looli
Forum Replies Created
-
Forum: Themes and Templates
In reply to: [Zeever] Featured image not displayingThank you @yogajegstudio.
I have tried following your video, but do not have the option to ‘Manage all templates’ under Templates. In your video, it appears at the bottom of the list but it doesn’t for me.
What do you advise please?
Forum: Themes and Templates
In reply to: [Zeever] All blog posts in Zeever appearing twiceThat’s great – thank you @yogajegstudio. That sorted it out.
I deleted the first block – as deleting the second block removed the LOAD MORE button too.
Thank you for your help
Thank you for your reply and sorry for my slow response.
I am referring to the laptop version I am looking at. I wanted all the items on the nav menu to be white, other than the one relating to the actual page I was on at a given time, which I wanted to be blue. When I added 3 custom links to the nav menu (About Us, Services, Projects) which jump to sections on the front page/home page, they would all remain blue also – presumably because they all related to the home page, which would appear blue in the nav menu when I was on that page.
It didn’t look great having half the menu items in blue and half of them in white on the front/home page which is the first thing everyone sees. I have now changed the ‘active’ nav menu item colour to white, so all the menu items now appear the same colour for a cohesive design.
Please could you tell me if there is any way of making the custom links for ABOUT US, SERVICES and PROJECTS look the same as the non-custom link items (i.e. FUNDING OPTIONS, BLOG and CONTACT US)? Just so you don’t get the weird look of either half the nav menu being in blue and half of it in white, or it all appearing in white (if the active colour is changed to white) but only the last 3 items on the nav menu turning blue when you hover over them.
Ideally I would want the page I was on, e.g. HOME page, in blue and all the other items to turn blue when hovered over …including the custom link items to sections on the home page. Is there a way to do this please?
With your advice, I have now managed to understand that whenever I update/amend my front page (which is my homepage) that this has to be done via Appearance>Editor>Templates>Front Page, as opposed to the usual way for editing text via the page editor. So I have redone my edits there and they now show up on my site when I view it which is great – thank you!
All I am stuck on now is changing the colour of the link I added to the Nav Menu – as it is a different colour to all the other Nav Menu items and I really want it to be the same, i.e. white changing to blue when you hover over it.
The only things I have found seem to be for changing the colour of items throughout the whole website, but it’s only the colour of one word on the Nav Menu that I want to change.
Thank you for clarifying that the site editor modifies the content of the front page. I have now included an anchor using the site editor and it now works, which is great!
Please can you advise how I can change the colour of a Custom Link menu item? I want to make ‘Services’ on the Nav Menu white like the other menu items. It is currently blue, but I only want it to be blue when I hover over it.
With regard to my updates to the front page, which have been done using the page editor (pages/all pages/front page/edit) and which are not showing on my updated site, is this because I need to redo them using the site editor too? I do not understand why there is an edit option for individual pages if this does not actually work / does not update that page with your amends. Is there a reason for this please?
The Homepage/Front page is currently published. I have followed the instructions you provided and again added the anchor tag and custom link – you will see that ‘Services Test’ now appears at the end of my Nav Menu on the website, but nothing happens when it is clicked on (it should jump to the ‘Services’ text further down the page).
I also note that as of today, when I click on my homepage to edit it ‘Home’ now appears as a large title at the top of the page. Has this happened due to a Zeever update? It wasn’t there before and I am using the blank canvas template, so can’t see how I can delete it.
Also, I am finding that any text amends I am making on the homepage are not appearing on the live site.
Would love some help with this as losing the will to live.
Thank you @yogajegstudio but I believe this is what I have been doing. The new link title appears in the Nav Menu but when I click on it nothing happens.
As I understand it, I am simply creating a named anchor tag half way down my home page/front page by grouping/highlighting and labelling the text I want the Nav Menu link to go to.
I then go to Menus and effectively attach that anchor tag/label via a Custom Link to the Nav Menu.
When I update and view it, the new link appears on the Nav Menu, but nothing happens when I click on it. The link should jump to the area of text I have tagged lower down that same page. It doesn’t.
Nor is my website showing my other copy amends. I can only see them in editing mode, but not when I view my site. I have cleared cache, tried Ctrl and F5, etc, all to no avail. On the verge of giving up on WordPress now ….too frustrating!
Thank you again for your help @yogajegstudio.
I cannot add an HTML anchor to this Zeever heading – it doesn’t seem to be an option.

But if I highlight the paragraph directly below the ‘Services’ heading, the ‘HTML Anchor’ box under Advanced appears. In this instance, I have called the Anchor ‘services-test’ and then updated the page.

If I then go to Appearance/Menus/Custom Links and enter my homepage url followed by ‘#services-test’ and then enter ‘Services Test’ as the Link Text, I get this:

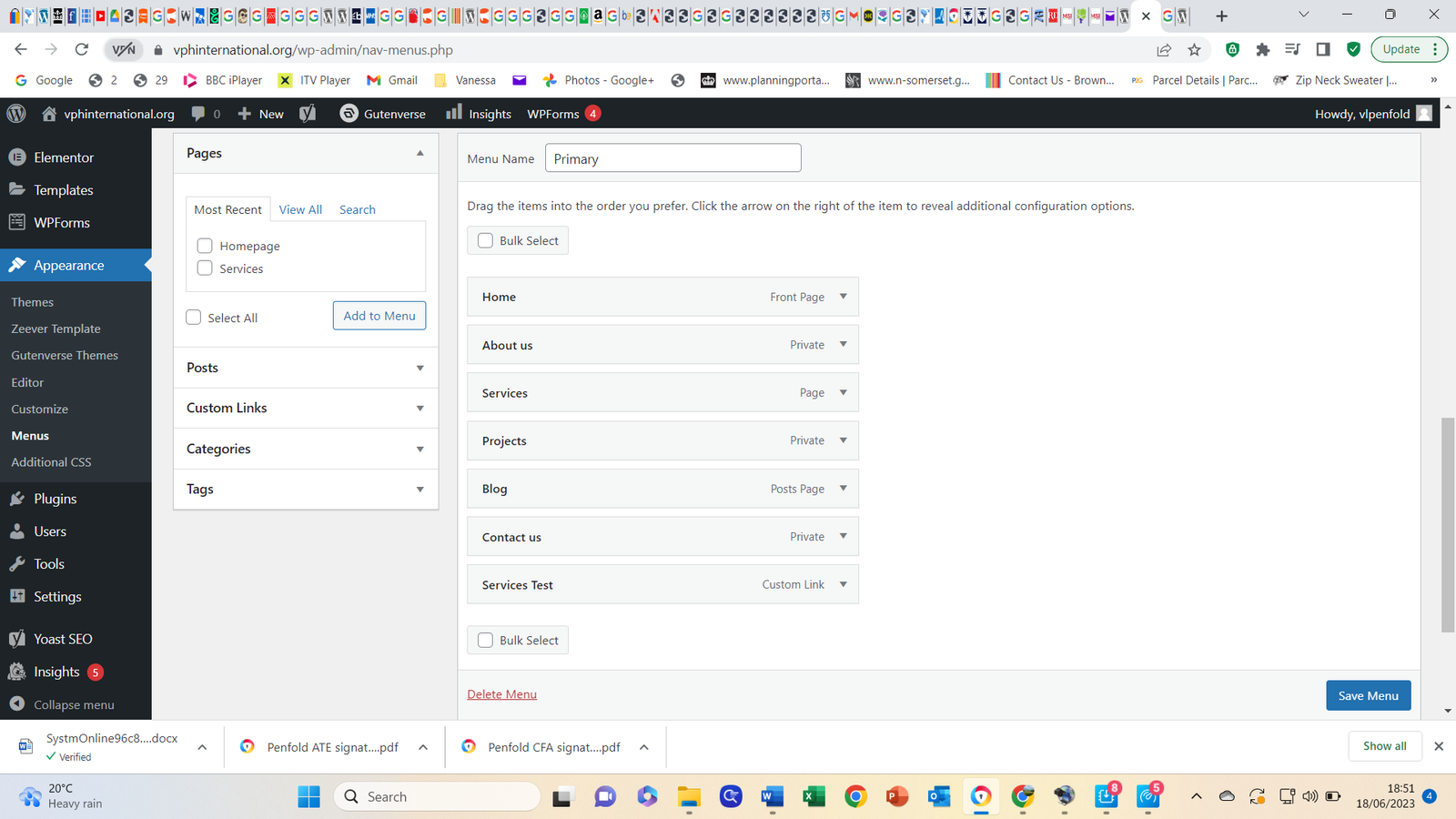
I then Add to Menu and Save Menu and see it appear at the bottom of the menu on the right:

I then go to my homepage/frontpage, refresh it and can see that Services Test has been added to the main nav menu at the top:

But when I click on it, it doesn’t take me to the anchor tag/the first paragraph below ‘Services’. Instead nothing happens at all. Any help on what I am doing wrong would be really welcome?
Thanks @yogajegstudio – that did the trick.
Now I have turned my front page into a static page, I thought I would be able to create a menu link to a section on that page. However, I have followed all the instructions I have found online and it hasn’t worked. It does not seem possible to link from the ‘Services’ heading when I highlight it (the Advanced options on the right only offer ‘ADDITIONAL CSS CLASS(ES)’) but if I highlight the first paragraph of text below the heading, the Advanced options on the right include ‘HTML ANCHOR’. In this box I have then written ‘services’. This is where I want the page to jump to from a new Services tab on the nav menu.
I have then gone to Appearance > Menus > Custom Links and in that box put my website address followed by ‘#services’, pressed ‘Add to menu’ and ‘Save menu’.
‘Services’ can then be seen on my nav menu but when I click on it absolutely nothing happens. It does not take me to the section of text I labelled as ‘services’.
I would be very grateful for your help again
Thank you Yoga for your response. I think I now have a better understanding of how things work from what you say.
I have copied and pasted the code from the front page into a new separate page, but I am still left with a chunk of the Zeever standard page template at the top of this new page, so the page ends up with 2 nav menus. I can’t seem to delete it this area at the top- I am trying to just recreate the front page (without the blog) on a static page solely in order that I can then link items in the nav menu to areas of text on this page.
When I went to paste the original front page code into the main box on the new static page, there was still a box above it on the static page (which says ‘add title’) and this box seems to transpose into an additional block above what I have pasted (i.e. the duplication of the front page) when I go to view this new page. Have I done something wrong? I am just trying to create an exactl copy of my front page, but without the blog, on a static page.
Forum: Fixing WordPress
In reply to: How do I convert existing landing page to a static homepage please?Thanks for such a prompt response Lisa.
Under SETTINGS>READING I just see this: https://vphinternational.org/wp-admin/options-reading.php
This is the page which I want to be the homepage: https://vphinternational.org/
I am afraid I don’t know how specialised Zeever is as it is the only theme I have ever used.
I basically set up my website as one long page on what I now know to be the landing page (which has the blog at the bottom of it). I then created additional pages, thinking it would be good to be able to navigate away from the landing page to these as separate pages. I was surprised to see that my homepage was not listed as a page when I went into the pages tab, but now understand why.
As some of the organisation blurb such as Services features on the landing page, I realised that it would be more sensible just to link Services in the nav menu to that section of text on the landing page – as opposed to a separate page, but all the explainations of how to do this didn’t work as this page does not show up under pages – hence me now trying to work out how to turn the landing page into a static page.
Do I have to create a new static page and then try and recreate all the work I have done on the landing page on this new static page – or is there a simpler and quicker way? Even just copying and pasting all the elements except the blog would be preferable to doing everything all over again
And if, for whatever reason, I am unable to create this static homepage, is there a way of making the landing page private?
- This reply was modified 1 year, 6 months ago by looli.