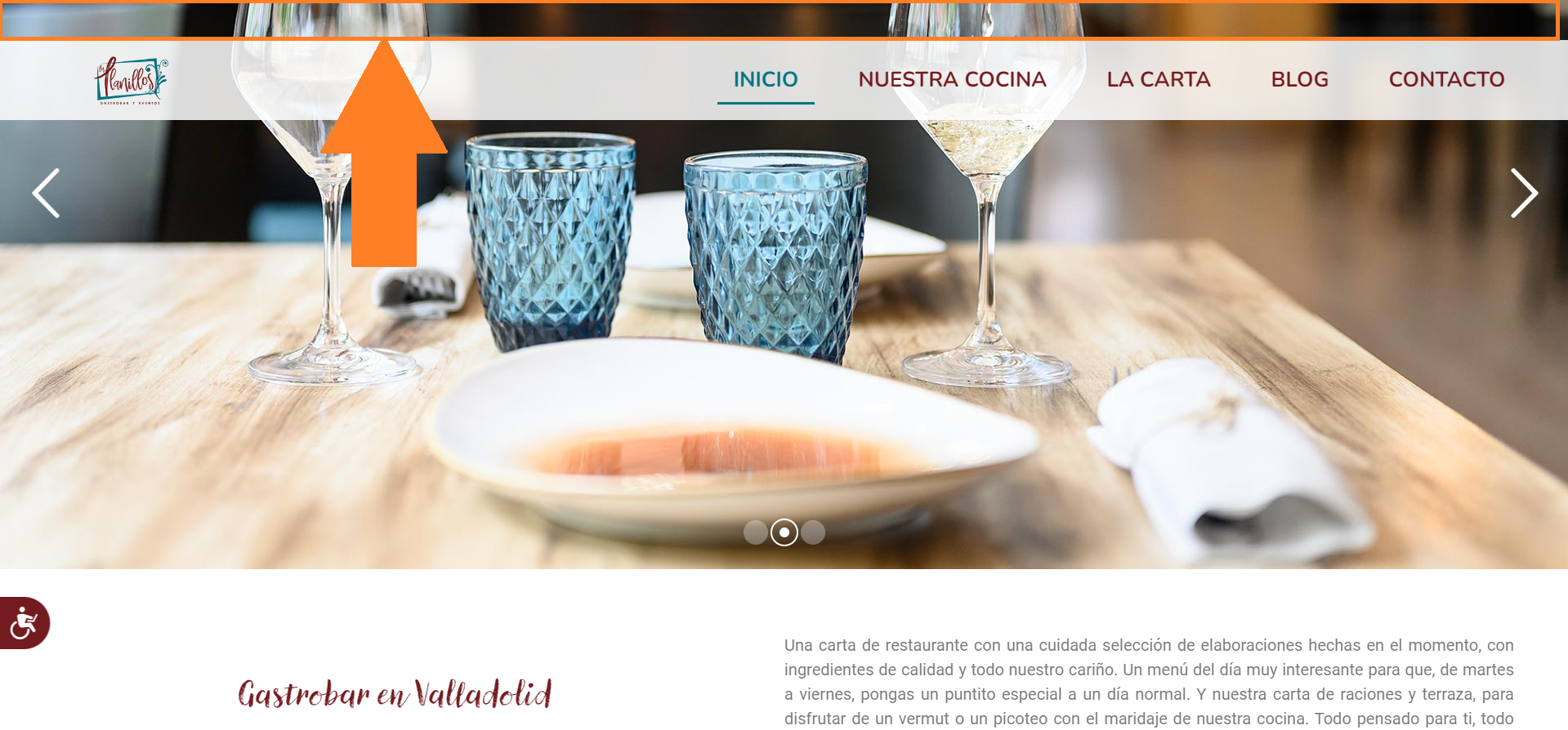
The menu leaves a space above it when scrolling
-
Hello!
Coinciding with the automatic security update of WordPress to 6.5.3 from 6.5.2, the top menu has started to misbehave.
The top menu is composed of two containers (rows). Only the lower one should be kept sticky. When scrolling, previously this bottom container was stuck to the top margin of the screen. Now, it leaves a space that is more or less equivalent to the space occupied by the container that disappears when scrolling.


Can you help me to correct this?
Best Regards,
Jesús
The page I need help with: [log in to see the link]
Viewing 1 replies (of 1 total)
Viewing 1 replies (of 1 total)
- The topic ‘The menu leaves a space above it when scrolling’ is closed to new replies.