Owadud
Forum Replies Created
-
Hi Thomas,
Thanks for sharing the screenshot. I’ve noted down it for our developer’s list.
Hopefully, it will be resolved very soon.Hi there,
Thanks for bringing this to our attention. I’ve added this to our developer list.
Hopefully, the solution will be added to our upcoming update.Hi Chun,
I got the issue. You’re using our single product blocks on the page. That’s why it’s not working. You can use our grid blocks on the page.
Screenshot: https://prnt.sc/IVphY4SWxfpc
You have to use those blocks on builder> Single Product template.
Here is the reference: https://prnt.sc/RTb1J1uRlps_
Let me know if this helps.Hi there,
Thanks for reaching out.
I’ve went to the link and found that you’re using our Product Image Flipper which is working fine. However, I don’t find any product blocks. Would you please share a screenshot both backend and front-end?
It will help me to understand the issue more accurately.
Regards
OwadudHi there,
Kindly deactivate our plugin and check. You will see the same amount 654 on the front-end.For example, let’s say want a product to cost £9.99 including taxes, your store is UK-based and the tax rate is 20%.
- If you select?Yes, I will enter prices inclusive of tax, you would enter £9.99 as the total product price. WooCommere will work backwards from that total and calculate that it includes the base product price of £8.325 and the tax of £1.665 to display, automatically rounded.?
- If you select?No, I will enter prices exclusive of tax?but want the same total price, you would enter £8.325 as the product price. WooCommerce then adds 20% on top and offers the same rounded price of £9.99.
Click here to learn more about how taxes are calculated in WooCommerce.
I hope this clarifies things.
Hi there,
As our blocks are used to design your product, you will see the ‘base price’ in editor mode.
However, the tax settings will be applied on the front-end.
However, I’ve discussed our team and unfortunately, right now we can’t add this to our feature.
Thanks for understanding.Hi there,
Thank you for sharing the screenshot. Our block displays the base price in the editor, while the front end shows the price with or without tax depending on your settings.As for the missing tax, this is related WooCommerce Inclusive Tax issue. You can confirm this by deactivating our plugin—you’ll notice that the price is less than the original price.
Please let me know your findings.
Hi Thomas,
We’ve released new update fixing the issue. Thanks for your support.Hi there,
I’ve discussed the badge on featured images with our developer, and unfortunately, there are a few complex scenarios involved.As a result, we are unable to accept this as a feature request at this time.
Thank you for your understanding.Hi there,
I’ve discussed the badge on featured images with our developer, and unfortunately, there are a few complex scenarios involved.As a result, we are unable to accept this as a feature request at this time.
Thank you for your understanding.Hi there,
Thanks for bring this our attention. We’re able to replicate issue and our dev team is working on it.
This issue will be fixed in our next update.
Thanks for again for your cooperation.
Regards
OwadudHi there,
I’ve installed the plugins with our PostX but couldn’t replicate the issue.
Can you please follow the 3rd step of this article –?READ FIRST for a fast response?Hi there,
Can you please share screenshots of the issue?
Or follow the 3rd step of this article –?READ FIRST
It will help me to replicate the issue from our end. Thanks for understanding.Hi there,
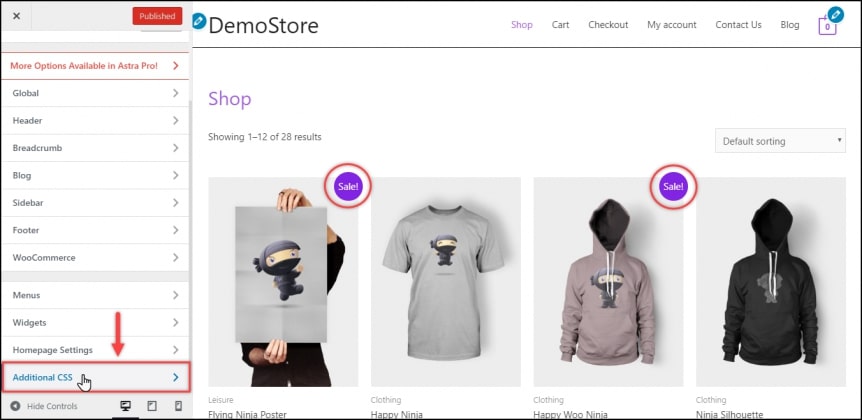
You can hide the sale base using Additional CSS. Click on?“Additional CSS”?in the?“Customizer”?selection, as seen in the following picture. Also, keep an eye out for the sale tags on the items:
Then do the same thing as what we did with the code snippet, paste in the CSS snippet just like what we did in the example image:
.woocommerce span.onsale{ display:none; }Or this one:
span.onsale { background: none; box-shadow: none; }Let me know if this helps.
Regards
OwadudHi there,
Thanks for reaching out.
I’ve gone through your link. It seems that the list pattern is not getting the CSS properly.
Can you please follow the number instructions from the below link?
Link
Regards
Owadud