absentfriends
Forum Replies Created
-
Forum: Themes and Templates
In reply to: [Independent Publisher] Styling Jetpack Subscribe buttonThanks for the response! I should be clear that I’m not hand-coding this CSS. I am far from a power user of CSS or WordPress. I’m just using the block editor for widgets. I used that editor to add buttons — it chose the styling, and apparently misled me about whether I was actually adding buttons rather than links. Okay. I like they way they look and work just fine, so I don’t need to do anything to them.
I also used that block editor to add the Jetpack subscribe widget. What I’m finding here is that some of the settings I choose in that editor — such as the widget’s button background color and text color — aren’t respected by the theme. Adding “!important” to the “additional CSS” section didn’t help, not that I expected it to.
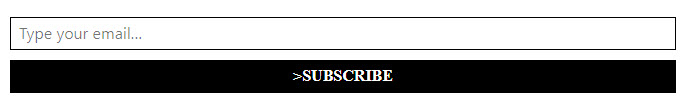
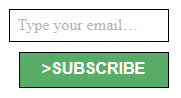
I just deleted and re-added the subscribe widget, and adjusted the settings on it so that the button has white text on a black background, is placed beneath the email text field, and is identical in width to that field. This is exactly what the block editor preview shows me:

Then, when I publish that widget on the site, I see a button with white text on a green background, taking up like 90% of the width of the text field, and right-aligned:

Sorry if this is a dopey question, but how can I persuade Independent Publisher to behave in the way that the widget block editor expects it to?
Forum: Themes and Templates
In reply to: [Lovecraft] Hide header image not working?Whoo, great detective work. It wasn’t the spotify embed though — I’ve got dozens of those that didn’t cause any issues. However, I did need to revamp them since www.ads-software.com doesn’t handle spotify URIs in the same way.
While working on the Billie Eilish post, I was trying to wrestle WordPress back to the classic editor, and one of the stops along the way resulted in a bunch of boldgrid stuff getting inserted into the html. I thought I’d gotten rid of it, but didn’t notice that there were 4
</div>tags hanging out at the bottom of the post. Getting rid of those restored the sidebar to its proper place.That’s twice I owe you! Thanks very much!
Forum: Themes and Templates
In reply to: [Lovecraft] Hide header image not working?Oh, except. That seems to have created a new problem: it apparently caused my sidebar to migrate alllll the way to the bottom of the screen.
This isn’t a problem on individual posts or pages, just on the front page. Still a pretty big bummer. Is there any way to tweak that CSS so that it doesn’t exile the sidebar to the wintry south on the home page?
Forum: Themes and Templates
In reply to: [Lovecraft] Hide header image not working?Perfect! Thanks so much for the prompt help, and the excellent theme!