Jawad Malik
Forum Replies Created
-
Forum: Plugins
In reply to: [Breeze - WordPress Cache Plugin] How to prevent caching login credentials?Hi @jbalyo ,
Thanks for reaching out.
We have a action hookdo_action( 'breeze_clear_all_cache' )that can be used to clear the cache.
Breeze do not cache the login related requests and pages.
It seems like you are using some custom setup for user registration and login that is causing the breeze to cache these requests. To debug the exact issue in your setup
we may need some additional information you can reach out to us at Breeze Support.
Regards,
JawadForum: Plugins
In reply to: [WooCommerce] Where is_woocommerce_active function declared?Hi @ckadenge @serafinnyc
Thank you both for clearing this out.
Marking this topic as resolved.Hi @uriahs-victor ,
Thank you for reaching out!
To help us debug the issue you’re encountering, we would need a bit more information. Could you let us know the type of multisite setup you’re currently using? Additionally, is the issue affecting all subdomains or just a specific one?
It would be helpful if you could share the URL of the domain experiencing the issue. We’re eager to resolve this for you as quickly as possible.
Feel free to reach out at Breeze Support with further details.
Best regards,
Jawad- This reply was modified 1 month, 1 week ago by Jawad Malik.
Forum: Plugins
In reply to: [Google Analytics Dashboard Widget by Analytify] Compatible with WP 6.4.1?Hi,
Yes it’s compatible with WP version ( 6.4.1 )
We’ll be sending the release soon with updated information.
Thanks,It depends on what custom tags you have set with that plugin and whether you will be able to replicate that in Analytify As mentioned earlier
Analytify only adds the configuration tag and not the custom tags you set up in GTM or with other plugins.
You can contact us at our Support Forum with your custom setup information with the GTM4WP plugin.
Analytify exclusively includes the configuration tag and does not incorporate GTM tags on the website. If you’ve integrated custom tags in GTM for personalized tracking, you might prefer retaining them and leveraging Analytify solely for reporting.Therefore, if your intention is solely to utilize Analytify for reporting that is to view statistics using our dashboards—you can maintain the other plugin’s activation along with its associated tags. To achieve this, simply deactivate the ‘Install Google Analytics tracking code’ option in Settings.
Hi,
You won’t have to manually set the Google Tag yourself. Analytify will handle the tag setup and ensure it’s placed at the appropriate location.
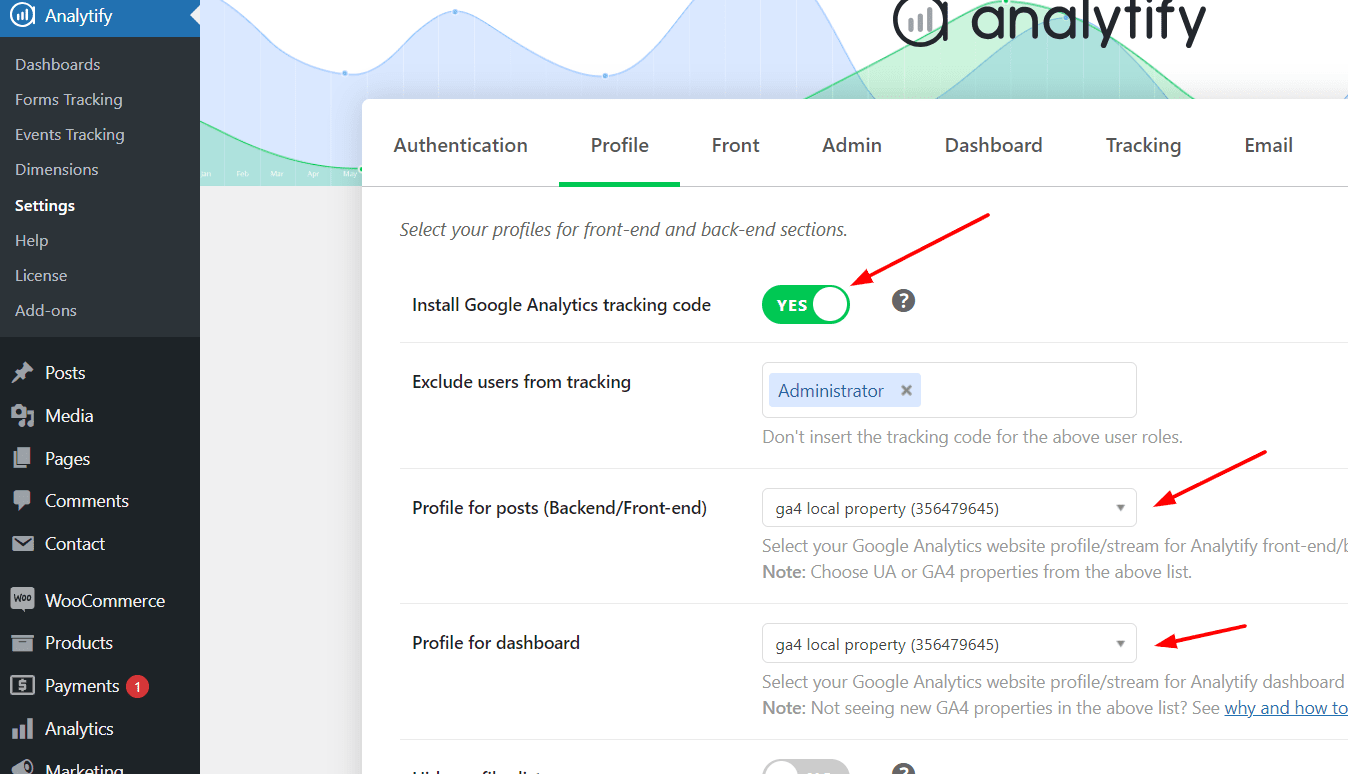
Simply go to Analytify => Settings => Profile, choose your GA4 property, and activate the “Install Google Analytics tracking code” option, as illustrated in the screenshot below.
I trust this information will be helpful.
Hello,
Thank you for contacting us!
To properly add tracking code, we recommend using Analytify. It places the script in the correct location and loads it asynchronously.
If the code is placed in the footer, it may result in inaccurate data as user interactions with the website are lost until the script in the footer loads.
Furthermore, we will soon be releasing a feature for locally hosted analytics library, which you can take advantage of.
I hope this information is helpful.@generosus your welcome!
I appreciate your suggestion regarding the filter and will definitely consider it for future updates.Hi @generosus,
We have made some improvements to the display structure in version 5.0.0 and onwards.Regarding your request to change the display to show 10 rows, we currently do not have a specific filter available for that purpose. However, you can make the desired modification by following these steps:
- Locate the file wp-analytify-dashboard.js, which can be found at analytify-analytics-dashboard-widget/assets/js/wp-analytify-dashboard.js.
- Open the file and navigate to line number 153.
- Replace the existing code on that line with the following:
<table class="analytify_data_tables wp_analytify_paginated" data-product-per-page="10">
By making this change, the display will now show 10 rows instead of the default 5.
I hope this solution is helpful to you. If you require further assistance or have any other questions, please feel free to let me know.Hi @generosus
Reducing the time below 10 hours for transients expiration in the new GA4 is not recommended. The reason behind this recommendation is that the data in GA4 typically takes approximately 24 hours to process. Consequently, making new requests every hour would not be advantageous since the new data in GA4 becomes available only after this 24-hour processing period. However, we are hopeful that this processing time will decrease in the future.
In response to user feedback and to provide greater flexibility, we have implemented a new filter in Analytify version 5.0.4 and above. By utilizing this filter, you can adjust the caching interval according to your specific requirements.
To learn how to apply this new filter, please refer to the following documentation: Analytify FiltersLet us know if you have any further questions.
Hello @lklawless , thank you for choosing to use our plugin and for reaching out to us.
We have included a comprehensive statistics section at the top as it encompasses the most valuable information for website owners.
At the moment, the plugin does not offer specific settings to rearrange the sections on the page. However, if this is a critical requirement for you, please don’t hesitate to contact us through our support forum. We will gladly assist you in customizing the section order for your website.
I also wanted to express my gratitude to @generosus for the support. Your assistance is greatly appreciated.
Hello @lklawless and @generosus , thank you both for bringing this layout issue on mobile devices to our attention.Rest assured, we are diligently working on resolving this issue as a top priority.
We are confident that the problem will be addressed and resolved in our upcoming release. Your patience and understanding are greatly appreciated.
- This reply was modified 1 year, 6 months ago by Jawad Malik.
Hi @musicplug ,
Thanks for reaching out.To use GA4 with Analytify, you need to authenticate Analytify with your Google Analytics account. Here are the steps:
- Go to Analytify -> Settings -> Authentication and authenticate your account.
- In Analytify -> Settings -> Advanced Make sure the Google Analytics Version is GA4.
- After authentication, you can see your GA4 properties under Analytify -> Settings -> Profile for Posts and Profile for Dashboard.
- In the same setting section, make sure you have enabled the option ‘Install Google Analytics tracking code’.
- Select your GA4 property in both Profile for Posts and Profile for Dashboard.
Once you complete these steps, Analytify will automatically add all the required tracking code and tags.
If you encounter any issues or need further assistance, please let me know. We’re always here to help.
Best regards,
Hi @fibrojedi ,
Thank you for using our plugin and for reaching out to us for support.
In order to display your GA4 properties in the drop-down lists, you need to change the Google Analytics version in Analytify advanced settings. Please follow these steps:
- Go to Analytify -> Settings -> Advanced.
- Change the Google Analytics Version to GA4.
- Once you’ve done that, you should be able to see your GA4 properties under Analytify -> Settings -> Profile for Posts and Profile for Dashboard.
If you have any issues or are still unable to see your GA4 properties, please don’t hesitate to reach out to us on our support forum. We’ll be happy to assist you and help you resolve any issues as soon as possible.