Twenty-Twenty Theme | Header and Drop Down colour issues
-
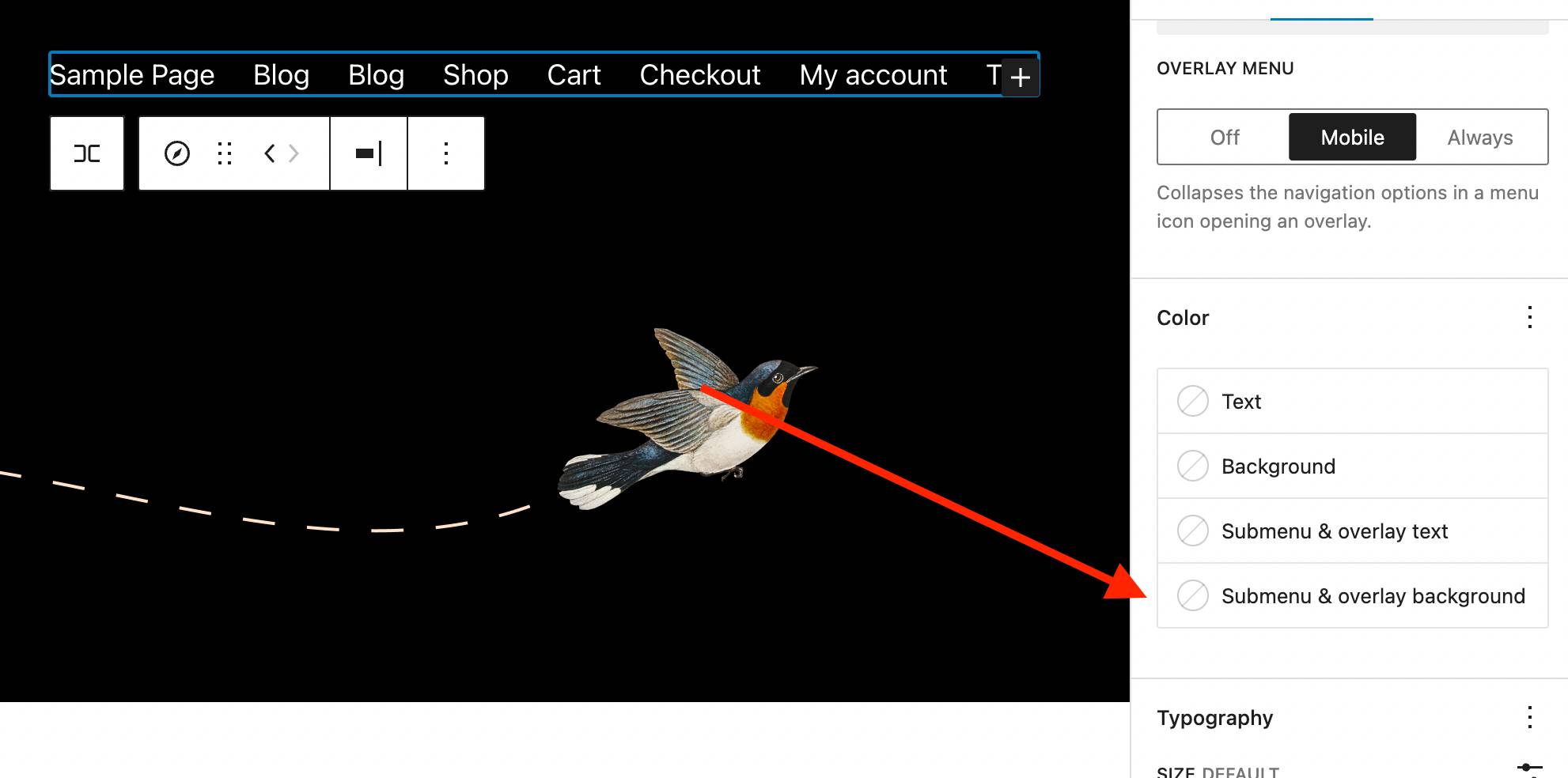
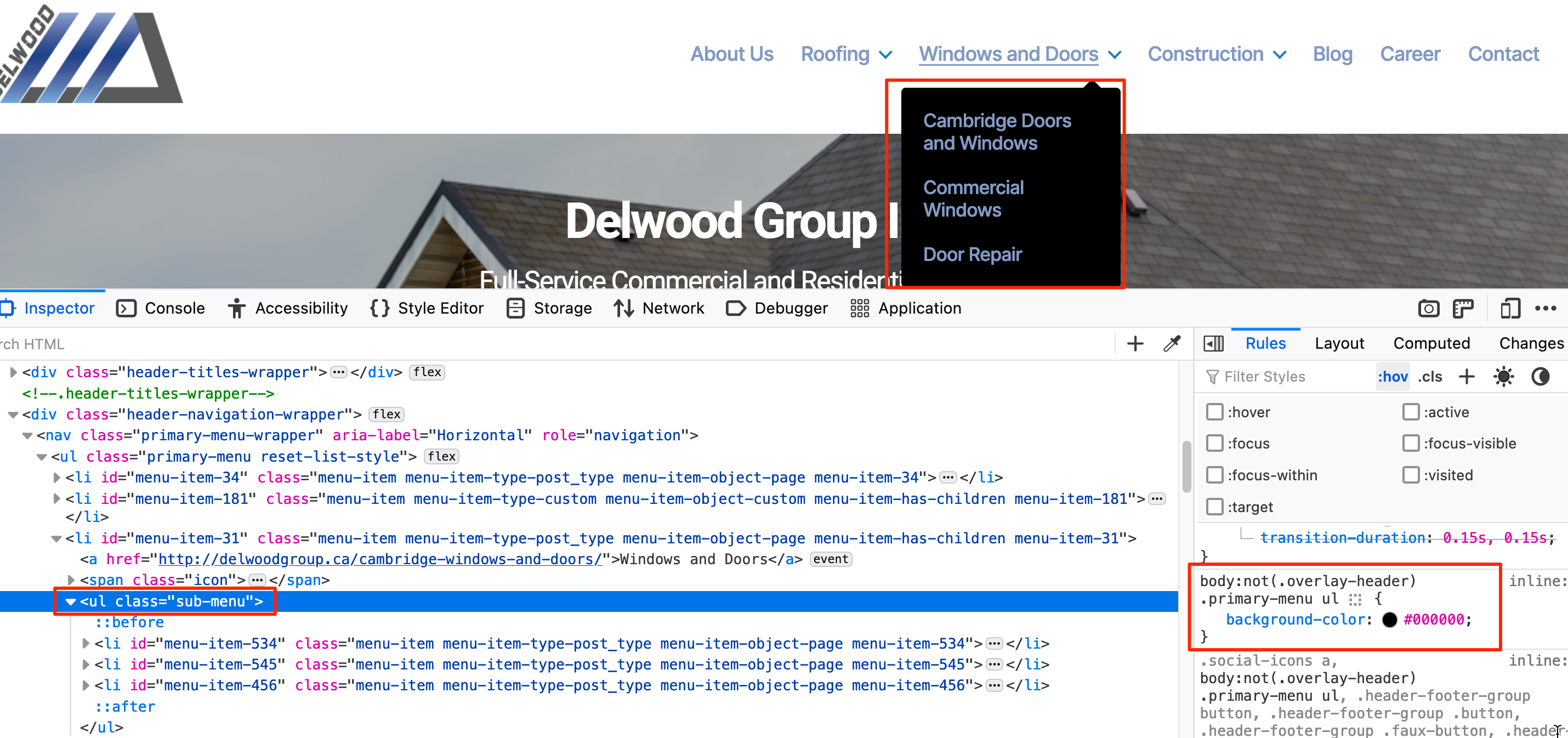
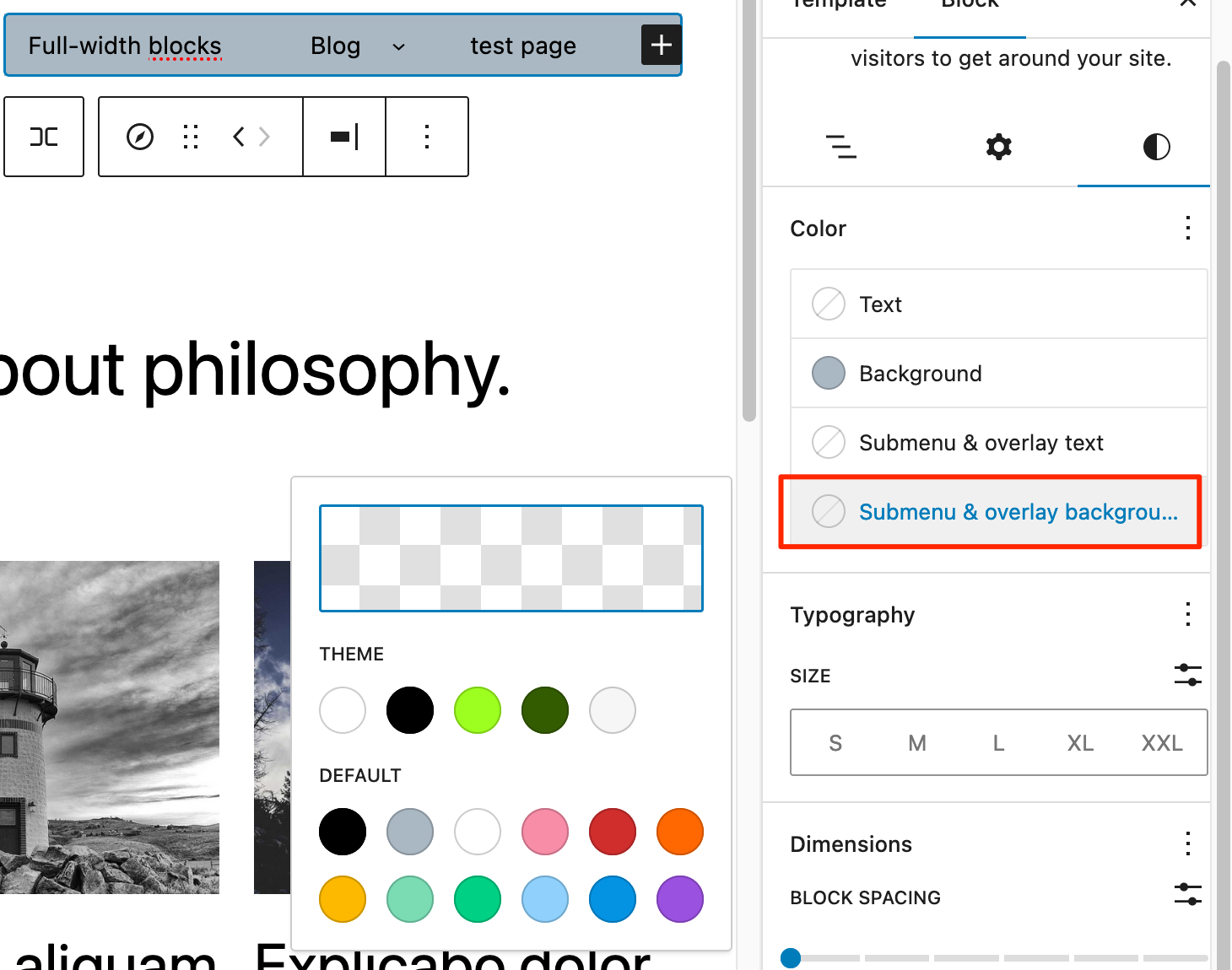
As you can see in the top nav menu on my website, I’ve managed to change the colour of the pages but the drop down bar and drop down menu background colour aren’t what I want.
The page I need help with is:?delwoodgroup.ca
The page I need help with: [log in to see the link]
- The topic ‘Twenty-Twenty Theme | Header and Drop Down colour issues’ is closed to new replies.