Stephen Portman
Forum Replies Created
-
Forum: Plugins
In reply to: [ElementsKit Elementor Addons and Templates] Submenu Indicator not showingPERFECT! That was the issue. Thanks so much for you help. Problem solved ??
Forum: Plugins
In reply to: [ElementsKit Elementor Addons and Templates] Submenu Indicator not showingHi There! Thanks for the feedback and suggestions. To Answer your points:
- Elementor, Elementor Pro and ElementsKit are all up to date, latest versions
- I have tried changing from ‘active’ to ‘default’, and back. No change
- I have tried all icons, still a space with no visible icon.
- Cleared cache multiple times (I have WP rocket), synced and regenerated files from Elementor multiple times, no change.
Still stuck! Any suggestions will be appreciated, thanks ??
Forum: Plugins
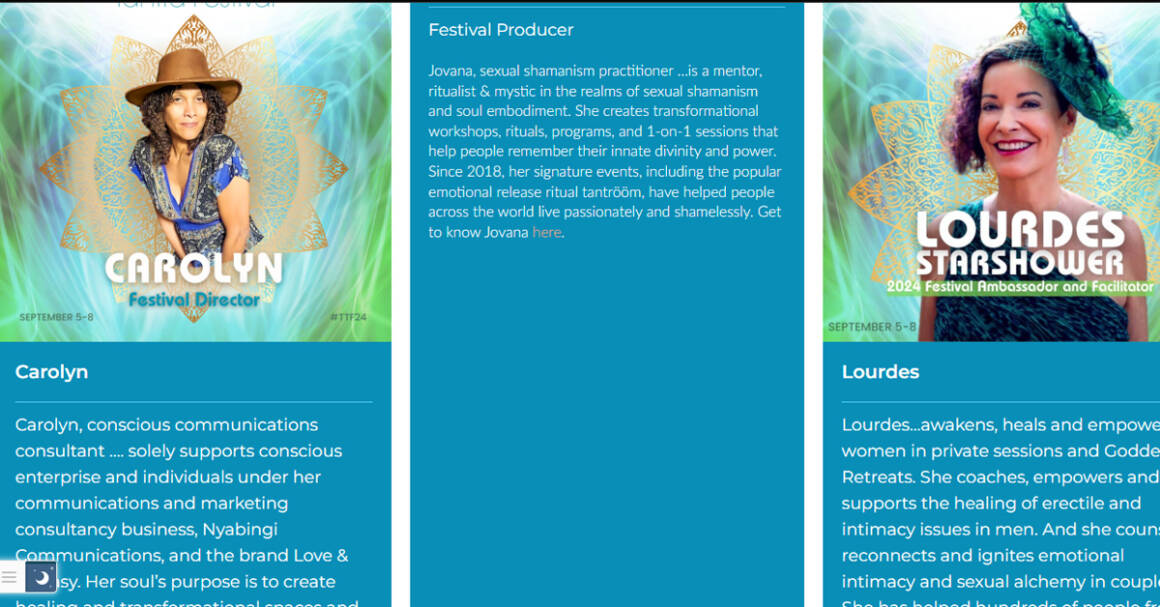
In reply to: [Our Team Widget for Elementor] Links in Description text?Perfect, thanks, it works now. One last question, if I want to add more text than is allowed in the window, a taller/longer picture, like you can see on the 4th box (Dave Basil):
https://loveandecstasy.ca/temple-team-two/
Is there a way to allow a longer/extended bottom section that will contain all the text when it slides up?
Thanks for your help ??
Forum: Plugins
In reply to: [Our Team Widget for Elementor] Links in Description text?Forum: Plugins
In reply to: [Our Team Widget for Elementor] Links in Description text?Thanks, that’s awesome! But the update broke your plugin, I think….the description is now visible on the page and all the boxes are different heights…Any suggestions? It didn’t look like this before the update…

- This reply was modified 1 month, 3 weeks ago by Stephen Portman.
Forum: Plugins
In reply to: [NSFW] [Contact Form 7] Image attachments not sending via contact formI have changed the coding to the following:
<div class=”row”>
<div class=”col s12 m6″><label> Headshot [file photos1 limit:2mb filetypes:jpg] </label></div>
<div class=”col s12 m6″><label> Headshot 2 [file photos2 limit:2mb filetypes:jpg] </label></div>
<div class=”col s12 m6″><label> Front full body[file photos3 limit:2mb filetypes:jpg] </label></div>
<div class=”col s12 m6″><label> Front full body 2[file photos4 limit:2mb filetypes:jpg] </label></div>
<div class=”col s12 m6″><label> Side full body[file photos5 limit:2mb filetypes:jpg] </label></div>
<div class=”col s12 m6″><label> Side full body 2[file photos6 limit:2mb filetypes:jpg] </label></div>
<div class=”col s12 m6″><label> Back full body[file photos7 limit:2mb filetypes:jpg] </label></div>
<div class=”col s12 m6″><label> Back full body 2[file photos8 limit:2mb filetypes:jpg] </label></div>
<div class=”col s12 m6″><label> ID for Verification[file photos9 limit:2mb filetypes:jpg] </label></div>
</div>In the file attachments section I have now added
[photos1][photos2][photos3][photos4][photos5][photos6][photos7][photos8][photos9]Is this any better?
- This reply was modified 3 years, 3 months ago by Stephen Portman.
Forum: Plugins
In reply to: [NSFW] [Contact Form 7] Image attachments not sending via contact formThanks for the information, unfortunately that’s the first place I checked when I couldn’t figure out what went wrong, and I can’t see what the issue is there. Can you help me with the problem? Is there anything wrong with my code, for example?
Thanks in advance.