adglo
Forum Replies Created
-
Hello Shahin,
Okay thanks perfect if the developers can have a look at that and hopefully find how the initial issue occurred and hopefully fix it. I hope they will succeed.
In the meantime I mark the topic as resolved, in case any other reader is looking for a solved reference for that issue.
Have a good day !
Hello Shahin,
So i have some good news for you, even if i still don’t really understand why the problem arose initially. Description below in case it could help some other readers.
So to try to understand what was happening in the .dat files of my customizer settings, i did some tests :
- I exported the .dat file of my child theme customization using the tool included in OceanWP panel
- Side note : i then tried to click (several times) the “Reset Customizer” button in the OceanWP panel of my Child theme but it did nothing (no resetting) ; that’s strange because it worked when i did it the other day to my parent theme.
- Anyway, i had a look at my child theme dat file, and didn’t really see what was abnormal at first glance since i’m no specialist and it is a very long file.
- To get some comparison, i activated my parent theme (which is now ’empty’, resetted, as i said in an earlier post) and exported a .dat file ; it was short and there was no mention in it of the blog entries meta parameters, so useless for me.
- Still in my parent theme, i went to Customizer>Blog entries>Meta (because it works in the parent theme since my resetting two days ago), and changed the parameters (i modify to set only date as unique meta displayed in blog entries page). Then i export another .dat file.
- I compared what was written concerning blog entries meta in the dat file from my point 1 (customized child theme) and the dat file from my point 5 (slightly customized parent-theme).
>So the main difference was that, for the two times in each file where the parameter called [ s:21:”ocean_blog_entry_meta” ] was mentionned, the following parameter in the list was [ s:0:”” ] in my bad child theme file, and [ a:1:{i:0;s:4:”date”;} ] in my good customized-parent-theme file.
>>>So what i did :
- Resetting the customizer of my parent-theme to put it back to “default state”.
- Activating again my bad customized child theme.
- Replaced in the dat file of my child theme the two occurrences of the expression [ s:21:”ocean_blog_entry_meta”;s:0:””; ] by the expression [ s:21:”ocean_blog_entry_meta”;a:1:{i:0;s:4:”date”;} ].
- Saved my newly modified dat file
- Imported the new dat file with the Custmizer>Importer tool of the Ocean panel of my child theme
- ….aaand it works ! ?? Now my posts display date in my blog page, and i see the six meta parameters in the Blog Entries tab of the customizer of my child theme, and i can choose whih one are displayed in my blog page. Victory !
So that’s great but i don’t know where the problem came from and why it arose…. I hope that it won’t magically happen again (even if now i know how to correct it). Strange that my dat file seemed to be somewhat corrupted, i hope it’s not the case for some other parameters that i wouldn’t have noticed yet.
Thanks for your help and your inputs Shahin, have a good day and see you later for some other questions maybe ??
adglo
Hi Shahin,
So i have some new info for you, that perhaps will help you understand what might be happening.
- I tried to optimize the database in phpmyadmin, but it didn’t solve my problem
- I tried something else to try to understand :
Info for you: when i began to build my website a year ago using Oceanwp, at first i was working on the main parent theme. Then i was told that it wasn’t the best practice, so i exported the custom parameters of my parent theme, installed the official OceanWP child theme, imported my parameters that originated from the parent theme (as described on OceanWP official website and official youtube channel), and from then on i proceeded to work on the child theme.
So :
- to try to understand my current problem, and see if it was something coming from my child theme (since you don’t have the problem on your end), i tried to disable my child theme and activate my parent theme. No effect, still no possibility to select the displayed Meta Parameters in blog entries in my parent theme.
>>>>> So the problem was either present only in my parent theme or in my parent+child. - Still while using my parent OceanWP theme, i went to the OceanWP panel/Customizer/ and clicked the button to Reset the Customizer settings. So obviously all the visual mdifications that i had done in my parent theme dissapeared. So i went in the Customizing Panel, Blog entries… and there now i was able to select the meta that were displayed in the blog entries page ! But of course not a real solution because all my visual theme had disappeared in the manipulation.
- Hoping that the problem would also be solved when going back to the child theme (that still has all my visual customization), i activated again the OceanWP child theme… aaand the Meta parameters in Blog entries had disappeared again…..
>>>>>>So initially the problem leading to the disappearance of Meta parameters was present in both my parent and child theme ; and now it is only present somewhere in the child theme.
Given all this new info, would you have any idea how to proceed in order to ban the problem from my child theme but obviously while keeping all my other current visual customization ? I can’t use the “Reset Customizer” button, because it would wipe out all my visual customization.
Would you for example know how to only reset the “Blog entries” categorie in the Customizer, but while keeping intact all the other categories ?
Or would you know what item i should modify in the .dat file that the Oceanwp theme produce when i export customizer setting, before re-importing a “healed” .dat file ?
Thanks in advance and have a good day !
adglo
Hello Shahin,
Thank you for your answer, and your screenshot.
I tried to disable/re-enable the meta element, without success (doesn’t change anything in the blog page of my site when disabled, and then still doesn’t change anything when enabled again).
(I wasn’t able to test it on a fresh installation)
If it is a problem related to a corrupted database as you said, would you have any ‘easy way’ to uncorrupt the database without affecting the website (which is currently online and viewed by some visitors..) ?
Thanks and have a good day,
adglo
Hi Shahin,
Thanks for your answer. It would indeed be strange if you couldn’t replicate the anomaly yourself.
As i said in my initial post, the way to see my problem is rather simple : on your WP (updated with all the recent updates) admin panel, with OceanWP free theme (recently updated as well) and a child theme (official from OceanWP github), the problem appears when you customize the “Blog entries” in the OceanWP Appearance customization panel.
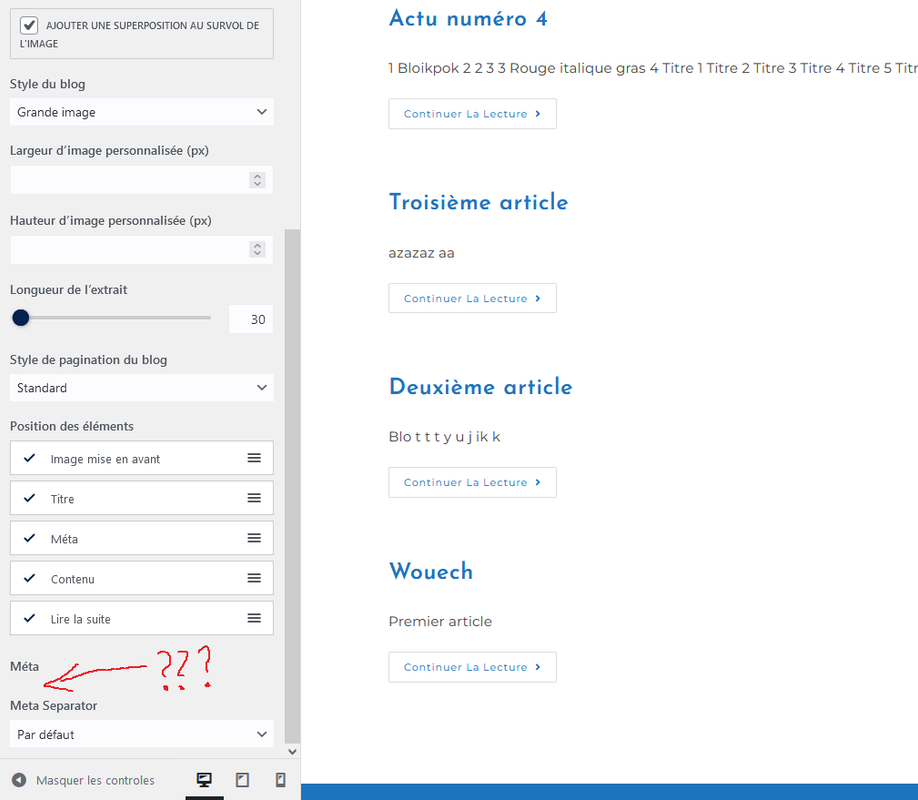
Thank you for the hosting links, i uploaded a screenshot :
( https://i.postimg.cc/PrfQdWqB/printscreen-oceanwp-blog-entries.png )
(interface is in French as you can see, let me know if you want some translation for some terms)
I highlighted the place where Meta parameters should be displayed in order to be chosen but don’t appear, as you can see. On the right side you can see my blog page with some fake articles.
Thanks in advance for your help ;
Please let me know if you need other screenshots or other informations.
Also, for my information, if the problem doesn’t appear on your end (and so if you can choose the Meta parameters that are displayed when customizing the “Large Image” Blog entries style), could you please send me a screenshot of your screen so that i can see “how it should be” ? Thanks !
Have a good day !
Adglo
Thanks !
In the meantime, i was able to work a bit with the “workaround” that i described in my previous message, and it seems to work fine, so at leat i’m satisfied with the current aspect of my website, even if it would have been nice if your plugin did the trick natively.Best,
Forum: Themes and Templates
In reply to: [OceanWP] Adjusting logo position in the headerThanks !
I haven’t tried Gutenberg (yet ?), but i have tried with Elementor, as i said in one of my previous messages ; However with Elementor the problem is that you can’t create just a header (simple header without menu, to keep the native oceanWP menu), you are forced to take their menu as well (or the header constructed with Elementor will automatically remove the nice OceanWP native menu, and of course i don’t want that), so not very practical.
But in the end with the “Elementor Header and Footer Builder” plugin, i chose to build, instead of a “header”, a simple “customized block”, (that i designed like a simple header, with a banner and logo and motto etc etc but without menu), and then i get the shortode for this block, and i manually insert the shortcode before the native oceanWP menu, and it does more or less the trick… but it is not practical to use this kind of complicated way to achieve something that looks in theory very simple..!Best,
Forum: Themes and Templates
In reply to: [OceanWP] Adjusting logo position in the headerHi Abhishek,
Thanks for your answer.
However, I do not really understand it :
*You talk about the Search icon, but i didn’t mention that in my issue. Do you have something special in mind ?
*Same when you talk about mobile menu : I didn’t talk about that in my problem. So i do not really understand how it is relevant (is it ?), and same thing for the link you provide about mobile editing, i do not really understand what the link with my problem is.For the custom header issue, Please try to use anyone header and check.
For example, if you are trying the custom header style, please disable the “Elementor header and footer Builder” at that time and check.Yes that seems to be relative to my issue ! ??
But of course i have tried that (even before having installed the plugin actually !), with no results, hence my initial post.So from your answers i guess there is probably no easy solution for my problem : if that is the case, and if you are more or less part of the OceanWP team, displaying in the native OceanWP header customization panel the possibility to align (left, or right, or center) the logo in the header would be a really nice/useful addition to your theme (and probably a very easy addition from a technical point of view) ; so it would be awesome if you could do that in perhaps a future release. Thanks !
Regards,
Forum: Themes and Templates
In reply to: [OceanWP] Adjusting logo position in the headerHi Abhishek,
Thanks for your answer.Actually, unfortunately i didn’t manage to align into the left using native OceanWP tools…
I tried to use the doc you linked, but when using this method i was able to design my simple header (equalling to a banner, actually) but not to design the menu (which i had already designed with the oceanWP theme customization panel). And when i set the newly done custom header as a model in the OceanWP theme customization panel, then i got the newly designed banner but it did delete my menu ! Which of course was not what i wanted to do.
So in the end i found some kind of workaround and designed a block with an external plugin called “Elementor header and footer Builder”. I got some other problems but in the end it approximately works, as you have seen.
But it would have been sooooo simple to have this “logo alignment” option natively right in the OceanWP theme customization panel… in the future, perhaps…? thanks !
Best,
Hi Fahim, thanks for your answer ;
To recreate it is really simple :
Make a menu using the “Customize” mode of your wordpress theme (OceanWP in my case).
Then just try to do with the plugin a header (choosing “header” for the type of the model when you initialize it in the first step with the plugin, even before beggining to play with Elementor).
But do not include any menu in your Elementor creation (just a simple header with a pic and a logo for example).Then you go to have a look at your page, and you have now as a header your creation with the pic and logo, but the Menu that you built earlier has now disappeared, eaten by the banner (which doesn’t include any menu at this point, hence the problem).
Fortunately i have found some kind of workaround for this problem :
I build my WordPress header as a empty header, with my wordpress menu below it.
Then I build my banner (/simple header) with the plugin, BUT!! i choose “custom block” model instead of “header” model when initializing the model with the plugin.
So then i get the shortcode of my simple header, and i go in every page of my website and i add this custom shortcode above my “normal” (/wordpress theme) menu.
And that does more or less the job.
(if you have a better solution, let’s go ! ?? )Best,