WordPress changes colors (sometimes)
-
WP 6.6.2 / Hueman Pro theme 1.4.24 / Real Media Library 4.22.25 (RML)
I have problems with something in Worpress changing colors of uploaded images. Some say that the color space is the thing you should look at. And that WP doesn’t use Adobe RGB but sRGB. And you can’t trust color pickers. But the picker gives a good direction.
I created an image with a red dot RGB 255/0/0 in Affinity Designer with following export formats:
Used ColorPix to pick color on the screen.
JPG Adobe RGB
- Local ACDSee 254/0/0
- Upload of file in RML
- Detail view in RML 251/26/0
- Setting image as logo in the header; done in the customizer of Hueman Pro theme
- Image is 251/26/0 in all views of the customizer and in the site preview
- Downloaded file to PC
- Again local ACDSee: 254/0/0, the same on all 14 different file sizes WP created
PNG Adobe RGB
- Local ACDSee 255/0/0
- Upload of file in RML
- Detail view in RML 252/26/0 (though in the preview of RML it was still 255/0/0)
- Setting image as logo in the header; done in the customizer of Hueman Pro theme
- Image in the customizer is 255/0/0; in the site preview it changes to 252/26/0
- Downloaded file to PC
- Again local ACDSee: 255/0/0, the same on all 14 different file sizes WP created
JPG sRGB IEC61966-2.1
- Local ACDSee 254/0/0
- Upload of file in RML
- Detail view in RML 215/22/0
- Setting image as logo in the header; done in the customizer of Hueman Pro theme
- Image is 215/22/0 in all views of the customizer and in the site preview
- Downloaded file to PC
- Again local ACDSee: 254/0/0, the same on all 14 different file sizes WP created
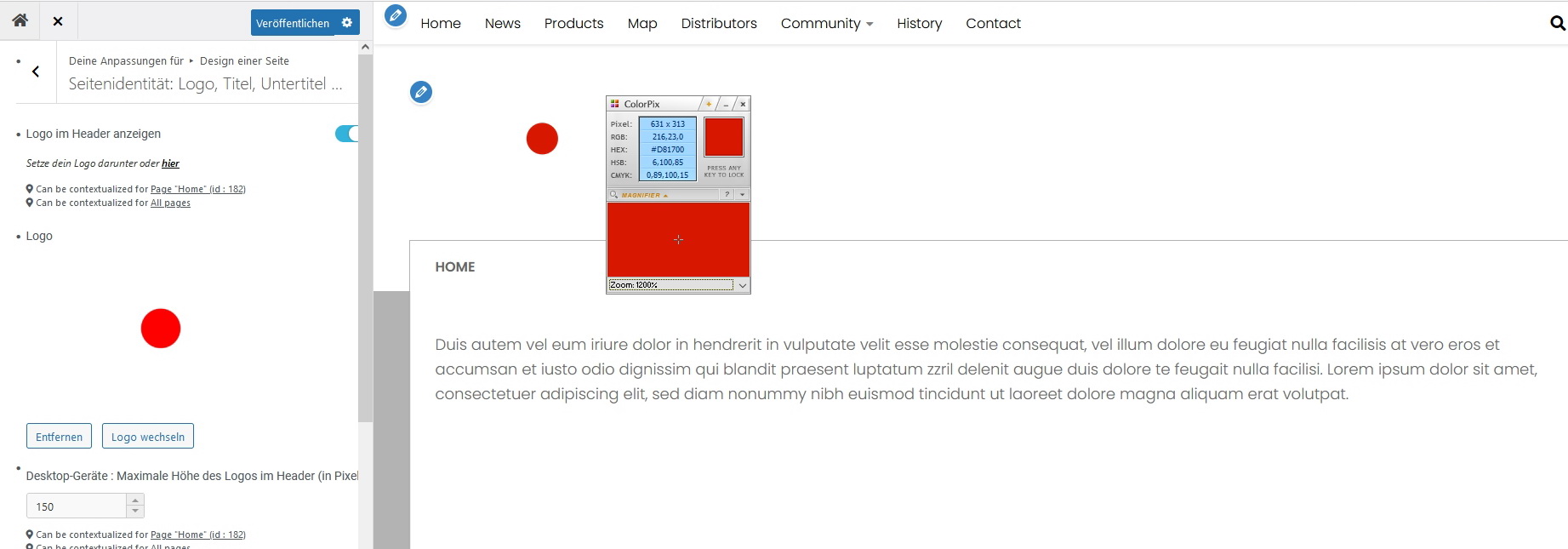
PNG sRGB IEC61966-2.1
- Local ACDSee 255/0/0
- Upload of file in RML
- Detail view in RML 255/0/0
- Setting image as logo in the header; done in the customizer of Hueman Pro theme
- While the red dot is shown as 255/0/0 in the customizer, the red dot turns to 216/23/0 in the site preview.
- Downloaded file to PC
- Again local ACDSee: 255/0/0, the same on all 14 different file sizes WP created
It seems that WP doesn’t really change the color of the images, but depending on the color space and file format, it shows colors differently. And in contrast to the website https://www.wpbeginner.com/wp-tutorials/how-to-fix-image-color-and-saturation-loss-in-wordpress/ the color is closer to reality with Adobe RGB than with sRGB.
Does anyone know a solution to get something like this behaviour fixed? Why does WP work so unreliable when showing pictures on the website? Text and red backgrounds on the website defined as RGB 255/0/0 show in 255/0/0 and the logo with a red dot as key element looks completely different to it. Can be quite frustrating.

- You must be logged in to reply to this topic.