photoberrystudio
Forum Replies Created
-
Hi,
Thanks for sharing your thoughts! Would you find a preloader (like a progress bar or loading animation) more helpful for providing feedback while the gallery or session loads, or do you think lazy loading—where images load as they come into view—would address the issue better?
Thank you for your valuable feedback!
Hi,
Thank you for your feedback! The purpose of the header is to provide access to key actions, such as downloading, sending selected images for proofing, logging in, logging out, and potentially more in the future.
We understand how important customization is, and we are actively planning to include styling options for the header. This will allow you to customize it to match your site, upload a custom logo, and link it to the homepage or any other desired location.
Your input helps us prioritize these features, so we greatly appreciate it. Additionally, if you have more feature requests, feel free to add them here: https://photoberrystudio.com/feature-requests/.
Thanks again for helping us improve!
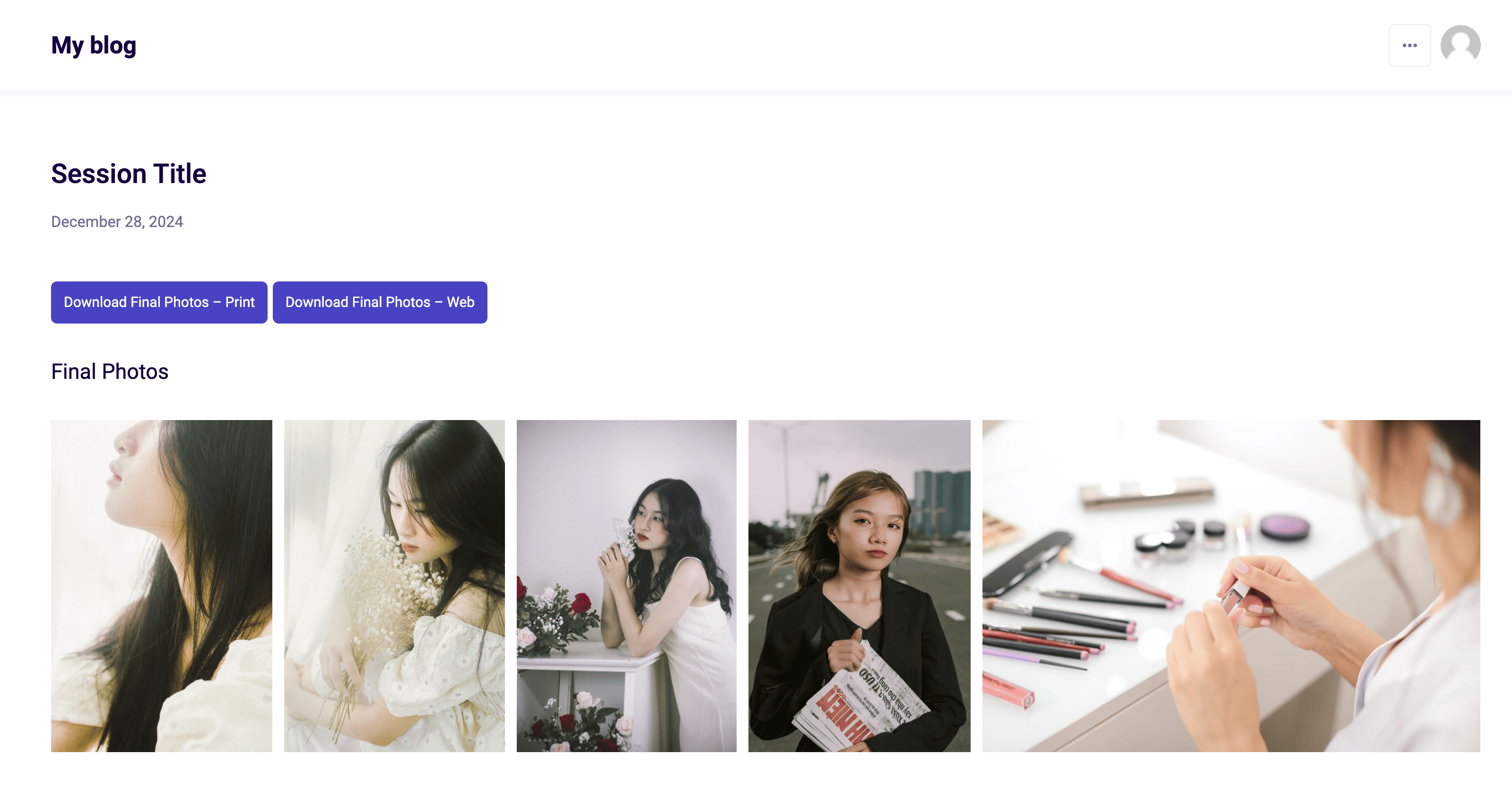
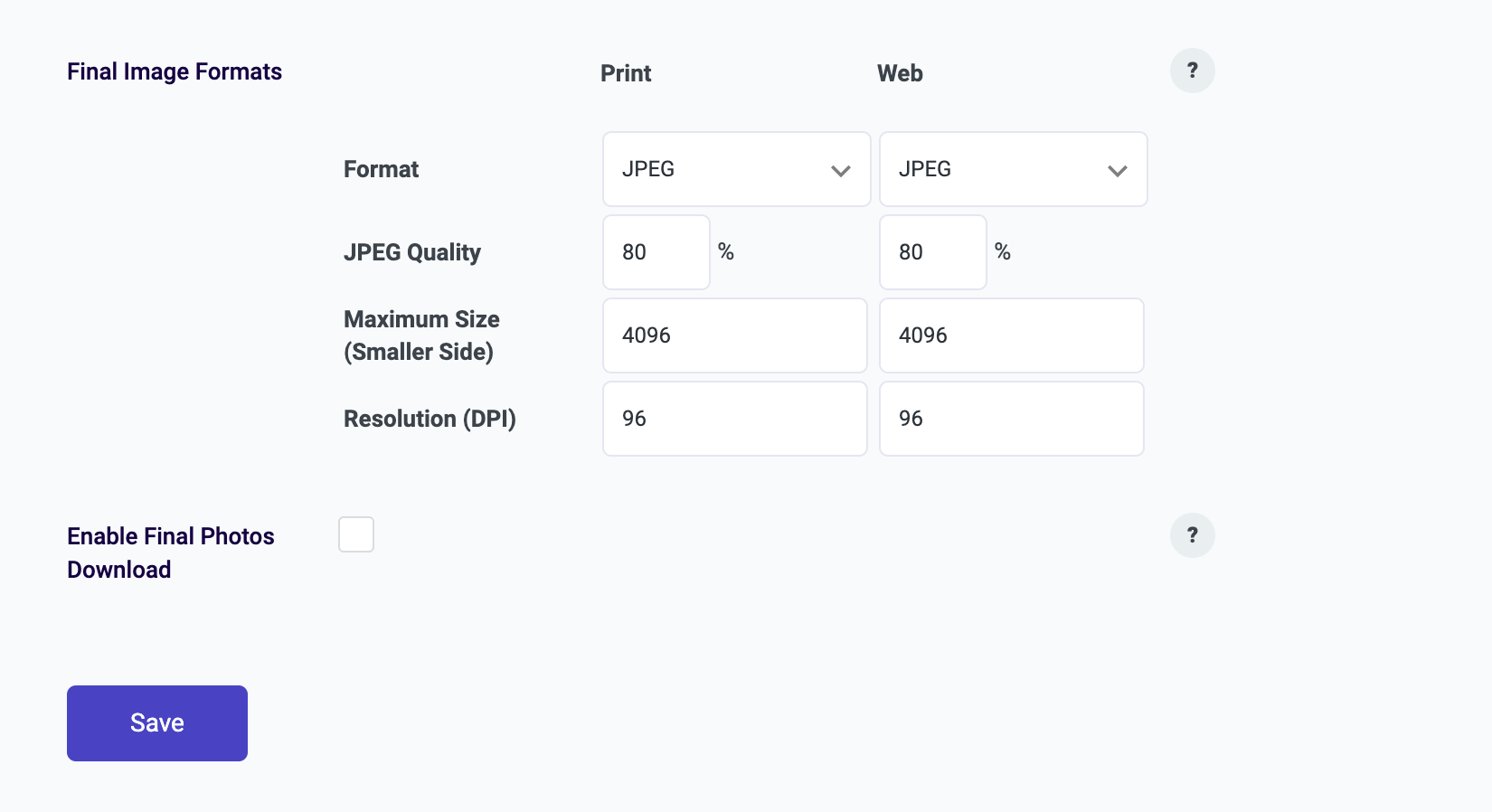
Great news! This feature is already available in our Pro version. You can easily generate and deliver images in different formats, like web and print, and allow client to bulk download them separately for each type. I’ll share some screenshots to show how it works! Also, don’t forget—our free Beta Program is launching soon ??

Settings page:

Thanks for the suggestion! This feature will be available in our Pro version, allowing multiple clients to access a single gallery or session. We’re launching our free Beta Program in the coming weeks, where you can try Pro features for 3 months at no cost. You can sign up through our form now to secure your spot—we’ll notify you as soon as the program opens! https://photoberrystudio.com/beta-program/
Hi Ben, We received your email, and we’ll review it and follow up from there. Anna
Hi Ben,
Thank you for the screenshot—it’s super helpful! The dropdown isn’t appearing because the session hasn’t been assigned to a client. To resolve this, navigate to General -> Tab, click Edit, assign the session to a client, and save the changes. Once saved, the dropdown will appear.
The client won’t need to log in to access the session. Creating a client is simple; you only need their email address.
We’re currently discussing potential improvements to make this process clearer, so we really appreciate your feedback!
Best, AnnaHi Ben,
Thank you for your detailed follow-up. It sounds like everything is nearly set up, but a few tweaks might be necessary to ensure proofing works seamlessly without requiring a login. Let’s go over the setup to make sure everything is configured correctly:
1. Ensure the Upload is Marked as Complete
In the session editor, check the status of your upload. The icon (second from the left near the “Edit Session” button) should appear green to confirm the upload is complete.
2. Enable Proofing
Navigate to the Proofing Tab in the session settings and confirm that proofing is enabled. Without this, clients will not be able to select images.
3. Copy the Correct URL
Go to the Sharing Tab in the session settings and locate the client URL under the URL dropdown. Note that link generated for guest only allow image preview and do not enable proofing.
4. Test in Incognito Mode
When testing the URL, open it in an incognito/private browsing window. This ensures you’re simulating a client’s experience without interference from your WordPress admin session, cached data, or stored cookies. These elements can sometimes cause unexpected behavior when testing access or features.
5. Check Permalink Settings
Sometimes, the issue may lie with permalink settings. Go to Settings → Permalinks in your WordPress dashboard and ensure it’s set to anything other than “Plain.” This is important for URLs to work correctly.If you’ve gone through these steps and the issue persists, please let us know. It could be a minor configuration issue or something specific to your local WordPress environment, and we’ll be happy to help troubleshoot further.
Looking forward to your update!
Best regards,
AnnaHi Ben,
Thank you so much for your feedback and for choosing our plugin as your favorite so far!
If you’d like to avoid requiring clients to create accounts, here are two options that could suit your needs for sharing a session:
1. Private with URL Key
- When you create a session, a unique URL key is generated with a
?pbk=parameter. - This URL acts as a secure link that directly authenticates clients when they visit the session.
- Clients do not need to log in, and only those with the exact URL key can access and proof their images.
2. Private with Password
- Protect the session or gallery with a password that you set.
- When clients access the session via the shared link, they’ll be prompted to enter the password to proceed.
These options eliminate the need for clients to register or log in to your site, providing a much smoother experience for them. You can find these settings under Session → Sharing tab → Access dropdown. However, you will still need to create a client to assign client to the session.
If you have any specific questions about setting this up or need further clarification, feel free to reach out. We are here to help! ??
Best regards, Anna
- When you create a session, a unique URL key is generated with a