Twenty Twenty Three – adjusting header and page title spacing
-
Can anyone enlighten me on the followings or throw out clues how I can do the following
I am not an experienced coder – so thanks for bearing with me if the questions are facile.
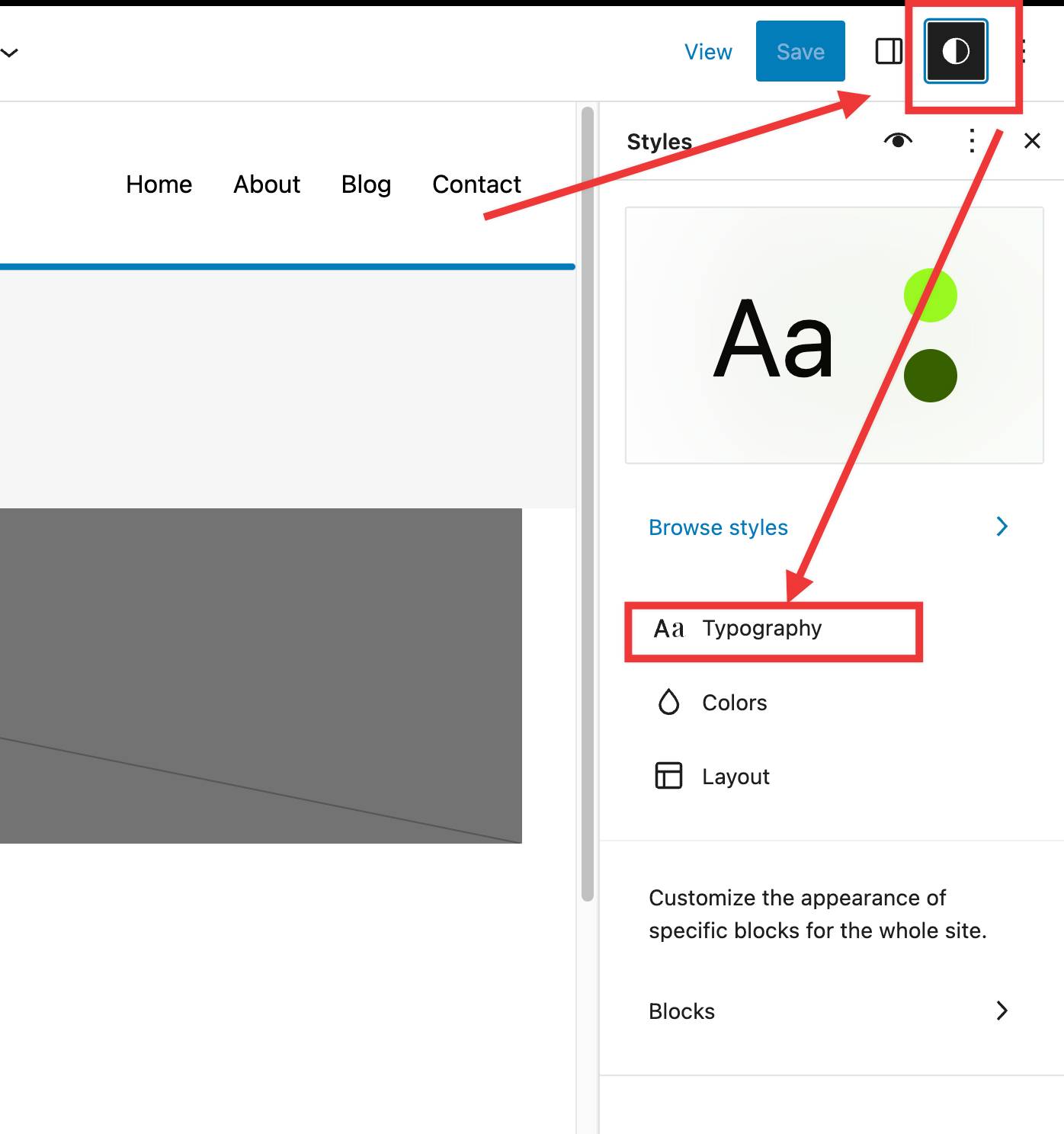
1/ Change and reduce the reduce the font size for Contact on that page (page title). The block lists H1 – H6 – and selecting any of these makes no difference. H1-H6 appears in many locations in the file structure. If these are CSS – which is the relevant location
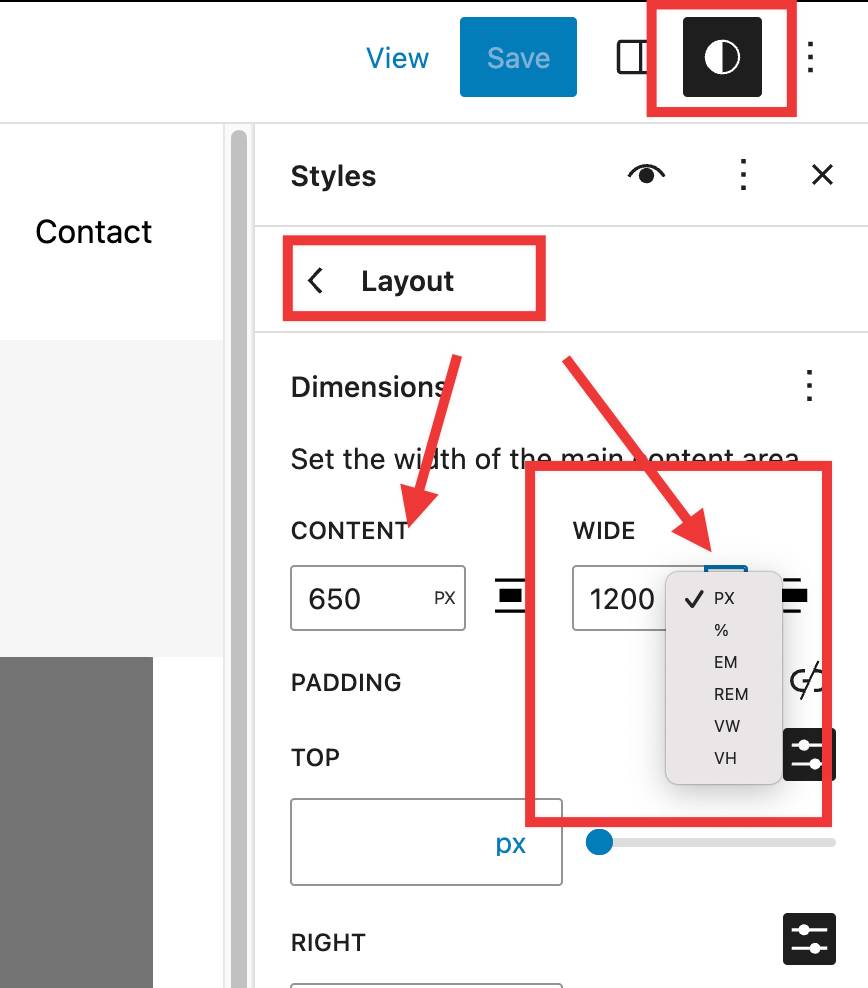
2/ Reduce the space between the header menus and the contact – and the white space below the ‘Contact’ page title and the line beneath it (border between it and the page content).
3/ remove the border line under contact – or change it to white, so it does not show
4/reduce the padding on the footer – so it climbs up closer to the page content.
I expect these are all CSS attributes but am confused by WP and dont know how to find identify any of the names of these CSS – or even which files within the site structure contain CSS relevant to those parts of the page.
thanks
The page I need help with: [log in to see the link]
- The topic ‘Twenty Twenty Three – adjusting header and page title spacing’ is closed to new replies.