Thumbnail on Archive pages instead full-image
-
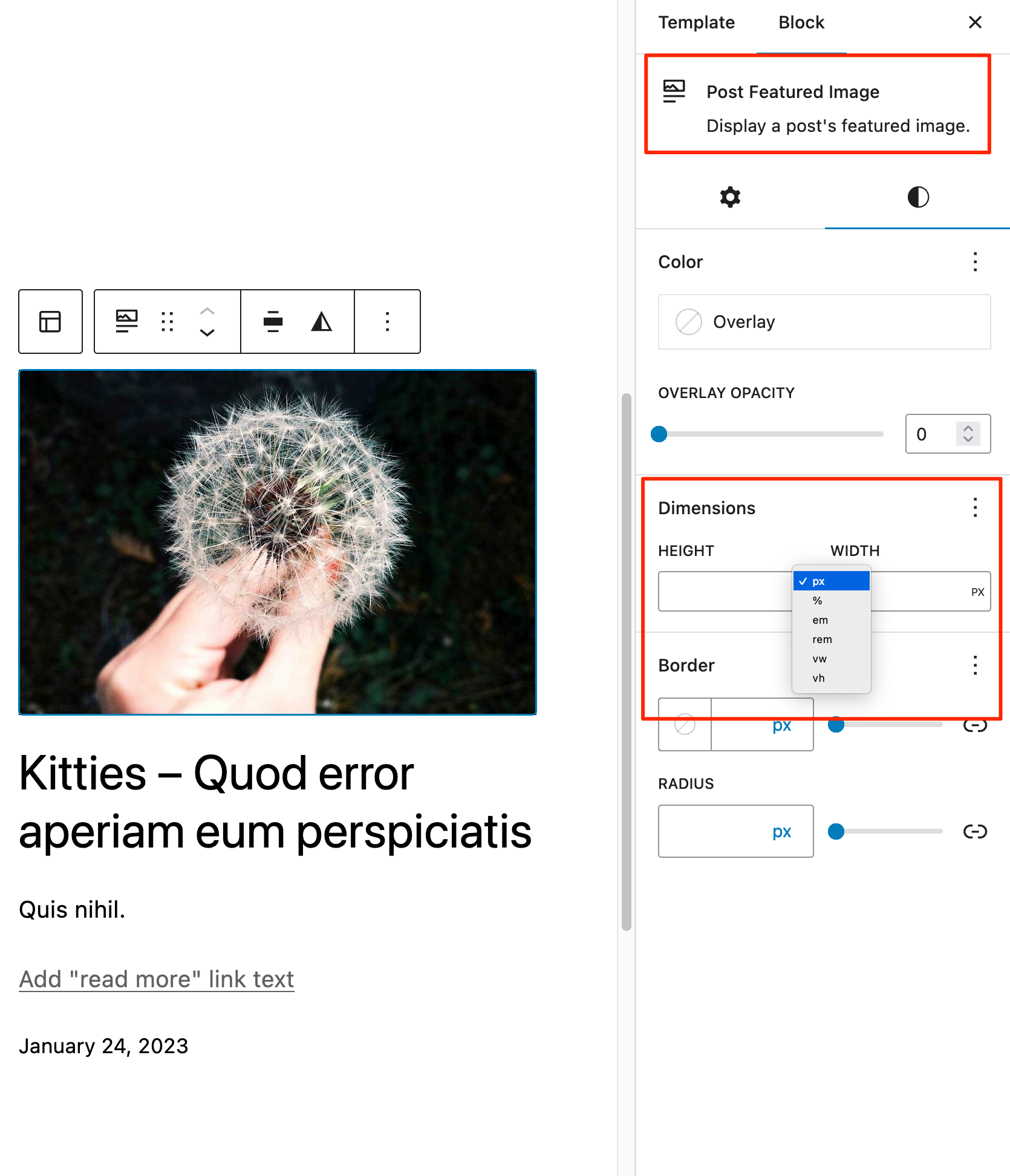
Is it possible to link thumbnails instead of the feature fullsize image?
< !– wp:post-featured-image {“isLink”:true,”width”:”100%”,”height”:”max(15vw, 30vh)”,”align”:”wide”} /– >The page I need help with: [log in to see the link]
Viewing 5 replies - 1 through 5 (of 5 total)
Viewing 5 replies - 1 through 5 (of 5 total)
- The topic ‘Thumbnail on Archive pages instead full-image’ is closed to new replies.