WooCommerce All Products Widget – limitations?
-
My wife and I are retired and we operate a part-time antiques and collectibles business from our home. We crrently do most of our sales on Etsy – 300-800 items listed at any particual time with about $500-$1000 revenue per month – not a living, but it adds to the retirement income.
I’ve had a Joomla website for several years which is long in the tooth and has never worked the way I wanted.
I am trying to set up a WordPress/Woocommerce site. I am working in Xamp (PC Windows 10) I started with the Storefront theme because I liked the grid layout but I found that the ‘all products’ widget can be used with many themes, many with a great deal more flexibility than ‘storefront’ Currently I am working with ‘Astra’ but I’ve looked at several – ‘Woostify’ was another good one with lots of flexibility.The site when complete will have close to a thousand items each with 3-10 pictures each. Is this practical or feasible on a shared resource web hosting
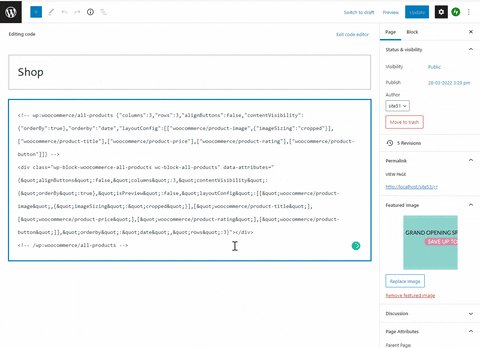
When I set up the ‘all products’ widget on my home page, it shows up twice. When I set the body font to 20 pixels, the ‘titles’ on the top one look like they’e about 10 pixels while the category menu on the left looks like about 20. Under this grid is a second version with much larger type. Two questions 1) how do I get rid of the second grid, and 2) how do I control the font size individually? (and how do I know whether a particular piece of text is ‘body’, ‘H1-H6’, etc.)
I am working with the free version of everything partly because there’s not a lot of revenue but more importantly, I want to know that it is going to work before I spend money on it. Once I know that it will work I might be inclined to spend some money to improve it.
I’ve been doing websites for many years (all for myself) in html, drupal and joomla but this is the first time I’ve used WordPress.The page I need help with: [log in to see the link]
- The topic ‘WooCommerce All Products Widget – limitations?’ is closed to new replies.