dcoleonline
Forum Replies Created
-
Forum: Themes and Templates
In reply to: [Sela] Mobile Theme – Number of PostsOh, are you referring to the site over at https://oxfordfitness.wordpress.com?
If so, you can just turn off the mobile theme feature there. Sela has a built in mobile-friendly design, and it will only show the same number of posts that are on the desktop view. (screenshot)
Also, if you need more help with that site, you can reach out https://wordpress.com/contact
These forums are for self-hosted sites, but your site is hosted on WordPress.com where the staff and volunteers there can assist you directly.
Forum: Themes and Templates
In reply to: [Sela] Mobile Theme – Number of PostsHi there,
Could you send over a link to your site?
I recently discovered the mobile theme option which I have activated
To clarify, are you referring to the Mobile Theme feature in Jetpack?
Forum: Themes and Templates
In reply to: [Cubic] Loading bar colorHi there Marcin,
You can change it to black with this CSS:
.pace .pace-progress { background: #000000; }When you add this, don’t edit the theme files directly, otherwise your changes will be overwritten every time the theme is updated.
An easy way to add custom CSS is to use the CSS editor included in the Customizer as of WordPress 4.7. Head to Appearance > Customize > Additional CSS to add your custom CSS.
Forum: Themes and Templates
In reply to: [Argent] Disabling commentsOk, great to hear!
Did you just need to open the Screen Options panel and check the Comments box so you could show the comment settings for that post?
Forum: Themes and Templates
In reply to: [Argent] What fonts are used for Argent? How to edit themHi there,
I am looking to change the Page Title fonts to the same font that is used on the front of the Portfolio project pages
Argent uses the Cabin font for the portfolio project titles:
font-family: "Cabin", Helvetica, sans-serif;It uses the Alegreya font for body text:
font-family: "Alegreya", Georgia, serif;Here’s the original code Argent uses for post/page titles:
.single .entry-title, .page-title, .page-title { font-family: "Alegreya", Georgia, serif; font-size: 40px; font-size: 4rem; font-style: italic; line-height: 1.6em; text-align: center; }So to use Cabin for your post/page title fonts, you could replace the font-family there with Cabin. You might also want to remove the italics, but that’s up to you. Here’s something I tried with adjustments that I thought looked good, but adjust to your preference:
.single .entry-title, .page-title, .page-title { font-family: "Cabin", Helvetica, sans-serif; font-size: 40px; font-size: 4rem; font-style: inherit; line-height: 1.6em; text-align: center; }Just add the code to your child theme’s CSS.
Forum: Themes and Templates
In reply to: [Apostrophe] Social IconHi there,
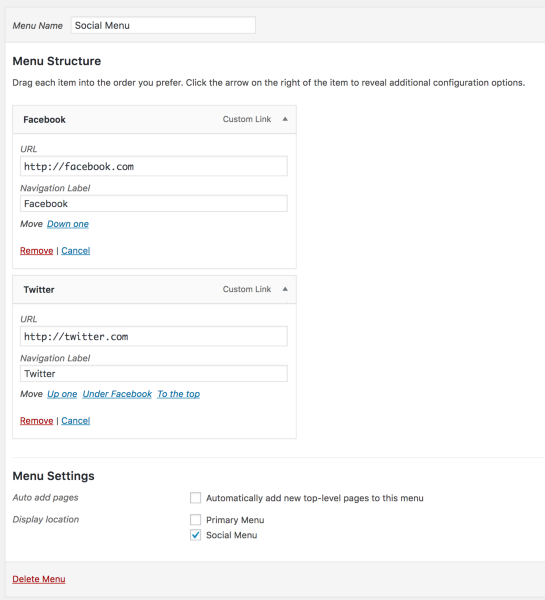
To accomplish this, you’ll just need to create a new custom menu from Appearance > Menus. Once you’ve done that, you can use the Custom Links option to add your social network links. Finally, assign the new menu to to the “Social Links” menu location by checking the box at the bottom of the screen.
Here’s an example using Facebook and Twitter. You would just use links to your own profiles instead of directly linking to the sites as I’m doing here:
These are the supported networks:
Codepen, Digg, Dribbble, Facebook, Flickr, Google+, GitHub, Instagram, LinkedIn, Pinterest, Pocket, Polldaddy, Reddit, Skype, Stumbleupon, Tumblr, Twitter, Vimeo, WordPress, Youtube, and feeds (RSS). Unsupported networks will appear with a simple star icon.
You can see more information on using this theme here:
https://wordpress.com/theme/apostropheForum: Themes and Templates
In reply to: [Hemingway] Need help with customizing Hemingway RewrittenHi Manrax,
I actually sent you a link to the wrong forum. ?? Sorry about that.
Hemingway (the forum we’re in now) isn’t identical to the Hemingway Rewritten theme from WordPress.com. In the future, feel free to ask for help with Hemingway Rewritten here as it doesn’t have it’s own forum:
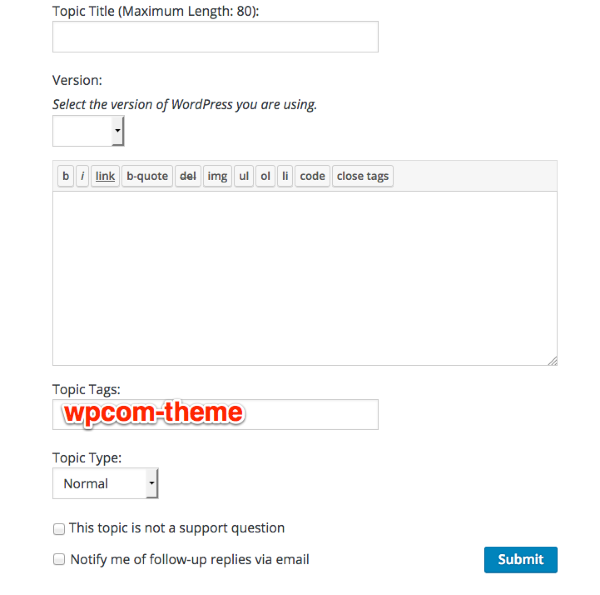
https://www.ads-software.com/support/forum/themes-and-templates
Tag your post there with wpcom-theme in the tags area to be sure it will get attention:
Now, I’ll go ahead and answer your question here.
How can I prevent the featured image to appear on single post pages?
It looks like you’re using a child theme, so you can just add this CSS to your child theme:
/*Hide Featured Image on Single Posts*/ .single-post .wp-post-image { display: none; }That should do the trick.
Forum: Themes and Templates
In reply to: [Karuna] Karuna: Missing Social Menu & WidgetsWonderful! I’m glad I could help.
Also, I know I said to reply here about the color changes, but if you could create a new thread for those, that will help to keep things a bit more organized around here. ??
Thanks!
Forum: Themes and Templates
In reply to: [Confit] width menu columHi there,
Could you provide a link to your site?
Forum: Themes and Templates
In reply to: [Karuna] Karuna: Missing Social Menu & WidgetsHi there,
However, it has come to my attention, that the social menu is not there…I have also noticed that on my site I am lacking several widgets I had access to on .com
You’ll want to install and activate the Jetpack plugin, as it is responsible for things like the Social Menu, Facebook/Twitter/Map Widgets, and more.
Once Jetpack is active and connected to your WordPress.com account, the Social Menu location should appear automatically. Also, in your Dashboard you can go to Jetpack > Settings > Appearance to turn on the Extra Sidebar Widgets module.
…the ability to change theme colors, I thought .org was supposed to be better, offer more customization
WordPress.com builds in some extras for color customization. However changes can be made to Karuna by using the Additional CSS area in the Appearance > Customize panel.
If you need help with changing the colors of a specific area/text, feel free to reply with the address to your site, and detail the specific color changes you’d like help with.
Forum: Themes and Templates
In reply to: [Blask] Dashboard missing PortfolioHi there,
In order to use the Portfolio feature, you’ll need to install the Jetpack plugin, and activate the Portfolio feature from Jetpack’s the Custom Content Types module.(screenshot)
Here’s a related thread where someone else was helped with this.
There is also no Portfolio Page under Pages…
Once the Portfolio feature is activated, you’ll be able to set the Page Template to Portfolio Page Template.
Hi again,
So the following things will need to be in place for your footer text and link to work:
1) You need to have a copy of the footer.php file from the original Sela theme. If you download Sela here, when you open the zip file, the footer.php file will be in the main folder.
2) The changes I described in my first reply need to be made to the copy of the footer.php file. If you do not have software that can open the php file, you might download Adobe Brackets or Atom by GitHub to help make the changes.
3) The edited copy of the footer.php file needs to be uploaded to your child theme’s folder on your host’s server. As an example, I named my child theme sela-child. So inside of the wp-content > themes > sela-child folder on my server, I have uploaded the footer.php file that I copied and edited from Sela. Since your child theme likely has different name than mine, just put your edited footer.php file into the folder with your child theme’s name.
If you’re not sure how to upload a file to your host’s server in this way, be sure to ask your host. It looks like you are using Bluehost, and if so, they have a guide on SFTP here and live chat available here.
4) The child theme needs to be active on your site.
5) I noticed that you have this CSS still active in your theme, but you’ll want to remove it, as the site-info area will be used to display the text and link you created in #2 above.
@media screen and (min-width: 768px) .site-info { visibility: hidden; }Could you double check that those things have been done? Let me know if what I mentioned in the first reply about how to edit the footer.php file isn’t clear.
Hi there,
You can change the social media icon color with this:
.social-links ul a:before{ background: #529FC2; }For the footer link, it looks like you’ve added the text using CSS. It isn’t possible to add links using CSS.
Instead, you’ll need to make a child theme for this site. That way, you can make edits to the child theme, and they won’t be lost when you update Sela.
You can follow the guide linked above, or you can use a plugin to help you create the child theme:
https://www.ads-software.com/plugins/search.php?q=child+theme
Either way, you’ll need access to your host’s server which is often provided through SFTP. (See your host for information on how to do this.) You’ll need this so that you can make a copy of Sela’s footer.php file inside of your child theme’s folder.
Once you do that, you can remove this part of the child theme’s footer.php file:
<a href="https://www.ads-software.com/" title="<?php esc_attr_e( 'A Semantic Personal Publishing Platform', 'sela' ); ?>" rel="generator"><?php printf( __( 'Proudly powered by %s', 'sela' ), 'WordPress' ); ?></a> <span class="sep"> | </span> <?php printf( __( 'Theme: %1$s by %2$s.', 'sela' ), 'sela', '<a href="https://wordpress.com/themes/sela/" rel="designer">WordPress.com</a>' ); ?>Replace it with this:
All rights reserved. ? 2016. Website designed by CK Graphic Design, LLC.That will just add the text itself, and you can choose which part to make a link. You can just add the necessary HTML link tags around the text that you want to link. There is an example of how to do this at the top of this guide.
When you activate your child theme, you will have footer text which contains the link you’ve created.
Forum: Themes and Templates
In reply to: [Twenty Sixteen] Bottom Widget – remove border aboveHi there,
You can hide the border above the widgets in Bottom Content 1 and Bottom Content 2 by adding this CSS to your site:
/*Remove Top Border for Twenty Sixteen Bottom Widgets*/ .content-bottom-widgets .widget { border-top: none; }To make the first bottom widget area full width, you’ll need to use the following bits of code.
This hides the Content Bottom 2 widget area:
/*Hide Content Bottom 2 Widget Area*/ .content-bottom-widgets .widget-area:nth-of-type(2) { display: none; }This allows the Bottom Content 1 widget area take up the space that was reserved for Bottom Content 2:
/*Make Content Bottom 1 Widget Area Full Width*/ .content-bottom-widgets .widget-area:first-of-type { width: 100% !important; }Forum: Themes and Templates
In reply to: [Sensible WP] Blog Header Image Cutting OffNo, I’m adding it through the theme customization. Appearance>Customize>Blog Layout.
Ah, yes! I’d forgotten I’d used that after trying the featured image.
thought I was on 1.5 but I was 1.4… updating to 1.5 fixed the issue
Just for the benefit of others, did you update your version of WordPress to 4.5? Is that what made things work? (I was using 4.5 when I tested this.)